- 1Python学生管理系统
- 2计算机组成与设计实验二:单周期CPU设计_实验二:单周期cpu设计
- 3frp内网穿透搭建-宝塔版
- 4信息安全毕业设计题目汇总 网络安全毕设选题_信息安全选题
- 5k8s中 分布式存储器longhorn的安装_longhorn 安装
- 6git 报错--unable to access ‘https://XXX/imooc-visualization.git_git unable to access
- 7gensim提取一个句子的关键词_HanLP《自然语言处理入门》笔记--9.关键词、关键句和短语提取...
- 8Kubernetes 持久卷_volumeclaimtemplates
- 9如何在centos8中安装中文输入法(系统自带中文输入法)_centos8中文输入法
- 10signature=48af92c80b14d6f07db6ad0b6715c38e,api-sdk/yarn.lock at 45ab63baf852b160338d58e36cfed960ae7d...
Unity中UGUI中各类UI元素自适应问题详解_unity ui rect大小自适应
赞
踩
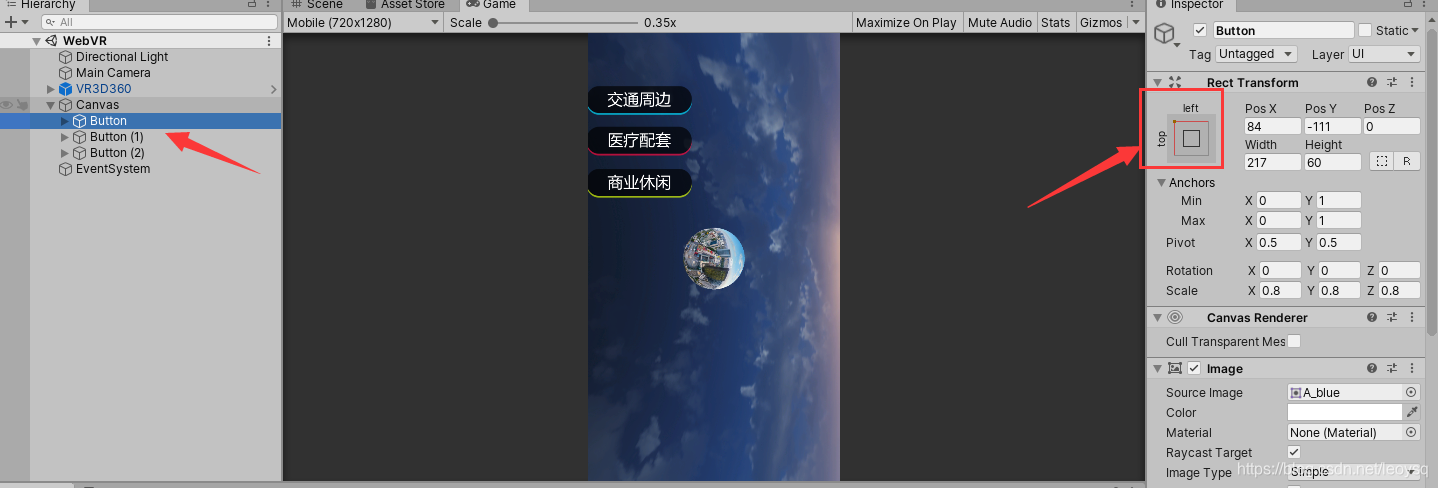
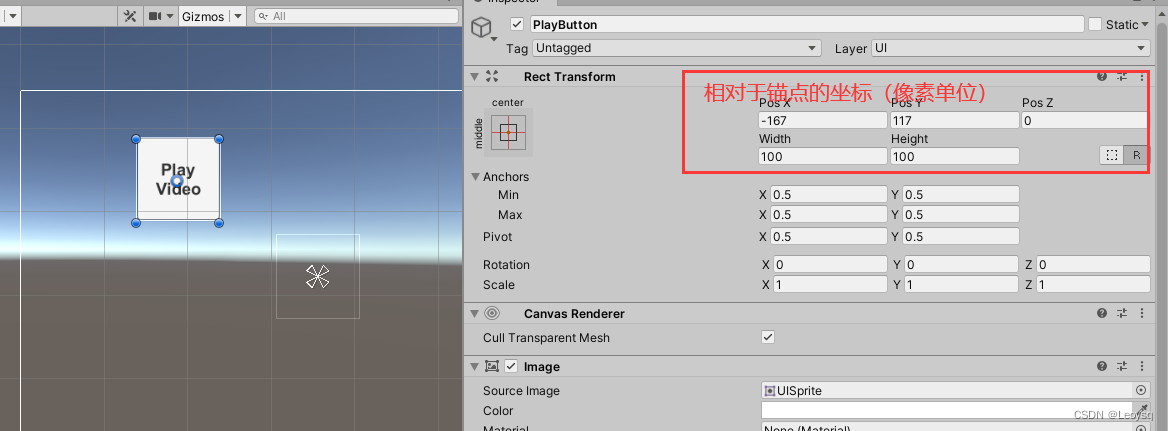
这是一个即将发布陈web 版并且在手机上观看的 小交互,我要保证左上角按钮 保持相对位置不变最终设置如下:

包会的简单版教程
狂飙模式:
经过自我进化学习,终于参悟。看完这个教程,你也可以!
1.扫盲UGUI的理解:
Unity3d 中的UI都是画在画布上的。就像画一幅画,首先我们需要一张什么也没有的白纸贴在画板上(这个画板就是:Canvas),有了画板以后,我们就可以一层层的铺上画面元素了,这些画面元素就是具体的UI元素(包括:一个图、按钮、滚动条、勾选框、文本框等等)而且,在层级面板的UI名称列表中(大纲列表)排在上面的就会被放在图层下方,后面创建的UI会遮住早先创建的,就像一层层的画画一样,后面刷的颜色肯定是在最前方。
2.
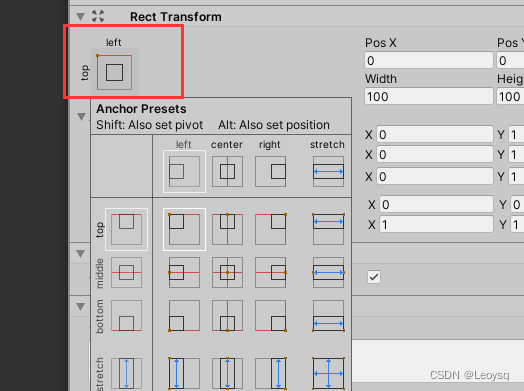
很简单,Unity为每个UI元素提供了一个Rect Transform,里面有个Anchors(锚点),Unity 提供了预设,大家可以选择当前UI元素的锚点相对于该元素父物体的依靠位置。注意理解我标红色的意思。
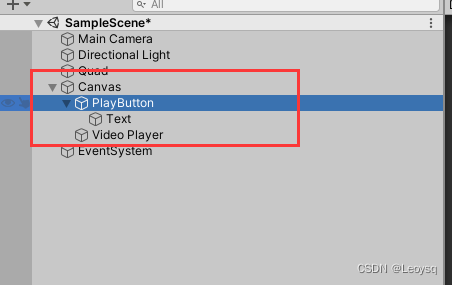
比如:我的按钮在Canvas目录下面,按钮的父物体就是Canvas(图1)。我把按钮的锚点(注意:不是按钮,在设计软件中,任何图像都有自己的锚点,锚点就是这个图像的围绕旋转中心点,对于数字媒体专业的同学很好理解,因为我就是数字媒体技术专业),在预设中设置了左上角。那么接下来这个锚点就相对于Canvas面板永远定位在Canvas面板的左上角了。不管Canvas如何变换、缩放。永远在左上角(图2)。
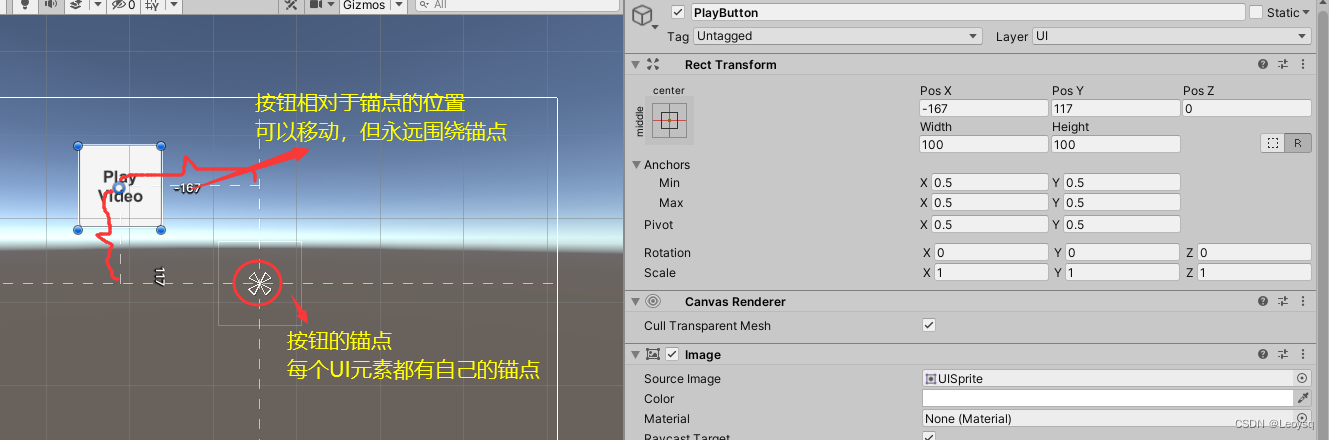
但是UI元素的锚点定位好了,我UI元素本身呢,这还不好说吗,就像任何图像在设计软件在都会围绕锚点,并且跟随锚点。UI元素本身也会跟随锚点。虽然我们可以设置UI元素本身相对于锚点的位置(图3),但是会永远跟随锚点。





---------------------------------------------------------------------以下是详细复杂版
要学会自适应 必须把 几个概念搞清楚,传送:
http://www.cocoachina.com/articles/16570
(为了防止原作者那一天心情不好 删除了 我干脆转载过来了 本文来自 Zui的简书 ,作者 cocopeng 本文授权转载,作者:Zui(简书)
前言
最近要做UI,有时候需要在代码中调整改变UI控件的属性,比如位置、大小等,然而在NGUI里面,控制UI控件的位置等属性的是RectTransform这个组件,这个组件继承自Transform组件,却增加许多自己的特性,在不了解这些特性的情况下鲁莽的去使用它,会导致出现很多匪夷所思的问题,而且使用起来也不够得心应手,于是决定研究一下RectTransform到底是如何工作的
你将学得到什么?
-
什么是Pivot
-
什么是Anchor
-
如何结合使用Pivot和Anchor来调整UI
-
了解RectTransform其他属性的作用
一、Pivot属性详解
首先为了让大家更好的理解内容,我在Unity中创建了两个UI控件,一个Plane控件,作为父对象,一个Image控件,最为子对象,如下图:
两个演示用的UI空间
然后我们选中红框,来看看它的RectTransform组件的属性,如下图:
红框的RectTransform组件
你会看到有一堆的数据,那么这些数据是如何最终决定UI在屏幕中的位置和大小的呢?我们首先来看第一个重要的属性Pivot,因为它理解RectTransform这套UI布局方案的第一个关键
Pivot属性
Pivot我们可以暂且称它为中心轴(这个翻译不太准确,但为了便于理解,先这么叫着),它是一个X,Y值范围是0到1的点,这个点的会在Anchor(锚点)计算位置的时候会使用到,下面用一张图来解释Pivot点的位置
Pivot图解
设置Pivot的坐标系如上图,(0,0)表示红框物体的左下角的点,(1,1)表示红框物体的右上角的点
二、Anchor属性详解
关于Anchor锚点可能接触过UI的朋友都了解一些,但是Unity中Anchor应该称它为锚框更为合理,因为它是由两个锚点(Min,Max)组成的一个矩形,当然也可以组成一个点(两个点重合)
锚框
而Unity为了方便我们调整锚框,在编辑视图给出了锚框的标示,如下图:
锚框标示(重合情况)
当然上图是两个锚点重合的情况,所以看上去是一个点,下面我们利用两个锚点不重合的情况来说明一下:
锚框标示
三、Pivot和Anchor的结合
在了解了Pivot和Anchor分别是什么后,我们就来看看Unity是如何使用这个两个东西来控制UI的布局
第1种情况:两个锚点重合时
我们先来看看两个锚点重合时的情况,这种情况是我们最常用也是最容易理解的方式
第1种情况
我们将Anchor锚点放在黑框的正中间,然后将Pivot中心轴放在红框的正中间,然后我们改变黑框的大小和位置,看看红框会有什么变化,如下图:
变化图示
我们从上图可以看出,不管我们怎么拖动黑框,改变他大小和位置,红框的Pivot点到Anchor点的距离是始终不变的,也就是说红框物体会参照锚点来实时调整自己的位置,使自己的Pivot点到锚点的距离始终保持一致,而且值得一提的是,在这种情况下,红框物体的RectTransform组件中的属性是Width和Height,这个属性在后面的情况中会发生变化,大家需要注意下
Paste_Image.png
总结下第1种情况的特点就是:子物体的大小不会随着父物体的大小变化而变化,但是位置会根据Pivot点到Anchor点的距离一致的原则发生对应的变化
第2种情况:两个锚点不重合时,即锚框的情况
当两个锚点(AnchorMin和AnchorMax)不重合时,两点就会确定一个矩形,这个矩形就是我们的锚框,如下图中的绿框就是我们的锚框区域
锚框区域
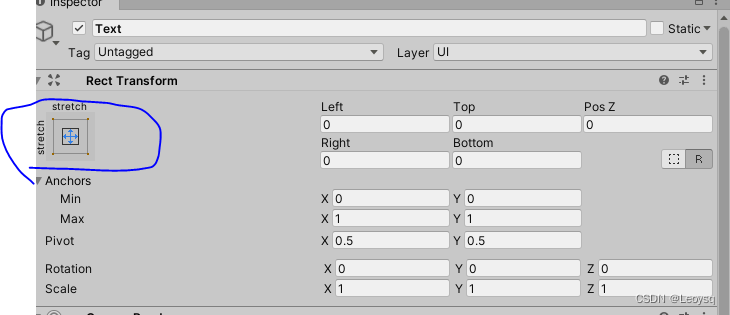
此时我们再观察一下红框物体的RectTransform属性,发现属性分别变成了Left、Top、Right、Bottom
Left、Top、Right、Bottom
那么这4个属性分别表示什么呢?我们看看下面的这个图
Left和Bottom图解
从上图我们看出,Unity以锚框的左下角为坐标系的原地(0, 0),然后红框的Left和Bottom两个数确定红框左下角的点在坐标系中的位置,原点和红框左下角的点确定一段距离(即上图的绿色箭头),不管黑框如何变化,这段距离都保持不变
Right和Top图解
同理,如上图所示,Unity以锚框的右上角为原点(0,0),然后红框的Right和Top两个数确定红框的右上角的在坐标系中的位置,原地和红框的右上角的点确定一段距离(即上图的绿色箭头),不管黑框如何边框,这段距离都保持不变
在黑框大小和位置变化的时候,Unity会保证红框的左下角到锚框的左下角距离不变,同时红框的右上角到锚框的右上角距离不变,来确定红框的相对位置和大小,看下图来感受一下变化:
变化图示
注意上图中红框左下角到黑框左下角的距离,以及红框右上角到黑框右上角的距离,他们都是不变的
三、anchoredPosition属性详解
anchoredPosition根据名字的含义,我们大概可以猜出他是根据anchor锚点得出来个一个位置属性,他本身是一个点,如果在AnchorMin和AnchorMax是重合的情况下,anchoredPosition就是表示锚点到Pivot的位置,如下图所示:
anchoredPosition图解一
但是如果AnchorMin和AnchorMax不重合的时候,anchoredPosition就比较复杂了,在这种情况下,Unity会根据Pivot、AnchorMin和AnchorMax计算出一个锚点,然后在通过Pivot和锚点来得出anchoredPosition的位置,关于如何计算规则,有兴趣的朋友可以自己逆推一下
四、offsetMin和offsetMax详解
offsetMin和offsetMax这两个属性比较好理解,其中offsetMin表示物体(本文中的红框)左下角相对AnchorMin的偏移,offsetMax表示物体右上角相对AnchorMax的偏移
anchor(0, 0)
anchorMin(0,0) anchorMax(1,1)
五、sizeDelta详解
sizeDelta就是offsetMax - offsetMin的值,即物体左下角到右上角的变量,如下图所示:
sizeDelta图解
(————————————————————————————以上为转载)。
下面还有一篇介绍:


