- 1CNN+LSTM多通道特征组合模型_cnn_lstm多头模型
- 2腾讯云学生服务器申请、学生认证入口及学生机价格表_腾讯云有学生认证吗
- 38种常见的大数据分析模型
- 4自制DAPLink -- ARM官方源码以及STM32F103C8T6_daplink源码
- 5[Python][刷题常用模块]用Python刷题,这一篇就够了_python学习刷题题库
- 6防护DDoS两大法宝哪一种更好?他们有何区别?_ddos攻击与抗重放攻击的区别
- 7一文通吃:从 ZooKeeper 一致性,Leader选举讲到 ZAB 协议与 PAXOS 算法(上)_zookeeper集群leader
- 8Ping的常见的问题_ping:常见故障。
- 9Docker入门_docker compose working_dir
- 10网闸——(好)物理隔离网闸——入门篇_网闸基础
Unity UI -- (7) 创建世界空间UI_unity canvas 世界空间
赞
踩
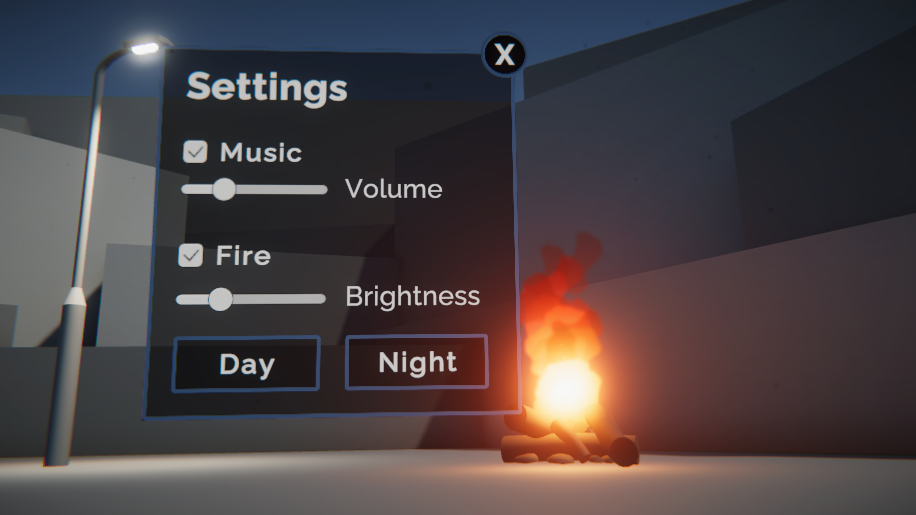
目前为止,我们已经设计了一个屏幕空间UI(Screen Space UI)。一个屏幕空间UI会在屏幕上平坦放置,它会被渲染到环境中所有东西的上面,无论相机位置在哪里。


而一个世界空间UI(World Space UI)能够在3D环境中任意移动,就像场景中的其它物体一样。

为何使用世界空间UI?
世界空间UI在我们想要将UI集成进3D世界中去时非常有用,比如游戏里的虚拟控制面板UI。

在VR应用中,屏幕空间UI几乎从来不会被使用,因为这样做会让UI元素看起来贴到用户脸上了。在VR中的UI被设置成世界空间,用户通常使用一条射线来进行选择。

设置世界空间UI的Canvas
我们首先复制一份之前的场景,在前面小节完成的基础上对其进行改动。
1. 在工程窗口中,找到并选择当前场景,按Ctrl + D复制,将其重命名为“UI_WorldSpace”。然后打开这个场景。
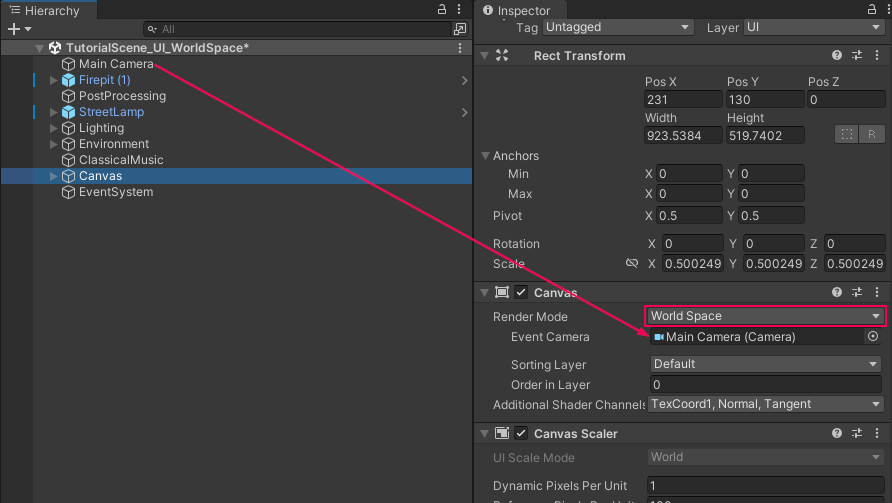
2. 在Hierarchy中选中Canvas,在其Inspector中将Canvas Render Mode修改为World Space,并且将Main Camera赋值给Event Camera属性。

我们会发现UI突然消失了,这是因为UI界面大小过大,超出了可视范围。

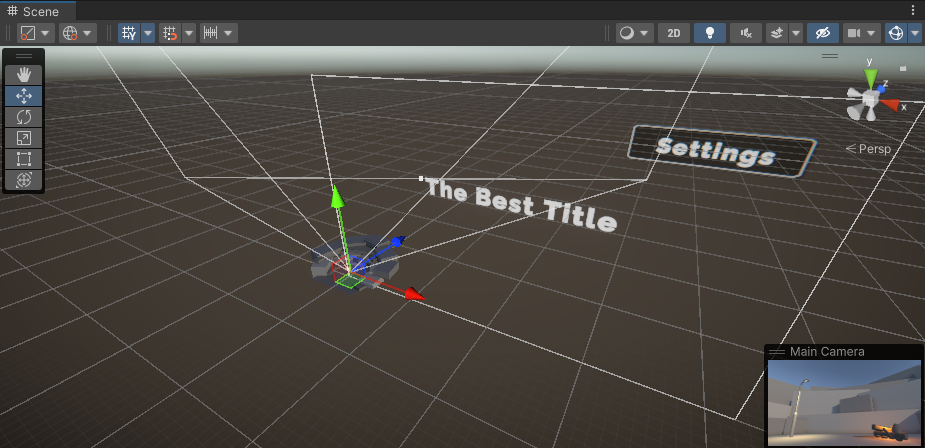
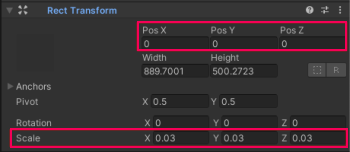
在Canvas的Rect Transform组件中,将scale降低至X=0.03, Y=0.03, Z=0.03,将它的位置设置到X=0, Y=0, Z=0。

修改后,会将UI的位置放到场景中心位置并缩小到了合适的大小(具体比例和位置,根据你的项目情况而定)。

注意:除了World Space渲染模式,还有两种Screen Space渲染模式:Screen Space - Overlay 和Screen Space - Camera。
Screen Space - Overlay: 之前我们所使用的模式,将UI覆盖到屏幕最上面,无论后面有什么东西。
Screen Space - Camera:相机将UI放置到距离相机一定距离的位置,在相机发生变化时UI也会有变化。
关于这几种渲染模式的细节差异描述,可以参考Unity官方文档:
Canvas | Unity UI | 1.0.0https://docs.unity3d.com/Packages/com.unity.ugui@1.0/manual/UICanvas.html
设计你的世界空间UI
接下来请自由发挥设计出你自己的世界空间UI。在世界空间模式中,Canvas或单独的UI元素都可以进行平移、旋转和缩放,就和场景中其它3D物体一样。

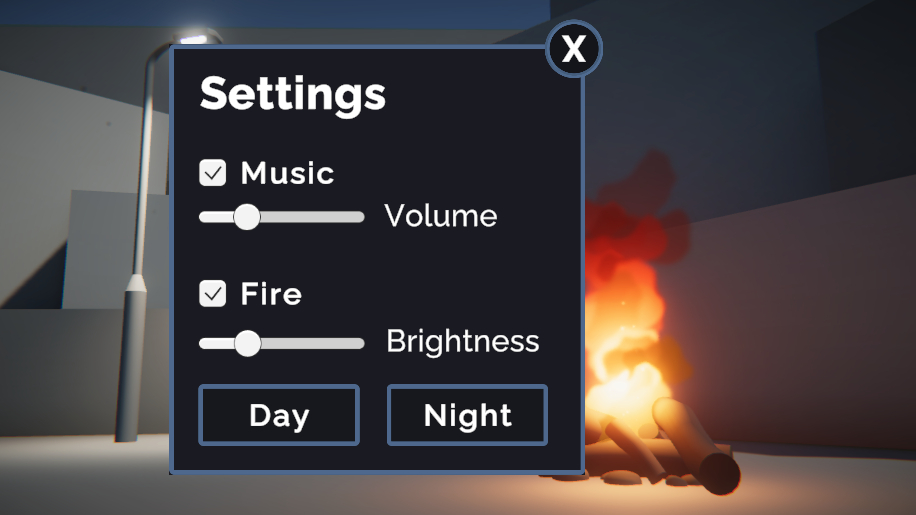
为了让UI好看,你可能需要调整一下相机视角或场景的游戏物体摆放。下面是一些例子,仅供参考: