编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
AngularJS 表达式
表达式用于将应用程序数据绑定到HTML。表达式写在双花括号内,例如{{expression}}中。表达式的行为类似于ngbind指令。AngularJS表达式是纯JavaScript表达式,并在使用它们的地方输出数据。
使用数字
<p>Expense on Books : {{cost * quantity}} Rs</p>使用字符串
<p>Hello {{student.firstname + " " + student.lastname}}!</p>使用对象
<p>Roll No: {{student.rollno}}</p>使用数组
<p>Marks(Math): {{marks[3]}}</p>实例
以下示例显示了所有上述表达式的使用-
testAngularJS.htm
<html>
<head>
<title>AngularJS表达式</title>
</head>
<body>
<h1>示例应用程序</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://cdn.staticfile.org/angular.js/1.3.14/angular.min.js">
</script>
</body>
</html>测试看看‹/›输出结果
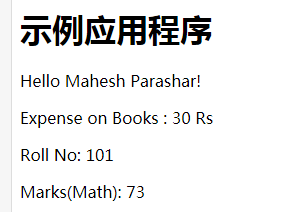
在网络浏览器中打开文件testAngularJS.htm并查看结果。

- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

AngularJS 基础教程
- AugularJS 入门教程
- AngularJS 简介
- AngularJS 环境设置
- AngularJS MVC架构
- AngularJS 第一个应用
- AngularJS 指令
- AngularJS 表达式
- AngularJS 控制器
- AngularJS 过滤器
- AngularJS 表格
- AngularJS HTML DOM
- AngularJS 模块
- AngularJS 表单
- AngularJS 包含
- AngularJS Ajax
- AngularJS 视图
- AngularJS Scope(作用域)
- AngularJS 服务(Service)
- AngularJS 依赖注入
- AngularJS 自定义指令
- AngularJS 国际化
- AngularJS Bootstrap
- AngularJS Http
- AngularJS Select(选择框)
- AngularJS 事件
- AngularJS 输入验证
- AngularJS 参考手册
- AngularJS API