热门标签
热门文章
- 1阿里云服务器使用教程手把手教你搭建网站by阿里云服务器_adobe如何在云服务器使用
- 2存储xss实现获取cookie(本地实战)
- 3摆脱客户端?网页发起直播势在必行!_保利威 webrtc 推流
- 4【Shell 命令集合 系统管理 】Linux 显示或设置系统时间和日期 date命令 使用指南_date命令修改系统日期
- 5今天解决了一个难题,庆祝一下_smbclient访问共享,提示tree connect failed:nt_status_bad_
- 6Github 上的源代码同步到自己的Gitlab 脚本_gitlab同步远程代码
- 7docker-compose部署mindoc文档管理工具(支持md)_docker-compose mindoc
- 8Gradio私网和公网的使用_gradio 对公网开放
- 9使用frp内网穿透进行我的世界联机 (其他游戏同理)_frp_0.53.2_windows_amd64
- 10计算机java毕设选题推荐 40个高质量计算机毕设项目分享【源码+论文】(五)
当前位置: article > 正文
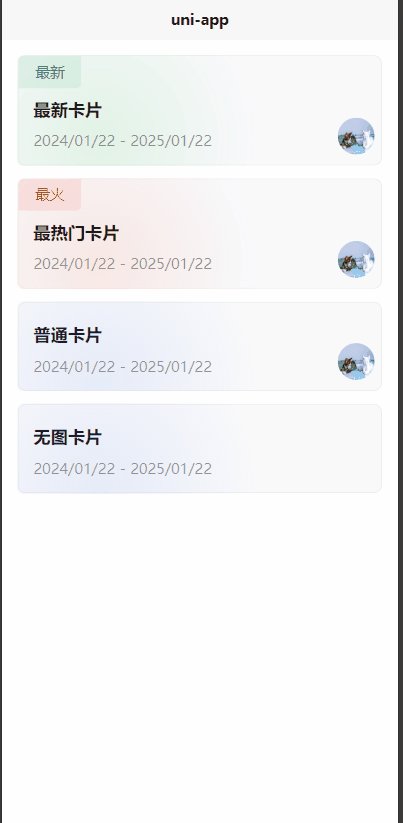
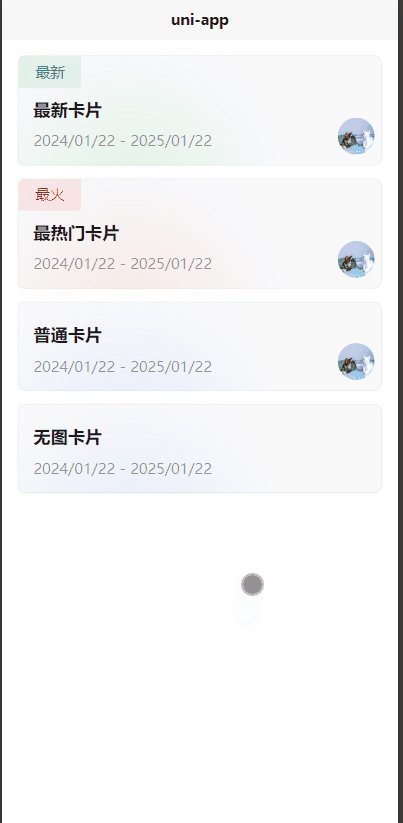
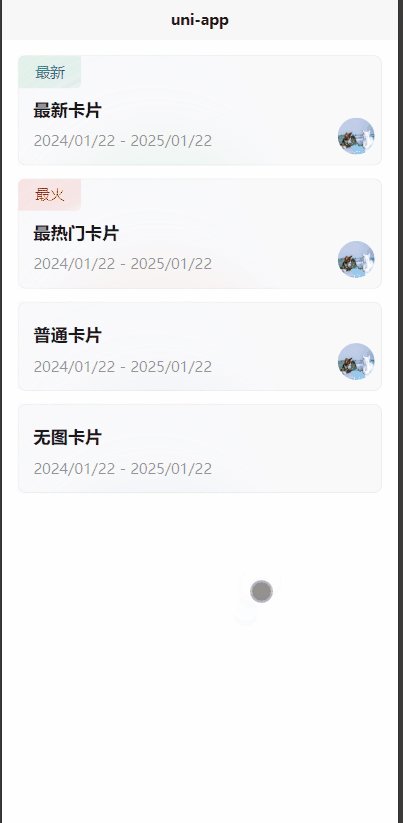
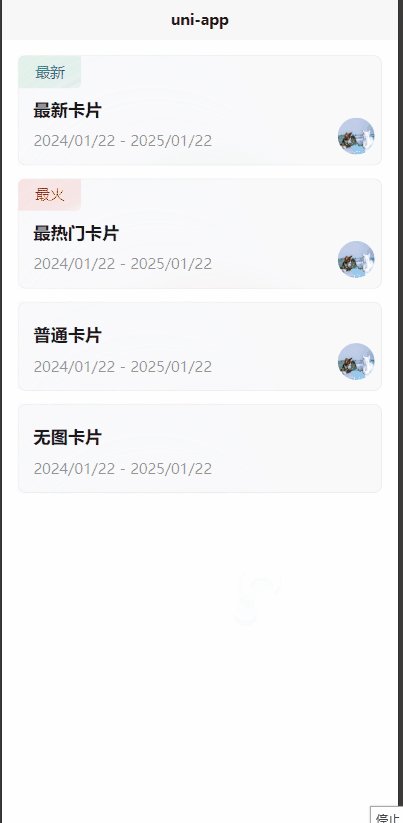
wo-gradient-card是一款采用uniapp实现的透明辉光动画卡片
作者:2023面试高手 | 2024-02-21 08:42:51
赞
踩
wo-gradient-card是一款采用uniapp实现的透明辉光动画卡片
采用uniapp-vue3实现,透明辉光动画卡片,卡片内容包含标签、标题、副标题、图片
支持H5、微信小程序(其他小程序未测试过,可自行尝试)
可用于参考学习
可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id=16729
- 使用示例

<template> <view> <wo-gradient-card v-model:options="state.options"></wo-gradient-card> </view> </template> <script setup lang="ts"> import { reactive } from 'vue'; const state = reactive({ options: [ { tag: '最新', tagStyle: { bgColor: 'rgba(43, 164, 113, 0.1)', color: 'rgb(43, 164, 113)' }, title: '最新卡片', subtitle: '2024/01/22 - 2025/01/22', img: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg', bgColor: 'radial-gradient(50% 50% at 50% 50%,rgba(8, 188, 47, 0.1) 0,rgba(242,78,30,0) 100%)' }, { tag: '最火', tagStyle: { bgColor: 'rgba(239, 47, 47, 0.1)', color: 'rgb(239, 47, 47)' }, title: '最热门卡片', subtitle: '2024/01/22 - 2025/01/22', img: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg', bgColor: 'radial-gradient(50% 50% at 50% 50%,rgba(242,78,30,.1) 0,rgba(242,78,30,0) 100%)' }, { tag: '', tagStyle: { bgColor: '', color: '' }, title: '普通卡片', subtitle: '2024/01/22 - 2025/01/22', img: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg', bgColor: 'radial-gradient(50% 50% at 50% 50%,rgba(57,112,227,.1) 0,rgba(57,112,227,0) 100%)' }, { tag: '', tagStyle: { bgColor: '', color: '' }, title: '无图卡片', subtitle: '2024/01/22 - 2025/01/22', img: '', bgColor: 'radial-gradient(50% 50% at 50% 50%,rgba(57,112,227,.1) 0,rgba(57,112,227,0) 100%)' } ] }) </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/122117
推荐阅读
相关标签




