热门标签
热门文章
- 1Python实现SSA智能麻雀搜索算法优化BP神经网络回归模型(BP神经网络回归算法)项目实战_ssa麻雀怎么优化指定参数
- 2YOLOv5加速部署:激斗tensorrtx踩坑指南!(win10+python/c++)_add_definitions(-dapi_exports)
- 3【CSS3】CSS3 3D 转换 ⑤ ( 3D 呈现效果 - transform-style 属性 | transform-style 属性语法 | 设置 透视视图 效果 | 结构伪类选择器 )
- 4unity 3D场景摄像机跟随人物_3d ui跟随摄像机旋转,始终面向摄像机 unity
- 5对抗样本生成算法-FGSM、I-FGSM、ILCM、PGD
- 6Android JNI 篇 - JNI回调的三种方法(精华篇 ndk)_jni: unable to find method
- 7关于消息队列Kafka的一些常见问题_一个项目可以发送两个kafka topic主题吗
- 8保姆级amd显卡win11搭建stable diffusion教程,GPU运算,而不是CPU运算!!!_stable diffusion 使用amd显卡卡加速
- 9如何解决Jupyter Notebook无法使用虚拟环境问题_看不见虚拟环境 jupyter notebook
- 10linux 网卡 恢复默认,把CentOS 6.2 系统里的网卡em1还原为eth0
当前位置: article > 正文
【vue】element-ui的form数组表单验证(循环表单验证)_el-form数组验证
作者:Gausst松鼠会 | 2024-02-19 05:33:27
赞
踩
el-form数组验证
基于vue2.0的element-ui的form表单验证比较简单,但是有些同学可能对于数组类型的表单验证无从下手,这里我基于一个我自己项目中的例子,展示一下怎么进行数组的表单验证。
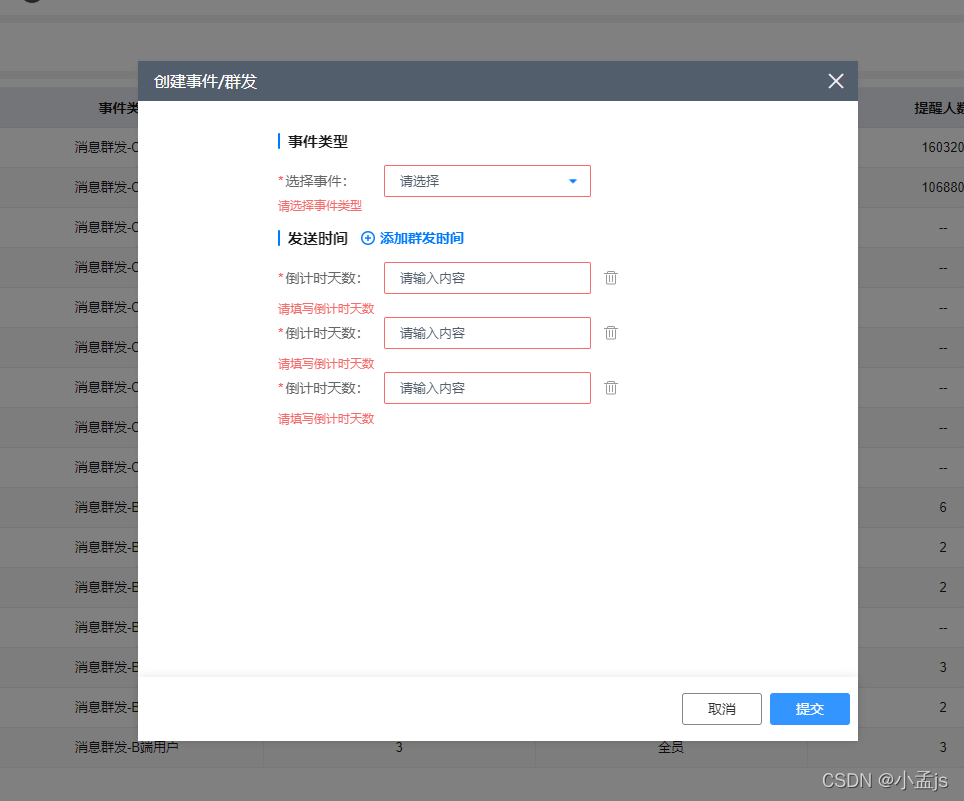
项目截图:

上代码,为了让大家看起来比较清晰,我删掉了无关的代码:
<template> <div class="create_send"> <el-form ref="refForm" :model="formData" :rules="rules"> <el-form-item label="选择事件:" prop="eventCode"> <el-select v-model="formData.eventCode" placeholder="请选择"> <el-option v-for="item in eventoptions" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </el-form-item> </el-form> <el-form v-for="(item,index) in formData.ruleList" :ref="`refForm${index}`" :key="index" :model="item" :rules="rules"> <el-form-item label="倒计时天数:" prop="ruleString" class="err_position"> <el-input v-model="item.ruleString" style="width:207px;float:left" placeholder="请输入内容"></el-input> </el-form-item> </el-form> </div> </template> <script> import { sysDictMoreType } from '@/api/neo/shareHouse' export default { data(){ return { formData:{ eventCode:"", eventName:"", ruleList:[ { ruleString:"" } ] }, eventoptions:[], rules:{ eventCode:[{required:true,message:"请选择事件类型",trigger:"change"}], ruleString:[{required:true,message:"请填写倒计时天数",trigger:"blur"}], } } }, mounted(){ this.getSelectData() }, methods:{ confirm(){ Promise.all([ this.validateForm("refForm"), ...this.formData.ruleList.map((item,index)=>this.validateForm(`refForm${index}`)) ]).then(res=>{ if(res) { // 表单验证通过 } }) }, validateForm(refs){ let valiForm = this.$refs?.[refs].validate?this.$refs?.[refs]:this.$refs?.[refs][0] return new Promise((resolve,reject)=>{ valiForm.validate(res=>{ if(res) resolve() else reject() }) }) }, getSelectData(){//获取下拉选择框列表 sysDictMoreType(["im_event_code"]).then(res=>{ this.eventoptions = res?.data?.im_event_code||[] }) }, addEvent(){//新增一条发送时间 this.formData.ruleList.push({ ruleString:"" }) }, deleteEvent(){//删除一条发送时间,忽略}, }, } </script> <style lang="scss"> //节省篇幅,删掉了css </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
咱们把数组验证的部分拿出来看:
<el-form v-for="(item,index) in formData.ruleList" :key="index" :model="item" :rules="rules">
<el-form-item label="倒计时天数:" prop="ruleString" class="err_position">
<el-input v-model="item.ruleString" style="width:207px;float:left" placeholder="请输入内容"></el-input>
</el-form-item>
</el-form>
- 1
- 2
- 3
- 4
- 5
上边代码最关键的地方就是:
:ref="`refForm${index}`"
- 1
因为ref不能相同,咱们取到index用来拼接不同的ref字符串。
然后在表单验证的时候就可以循环的进行获取refs并验证了,下面这俩函数大家可以直接复制一下拿去用,保证有用:
confirm(){ //用Promise.all进行全部form表单的验证 Promise.all([ //非数组部分的表单 this.validateForm("refForm"), //数组部分的表单,用map返回验证函数的调用 ...this.formData.ruleList.map((item,index)=>this.validateForm(`refForm${index}`)) ]).then(res=>{ if(res) { // 全部表单验证通过 } }) }, validateForm(refs){ //获取到form表单的dom,如果是对象直接拿到,如果是数组,就拿第一个 //elementui对循环的form包装成了数组 let valiForm = this.$refs?.[refs].validate?this.$refs?.[refs]:this.$refs?.[refs][0] return new Promise((resolve,reject)=>{ //在Promise里进行验证,如果通过就resolve() valiForm.validate(res=>{ if(res) resolve() else reject() }) }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
有帮助的话,点个赞呗!
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/112938
推荐阅读
相关标签



