编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
AngularJS 包含
HTML不支持将HTML页面嵌入HTML页面。要实现此功能,我们可以使用以下选项之一-
使用Ajax−进行服务器调用以获取相应的HTML页面,并将其设置在HTML控件的innerHTML中。使用服务器端包含 − JSP,PHP和其他Web端服务器技术可以在动态页面中包含HTML页面。
使用AngularJS,我们可以使用ng-include指令将HTML页面嵌入HTML页面中。
<div ng-app = "" ng-controller = "studentController"> <div ng-include = "'main.htm'"></div> <div ng-include = "'subjects.htm'"></div></div>
在线示例
tryAngularJS.htm
<html>
<head>
<title>Angular JS 包含示例</title>
<script src = "https://cdn.staticfile.org/angular.js/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Sea",
lastName: "Gull",
fees:500,
subjects:[
{name:'物理',marks:70},
{name:'化学',marks:80},
{name:'数学',marks:65},
{name:'英语',marks:75},
{name:'语文',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>测试看看‹/›main.htm
<table border = "0">
<tr>
<td>输入名字:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>输入姓氏: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>subjects.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
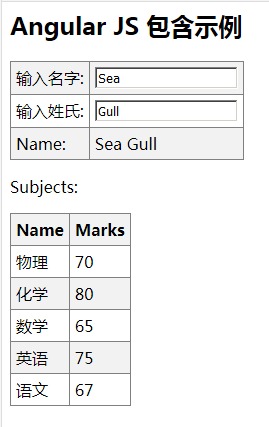
</table>输出结果

为了执行这个实例,你需要部署testAngularJS.htm,main.htm中,并subjects.htm到Web服务器。在网络浏览器中使用服务器的URL打开文件testAngularJS.htm,然后查看结果。
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

AngularJS 基础教程
- AugularJS 入门教程
- AngularJS 简介
- AngularJS 环境设置
- AngularJS MVC架构
- AngularJS 第一个应用
- AngularJS 指令
- AngularJS 表达式
- AngularJS 控制器
- AngularJS 过滤器
- AngularJS 表格
- AngularJS HTML DOM
- AngularJS 模块
- AngularJS 表单
- AngularJS 包含
- AngularJS Ajax
- AngularJS 视图
- AngularJS Scope(作用域)
- AngularJS 服务(Service)
- AngularJS 依赖注入
- AngularJS 自定义指令
- AngularJS 国际化
- AngularJS Bootstrap
- AngularJS Http
- AngularJS Select(选择框)
- AngularJS 事件
- AngularJS 输入验证
- AngularJS 参考手册
- AngularJS API