编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
AngularJS 国际化
AngularJS支持三种类型过滤器的内置国际化:货币、日期和数字。我们只需要根据国家的语言环境合并相应的java脚本。默认情况下,它考虑浏览器的区域设置。例如,对于丹麦语区域设置,请使用以下脚本-
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"> </script>
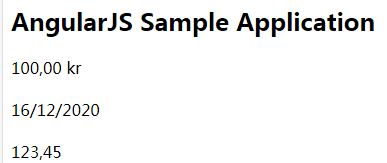
使用丹麦语言环境的示例
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://cdn.staticfile.org/angular.js/1.3.14/angular.min.js"></script>
<script src = "https://cdn.staticfile.org/angular.js/1.3.14/i18n/angular-locale_da-dk.js"></script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>测试看看‹/›输出结果

在网络浏览器中打开文件testAngularJS.htm并查看结果。
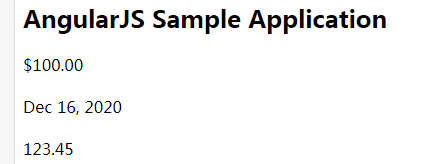
使用浏览器语言环境的示例
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://cdn.staticfile.org/angular.js/1.3.14/angular.min.js"></script>
<!-- <script src = "https://cdn.staticfile.org/angular.js/1.3.14/i18n/angular-locale_da-dk.js"></script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>测试看看‹/›输出结果

在网络浏览器中打开文件testAngularJS.htm并查看结果。
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

AngularJS 基础教程
- AugularJS 入门教程
- AngularJS 简介
- AngularJS 环境设置
- AngularJS MVC架构
- AngularJS 第一个应用
- AngularJS 指令
- AngularJS 表达式
- AngularJS 控制器
- AngularJS 过滤器
- AngularJS 表格
- AngularJS HTML DOM
- AngularJS 模块
- AngularJS 表单
- AngularJS 包含
- AngularJS Ajax
- AngularJS 视图
- AngularJS Scope(作用域)
- AngularJS 服务(Service)
- AngularJS 依赖注入
- AngularJS 自定义指令
- AngularJS 国际化
- AngularJS Bootstrap
- AngularJS Http
- AngularJS Select(选择框)
- AngularJS 事件
- AngularJS 输入验证
- AngularJS 参考手册
- AngularJS API