- 1Elasticsearch检索系统部署|MacBook Pro & Python_mac部署es,python调用
- 2Mysql的安装配置教程(详细)_mysql安装及配置超详细教程
- 3C语言实现LRU缓存机制——哈希表+双向链表_c语言实现 lru 哈希表+双向链表
- 4夜莺监控之Categraf监控VMwareVSphere
- 5幻兽帕鲁服务器价格:腾讯云和阿里云搭建幻兽帕鲁服务器价格配置表对比_幻兽帕鲁 服务器 除了阿里和腾讯
- 6rpm和yum_rpm -e -nodeps
- 7Spring Boot 中使用 Hikari连接各类数据源_hikaridatasource hive
- 8android实现onvif(rtsp)转GB28181_android onvif
- 9mysql将%3c%3e转义_ESAPI学习笔记
- 10无向图最短路径 java_Java使用Jgrapht,求无向(有向)加权图的最短路径
Unity 3D UGUI游戏界面 图集Atlas 以及图片显示错乱问题_unity图集乱了
赞
踩
每个Canvas 会自动合并下面所有元素到一个Mesh 里。Mesh 虽然可以合并在一起,但是如果贴图是分开的,那么每个贴图依然会多占用一个DrawCall。为了减少DrawCall,我们可以把多张图片合并在一个图片中,这称为Atlas(图集)。
//--创建Atlas
创建Atlas之前,请先确保 Sprite Packer 已开启。

接着在Project视图中选择Create→Sprite Atlas 创建图集。

可以将单张或者整个文件夹下的所有图片生成图集,其中图片类型设置成Sprite(2D and UI),拖入Objects fpr Packing处。
可以设置其他平台的图集大小和贴图压缩格式等。最后点击 Pack Preview按钮即可生成图集。

//--读取Atlas
代码中首先需要加载这个图集,然后通过名字去读取Sprite,这里的名字就是Sprite在Project视图中的文件名。


- using UnityEngine;
- using UnityEngine.U2D;
- using UnityEngine.UI;
-
- public class LoadSpriteAtlasImageMyTools : MonoBehaviour
- {
- public Button button;
- public Image image;
-
- private SpriteAtlas atlas;
-
- private void Awake()
- {
- button.onClick.AddListener(OnClickMyBtn);
- }
-
- private void Start()
- {
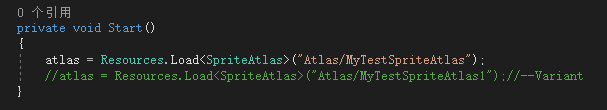
- atlas = Resources.Load<SpriteAtlas>("Atlas/MyTestSpriteAtlas");
- }
-
- private void OnClickMyBtn()
- {
- image.sprite = atlas.GetSprite("unity");
- image.SetNativeSize();
- }
- }

//--Variant
Atlas 还可以设置Variant,也就是可以引用另外一个Atlas 的信息。

还可以重新设置Atlas 的缩放,此处0.5,表示是原图集的一半。
还可以设置其他平台压缩格式。

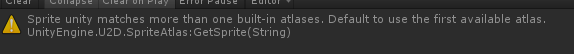
此时两行代码效果是一样的。但是报一个警告

//--多图集管理
使用图集就是为了优化效率,避免过多的DrawCall,但是图集也有大小限制。以移动平台为例,图集尽量不要超过1024.如果图片太多,就要考虑把他们放在多个图集上。
如果不同的图集下的图片发生叠层的现象,那么DrawCall必然又会上去。所以图集管理是很重要的。
尽可能地把复用性很强的图片都放在一个公共图集下,每个UI系统可以有一个自己私有的图集。
由于战斗部分是最容易发生卡顿的地方,所以战斗下的UI尽可能都合并在一个图集上。一定要将UI动静分离,频繁发生改变的UI元素要套上Canvas。
并不是所有的图片都合适使用图集。比如图标资源,几百上千图标放在一个图集的话,如果游戏中需要同时显示少部分图标,那么整个图集都会被载入内存。如果图标出现率又很高,那么这么大的图集内存几乎就没机会施放了。
查看UGUI源码 https://bitbucket.org/Unity-Technologies/ui
//--图片显示错乱问题


勾选这个Tight Packing 就会出现显示错误,“紧密” 透明的地方(无像素的)就利用起来了。
不要勾选这个!!!
纸上得来终觉浅。实际做一下还有很多问题。
三人行必有我师,感谢同事告诉我这个。


