热门标签
热门文章
- 1MEMS传感器的6大种类简介-传感器专题_mems温度传感器原理
- 2轻量级目标检测模型实战——杂草检测_杂草目标检测
- 3Unity-基于NGUI下的序列帧动画代码实现_根ani指向拼合序列帧
- 4ChatGPT科研绘图丨土壤概念图、地球氮循环概念图、病毒、植物、动物细胞结构图、全球植被类型分布图、基金项目书概念图_深度学习论文绘图软件
- 5基于LORETA的EEG静息态脑网络分析
- 6TensorRT实现yolov5推理加速(一)_tensorrt模型占用显存
- 7CleanMyMac是什么
- 8随机森林(RandomForest,RF)网格搜索法调参_grid-search random forest
- 9基于MATLAB的图片中文字的提取及识别
- 10红帽系统RHEL7 安装cuda10.2及对应的cudnn7.6.5_cudnn-local-repo-rhel7安装
当前位置: article > 正文
利用Axure RP9 动态面板理解SVG ViewPort和ViewBox_axure 显示动态svg
作者:Gausst松鼠会 | 2024-02-23 09:58:25
赞
踩
axure 显示动态svg
1 ViewPort、ViewBox
ViewPort翻译为视窗,相当于电脑屏幕,能够显示内容的地方。
ViewBox翻译为视区,相当于截屏后再显示在电脑屏幕的整个区域上。
单纯地从字面理解不好理解,借助Axure RP9 动态面板是可以较为轻松地理解这两个名词。
2 动态面板
2.1 使用场景
最近学习快速原型工具Axure RP9的使用方法,在其默认元件库中的基本元件中有一个称为动态面板的元件。其功能相当强大,能够制作很多场景的原型。
- 多面板选择
- 列表翻页
- 轮播图
- 下拉菜单
- …
总结就是涉及多层要显示的元素时,就要使用到动态面板。
2.2 定义
动态面板的定义为专门用于设计原型中的动态功能,它可以包含一个或多个状态,每个状态就是一个页面,在这里可以任意编辑,通过控制状态的切换或显示/隐藏来实现一些我们常见的交互效果。
据其定义,它也可以叫做多态面板或者多层面板。
2.3 呈现
动态面板只能看到它所在区域内的层级内容,当层级的内容出现在面板区域外,我们在浏览器中就看不到区域外的内容。举个例子:
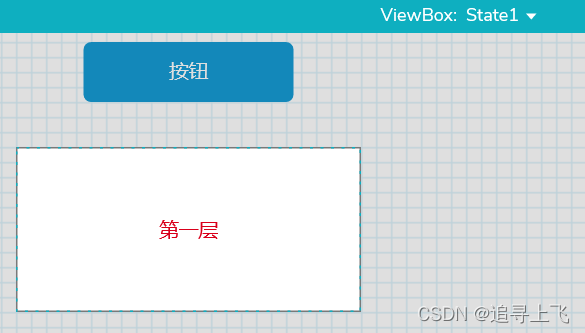
- 动态面板第一层的内容
矩形的大小和动态面板的画定的区域一致。

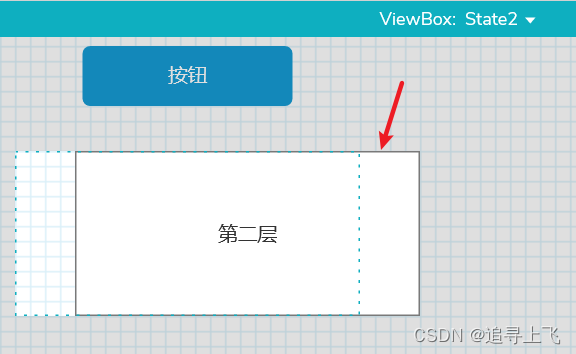
- 动态面板第二层的内容
矩形的右侧超出动态面板的画定的区域。

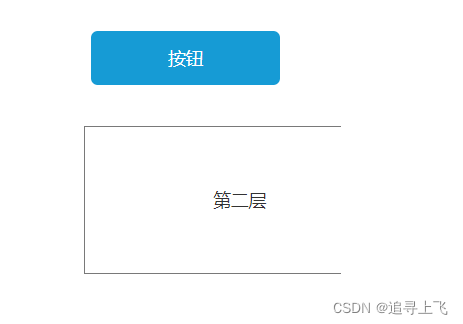
- 浏览器显示结果
可以看到动态面板第二层的右侧未显示。

搞清楚动态面板的机理,再去理解SVG中的ViewBox和ViewPort元素,应该较容易理解。
动态面板就是ViewPort和ViewBox的合体,其包含的两层面板相当于两张层叠的A4纸,第二张还向右侧偏移出去一部分。我们拿个固定位置(拥有自己的坐标系)的照相机拍照,恰好能够全部拍到第一张;此时保持相机位置不动(不改变坐标系),当拿掉第一张纸时,能够想象出,我们只能拍到第二张纸的一部分。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/135526?site
推荐阅读
相关标签


