Unity之Animation Clip的使用_unity animationclip
赞
踩
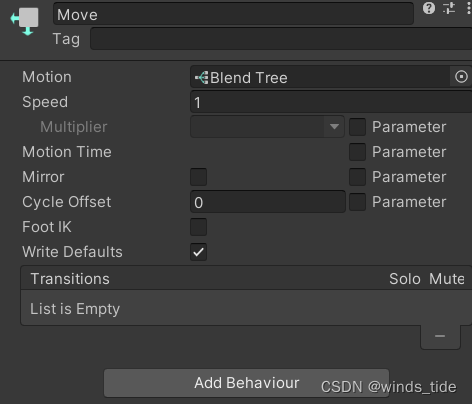
Animation Clip的属性

Motion
分配给此状态的动画剪辑
Speed
动画的默认速度
Multiplier
控制速度的乘数,如果要使用需要勾选的Parameter选中配合的参数float类型
Motion Time
运动的时间,如果要使用需要勾选的Parameter选中配合的参数float类型
Mirror
是否为状态生成镜像,仅适用于人形动画,如果要配合参数使用选中旁边的Parameter关联参数,参数是bool类型
Cycle Offset
循环偏移时间,如果要配合参数使用选中旁边的Parameter关联参数,参数是float类型
Foot IK
是否遵循Foot IK,适用于人形人形动画
Write Defaults
AnimatorStates 是否为其运动执行未动画化的属性写回默认值。
Solo和Mute
仅播放该过渡和禁用过渡
Solo和Mute如果一起选择,Mute优先执行
Add Behaviour:添加状态机行为脚本
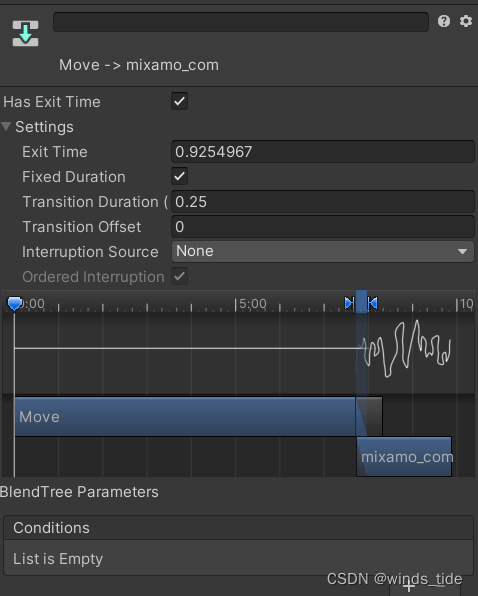
动画过渡

可以在这里为动画过渡改名,如果不改
对应的名字就是
“某一状态名”->“某一状态名”
Has Exit Time
是否有退出时间,如果勾选,当切换动画时,动画一定是播放到下方的Exit Time(百分比)的时间时才过渡到下一个动画
Settings
Exit Time:退出时间,当选择上方的Has Exit Time时,该值决定了过渡生效的确切时间。该值可以大于1,如果小于1,比如0.85,表示当动画播放到了85%的动画时,就会过渡。如果大于1,比如4.5,那么动画将循环4.5次后过渡到下一个动画
Fixed Duration:选中后,下方的Trnaition Duration过渡持续时间将以秒为单位解读过渡时间,如果不选中,则以百分比解读过渡时间
Transition Duration(s/%):过渡持续时间,相当于从该状态切换到下一状态的过渡动画持续的时间,对应下方两个蓝色箭头包裹区域
Transition Offset:过渡到目标状态的起始播放的时间偏移。如果是0则从目标状态开头开始播放,如果是0.5则从目标状态的一半开始播放
你可以理解为切入下一个状态的切入点
Interruption Source:该过渡中断的情况
- None:不在添加任何过渡
- Current State:将当前状态过渡排队
- Next State:使下一个状态的过渡进行排队
- Current State Then Next State:将当前状态的过渡和下一个状态的过渡都依次排队
- Next State Thne Current State:将下一状态的过渡和当前状态的过渡依次排队
Ordered Interruption:当前过渡是否可在不考虑顺序的情况下被其它过渡中断 。
选中时,找到有效过渡或当前过渡时,会中断
不选中时,找到有效过渡,会中断
Conditions:过渡条件
如果没有过渡条件,只会考虑Exit Time
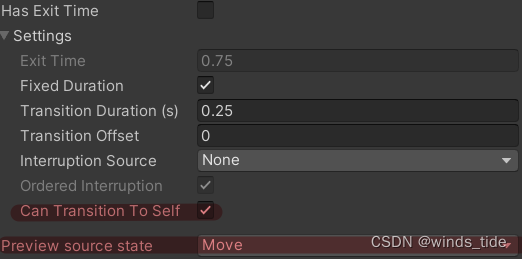
AnyState和任意动画之间连线

Can Transition To self:是否过渡到自己
Preview source state:预览各种过渡状态
可以查看从任意状态切换到当前状态的过渡效果


