编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
AngularJS 过滤器
过滤器用于修改数据。可以使用竖线(|)字符将它们组合在表达式或指令中。以下列表显示了常用的过滤器。
| 序号 | 名称与说明 |
|---|---|
| 1 |
将文本转换为大写文本。 |
| 2 |
将文本转换为小写文本。 |
| 3 |
以货币格式设置文本格式。 |
| 4 |
根据提供的条件将数组过滤为数组的子集。 |
| 5 |
根据提供的条件对数组排序。 |
uppercase - 大写过滤器
使用管道字符将大写过滤器添加到表达式。在这里,我们添加了大写过滤器,以所有大写字母打印学生姓名。
输入名字:<input type = "text" ng-model = "student.firstName">
输入姓氏: <input type = "text" ng-model = "student.lastName">
大写姓名: {{student.fullName() | uppercase}}lowercase - 小写过滤器
使用管道字符将小写过滤器添加到表达式。在这里,我们添加了小写过滤器,以所有小写字母打印学生姓名。
输入名字:<input type = "text" ng-model = "student.firstName">
输入姓氏: <input type = "text" ng-model = "student.lastName">
小写姓名: {{student.fullName() | lowercase}}currency - 货币过滤器
使用竖线字符将货币过滤器添加到表达式返回数字中。在这里,我们添加了货币过滤器以使用货币格式打印费用。
输入费用: <input type = "text" ng-model = "student.fees">fees: {{student.fees | currency}}filter - 过滤器
要仅显示必需的主题,我们使用subjectName作为过滤器。
输入主题: <input type = "text" ng-model = "subjectName">
主题:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>orderby - 过滤器
要按标记对主题进行排序,我们使用orderBy标记。
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>在线示例
以下示例显示了上述所有过滤器的使用。
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://cdn.staticfile.org/angular.js/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS 过滤器使用示例</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>输入名字:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>输入姓氏: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>输入费用: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>输入主题: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>大写名称: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>小写名称: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>费用: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>主题:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
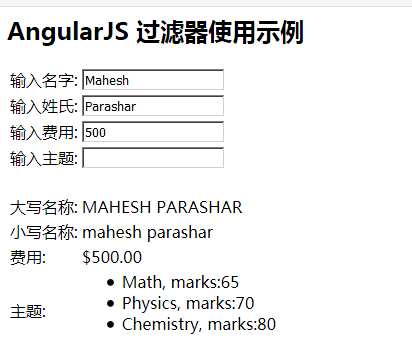
</html>测试看看‹/›输出结果
在网络浏览器中打开文件testAngularJS.htm。查看结果。

- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

AngularJS 基础教程
- AugularJS 入门教程
- AngularJS 简介
- AngularJS 环境设置
- AngularJS MVC架构
- AngularJS 第一个应用
- AngularJS 指令
- AngularJS 表达式
- AngularJS 控制器
- AngularJS 过滤器
- AngularJS 表格
- AngularJS HTML DOM
- AngularJS 模块
- AngularJS 表单
- AngularJS 包含
- AngularJS Ajax
- AngularJS 视图
- AngularJS Scope(作用域)
- AngularJS 服务(Service)
- AngularJS 依赖注入
- AngularJS 自定义指令
- AngularJS 国际化
- AngularJS Bootstrap
- AngularJS Http
- AngularJS Select(选择框)
- AngularJS 事件
- AngularJS 输入验证
- AngularJS 参考手册
- AngularJS API