- 1打印并实现分页_print分页印章
- 2Python项目外星人入侵(一):实现宇宙飞船_宇宙飞船基础代码
- 3Unity URP 平面反射笔记
- 4安装stable-diffusion出现问题,求大佬看一下怎么解决_installing requirements for codeformer
- 5Android Studio实现考试管理系统_android studio 考试管理报告
- 6深度学习优化算法
- 7目标检测YOLO系列从入门到精通技术详解100篇-【目标检测】机器视觉(基础篇)(十七)
- 8函数调用栈和递归函数分析以及尾递归、缓冲区溢出的讲解_对于递归函数fun,调用fun(6) 分析栈帧
- 9SuperMap iDesktop地质体模型匹配地形——精修地质体模型路线_地形匹配
- 10基础——SPI与QSPI的异同,QSPI的具体协议是什么,QSPI有什么用_qspi和spi接口的区别
Unity Shader Graph 制作扫光效果_unity vfx 光线
赞
踩
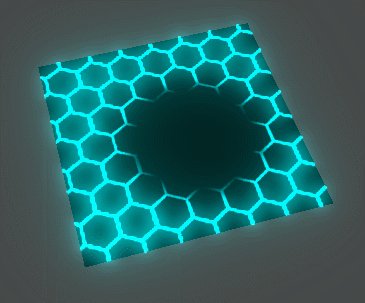
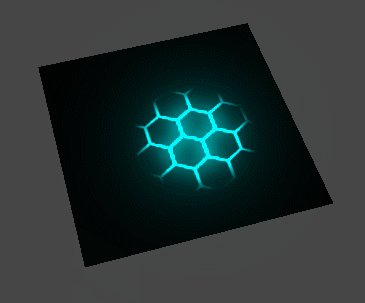
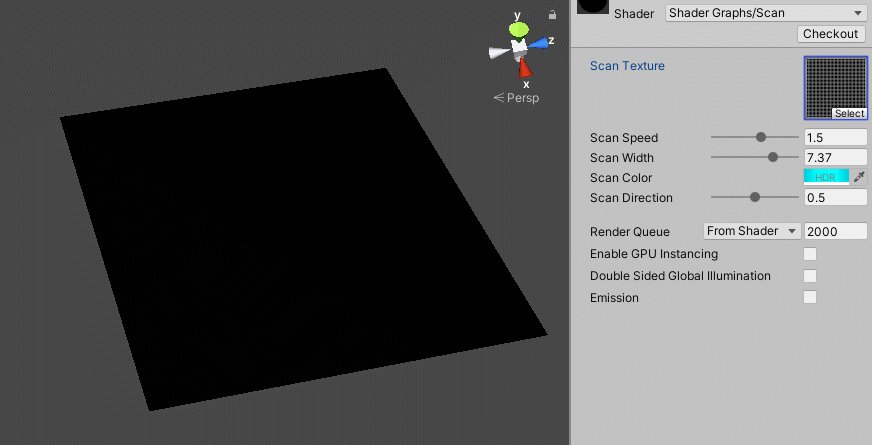
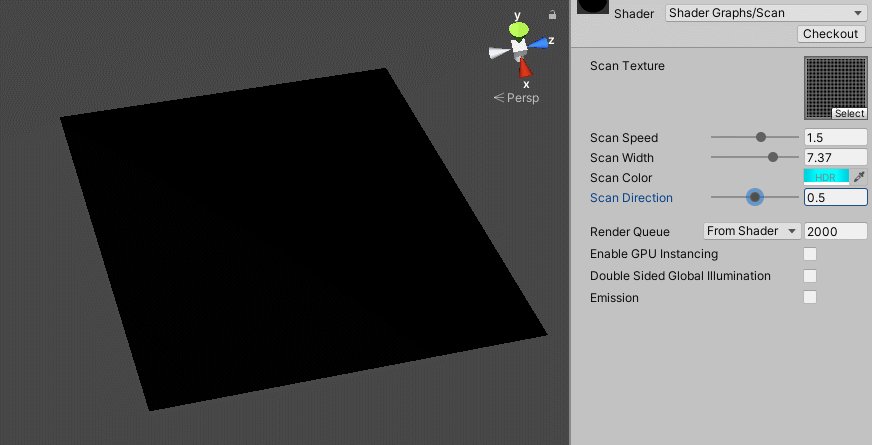
国际惯例先看效果:

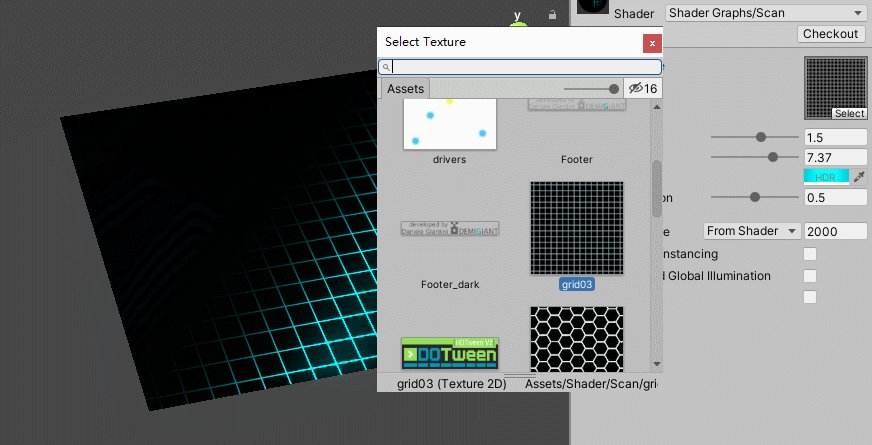
用到的贴图

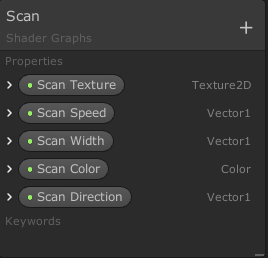
创建一个新的PBR Graph,在Blackboard中添加以下属性:
1.Scan Texture(Texture 2D 类型):用于上面的扫光贴图
2.Scan Speed(Vector1 类型):用于控制扫光速度
3.Scan Width(Vector1 类型):用于控制扫光宽度
4.Scan Color(HDR类型 Color):用于控制扫光颜色
5.Scan Direction(Vector1 类型):用于控制扫光方向

用到的一些数学函数节点:
1. Lerp 插值函数节点,可以理解为数学函数类Mathf中的Lerp函数,Lerp(a, b ,t),例如a = 0, b = 10, t = 0.3,函数返回结果则为3
2. Exponential 指数函数节点,Exp(a) 例如a = 1,结果为e
3. Power 幂函数节点 Power(a, b) 例如a = 2,b = 3,则结果为8
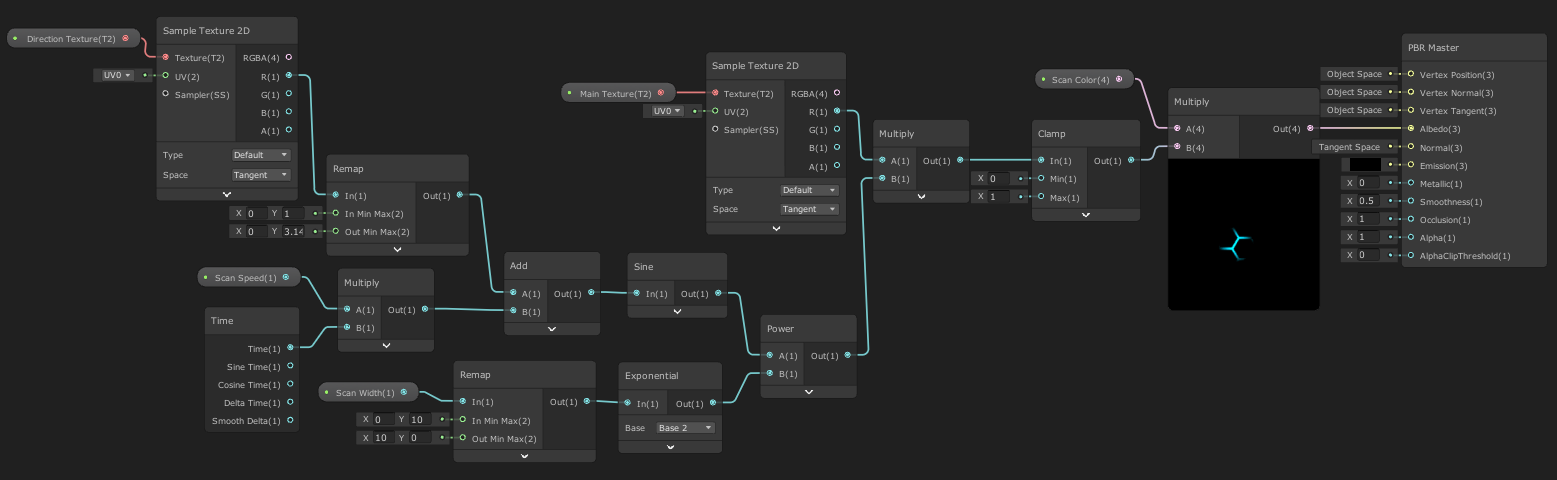
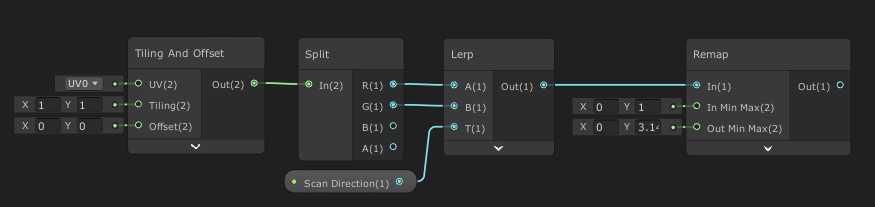
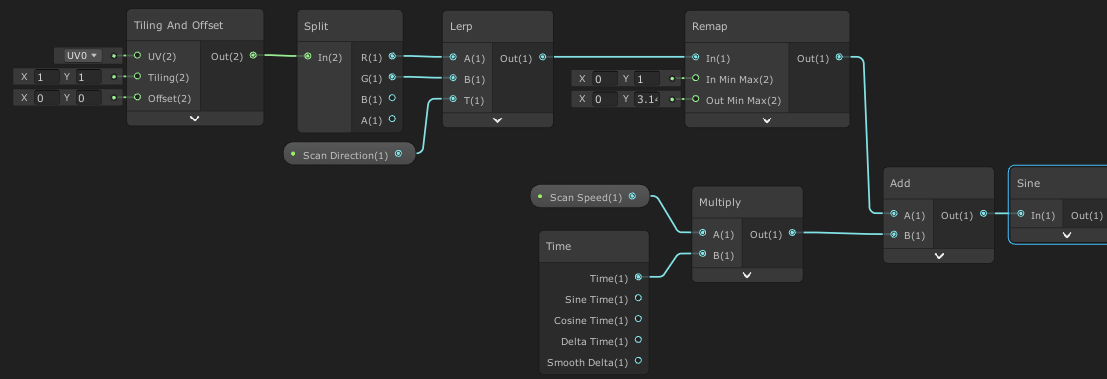
首先创建Tiling And Offset节点,将其U、V值通过Scan Direction值进行插值运算,再将其结果通过Remap节点映射到[0, 3.14]取值范围,该结果暂时用a代表

创建Time节点与Scan Speed值相乘,以便通过该属性控制扫光速度,将结果与a值通过Add节点相加,再创建Sine正弦函数节点,将相加后的值传入,该结果用b代表

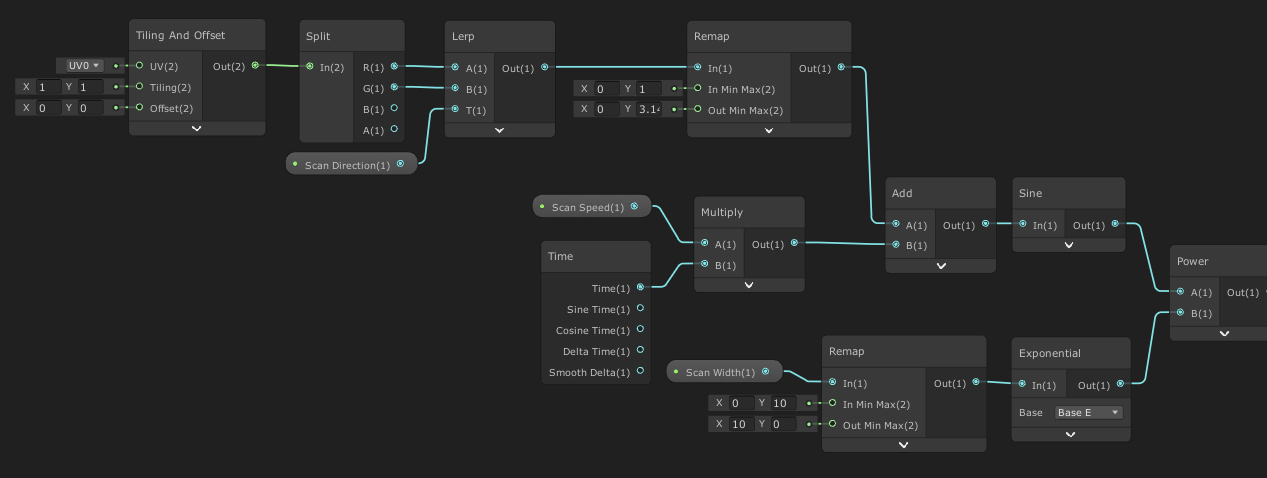
将Scan Width属性值通过Remap节点将取值范围[0, 10]映射到[10, 0],创建Exponential指数函数节点将结果传入,输出值用c代表,再通过创建Power幂函数节点计算Power(b,c)的值,结果用d代表

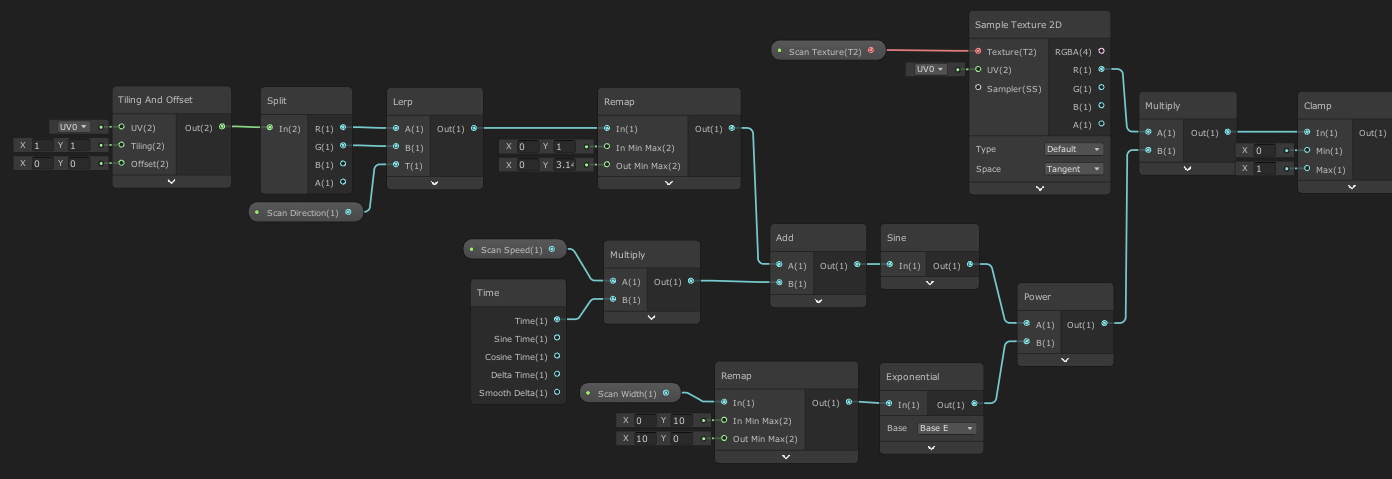
创建Sample Texture 2D节点,将Scan Texture属性连接其Texture节点,将输出中的R值与d相乘并通过Clamp钳制节点将取值范围限制在[0, 1] 
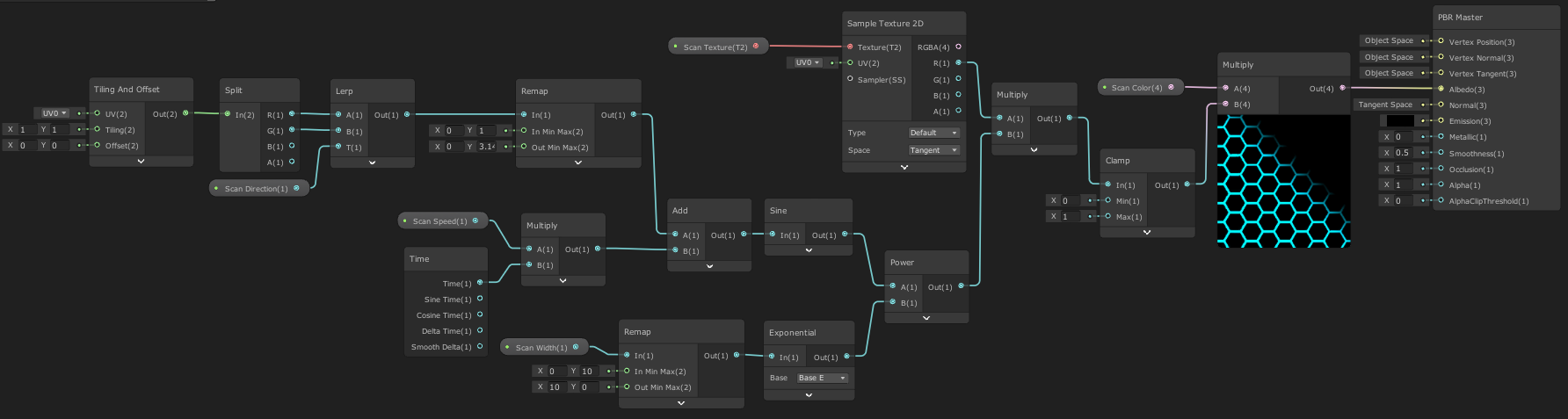
将最终值与Scan Color属性值相乘连接至PBR Master中的Albedo节点:

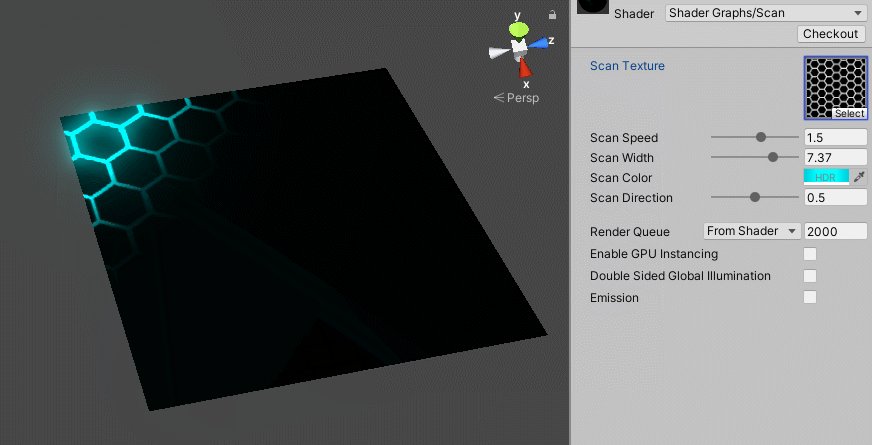
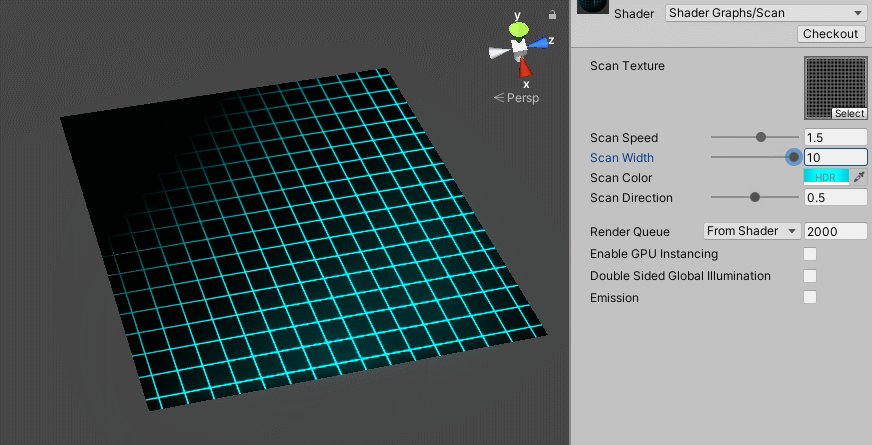
最终完成,尝试更换扫光贴图看看效果:

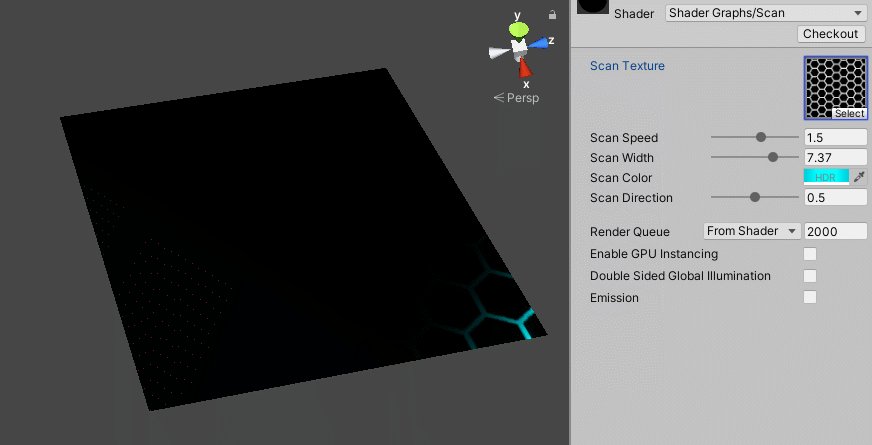
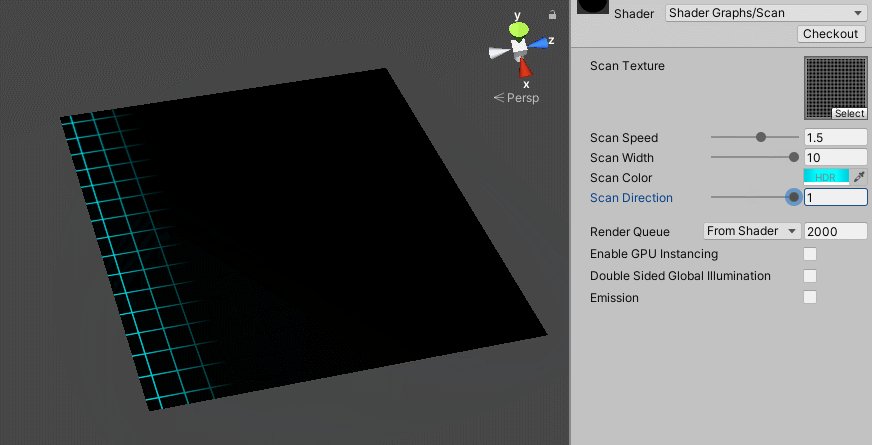
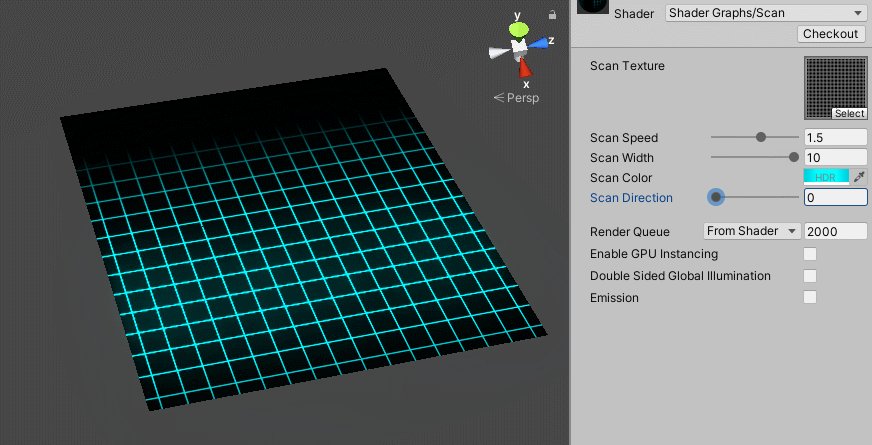
调整宽度、方向等属性调试效果:

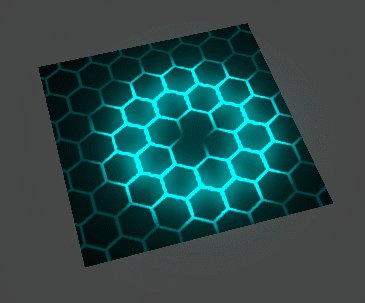
下面附上另一种扫光效果: