热门标签
热门文章
- 1js获取form表单中name属性的值_js form name 设置值
- 2Tomcat的部署及优化(贼详细)_tomcat部署war包 设置内存
- 3nexus 注册服务并启动
- 4Unity Render Streaming(亲测可用)
- 5C# winform Combox 下拉菜单 DropDownList 下拉选项空白无法显示文本的解决方案_c# winfrom dropdownlist
- 6One-shot Face Reenactment(BMVC19)_one-shot face re-enactment using hybrid latent spa
- 7vue项目使用vue-quill-editor,光标位置控制(已解决)_vue-quill-editor 编辑光标老是往前输入
- 8郝斌老师 c语言学习笔记_郝斌c语言笔记
- 9【PCL】ICP 源码分析_pcl estimaterigidtransform
- 10Jenkins: 重置管理员密码_jenkins reset admin password
当前位置: article > 正文
常见元素 – img元素_img 属性
作者:AllinToyou | 2024-02-18 21:00:06
赞
踩
img 属性
img元素
我们可以使用 img元素 告诉浏览器来显示一张图片。
<img>元素将一份图像嵌入文档;- img是image单词的所以,是
图像、图像的意思; - 事实上img是一个
可替换元素( replaced element );
img有两个常见的属性
src属性:source单词的缩写,表示源;
✓ 是必须的,它包含了你想嵌入的图片的文件路径。alt属性:不是强制性的,有两个作用;
✓ 作用一:当图片加载不成功(错误的地址或者图片资源不存在),那么会显示这段文本;
✓ 作用二:屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义;
某些其他属性目前已经不再使用
- 比如width、height、border
图片的路径
设置img的src时,需要给图片设置路径
- 网络图片:一个URL地址;
✓ 网络图片的设置非常简单,给一个地址即可; - 本地图片:本地电脑上的图片,和html一起部署到服务;
本地图片的路径有两种方式
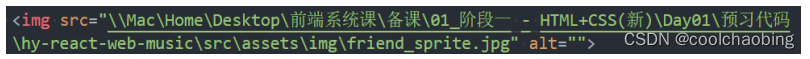
- 方式一:绝对路径(几乎不用);
✓ 从电脑的根目录开始一直找到资源的路径;

- 方式二:相对路径(常用);
✓ 相当于当前文件的一个路径;
✓.代表当前文件夹(1个.),可以省略;
✓..代表上级文件夹(2个.);

对于网页来说,不管什么操作系统(Windows、Mac、Linux),路径分隔符都是 /,而不是 \
图片的格式
img元素支持的图片格式非常多

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/110538?site
推荐阅读
相关标签


