- 1C++函数默认值的用法_c++如何输出默认值
- 2光电信息科学与工程 c语言,2020年桂林电子科技大学光电信息科学与工程专业
- 3【计算思维】第14届蓝桥杯省赛计算思维U10组真题_蓝桥杯计算思维真题u10
- 4MySQL --- 聚合查询 和 联合查询_mysql子查询 结果怎么聚合
- 5Python实现考试网题目答案解析脚本(网络爬虫)_高职python网络爬虫期末考试题目
- 6vscode拉代码提示“未能对git remote进行身份验证”
- 7基于Vs+Qt的工业相机界面开发demo(一)_qt camera demo
- 8git的使用_vscode 新建分支 保留以往代码
- 9适配移远RG200U-5G模块_rg200u 5g 显示 usb0 没有 wwan
- 10基于MATLAB的人眼开度疲劳检测识别_matlab疲劳驾驶预警
python--pyQt5 pyside6 中 下拉列表框(QComboBox)_pyqt下拉框
赞
踩
参考:https://zhuanlan.zhihu.com/p/138386185
https://developer.aliyun.com/article/1314474
一、组合框控件ComboBox
ComboBox的功能是从一个列表中一次只能选取或输入一个选项,其主要特点是具有带向下箭头的方框。在程序执行时,按下此按钮就会下拉出一个列表框供用户选择项目
| 属性 | 说明 |
|---|---|
| Items | 表示该组合框中所包含项的集合 |
| SelectedItem | 获取或设置当前组合框中选定项的索引 |
| SelectedText | 获取或设置当前组合框中选定项的文本 |
| Sorted | 指示是否对组合框中的项进行排序 |
| addItem | 添加一个下拉选项 |
| addItems | 添加多个下拉选项 |
| currentIndex | 返回当前的下拉选项索引 |
| currentText | 返回当前下拉选项文本 |
| count | 返回下拉列表框中全部选项的个数 |
| removeItem | 删除选项 |
| clear | 清空所有选项 |
| insertItem | 将选项添加到指定的index位置 |
| setCurrentIndex | 显示指定index位置的选项 |
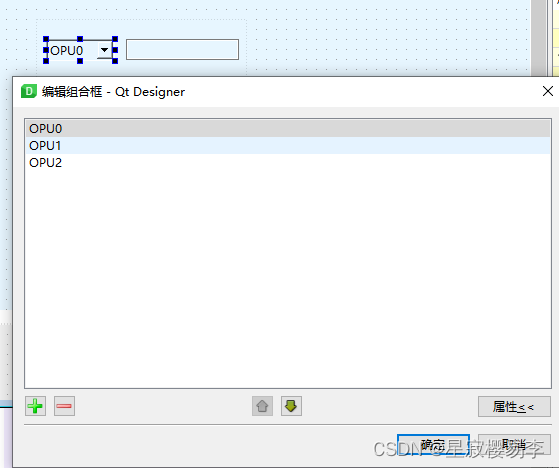
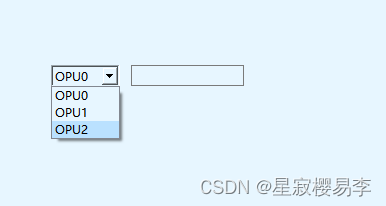
【提示】在 qt designer 中 可以添加下拉框选择内容
self.ui.comboBox.addItem("苹果") # 添加单个选项
self.ui.comboBox.addItems(["葡萄","香蕉","西瓜"]) # 添加多个选项
- 1
- 2

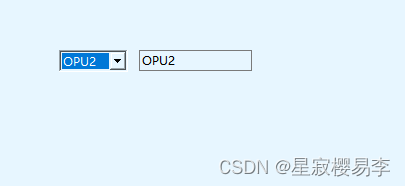
self.Settings_UI.comboBox.textActivated.connect(self.check_result) # 下拉框
def check_result(self):
data = self.Settings_UI.comboBox.currentText()
self.Settings_UI.lineEdit_2.setText(data) # 将选择的结果生成在LineEdit里
- 1
- 2
- 3
- 4
- 5
self.comboBox.activated.connect(self.getText()) # 当用户在组合下拉框中选中一个条目时发射此信号,索引作为参数传递
self.comboBox.currentIndexChanged.connect(self.box_result) # 索引变化时触发 绑定槽函数
self.comboBox.currentTextChanged.connect(self.box_result) # 文本变化时触发
self.comboBox.highlighted.connect(self.box_result) # 当用户高亮(光标移入或键盘选择)了弹出菜单中的某一条目时发射此信号
self.comboBox.textActivated.connect(self.box_result) # 当用户选择了条目之一时,发射此信号并将文本作为参数传递
self.comboBox.textHighlighted.connect(self.box_result) # 当用户高亮了弹出菜单中的某一条目时发射此信号


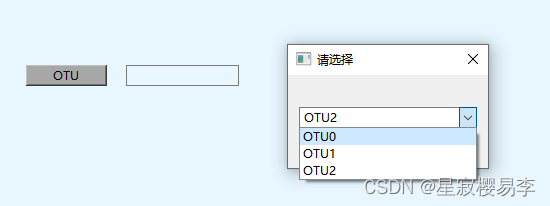
二、按钮+列表 文本显示
self.Settings_UI.pushButton_7.clicked.connect(self.getItem)
def getItem(self):
items = ('OTU0', 'OTU1', 'OTU2')
# 返回两个值,第一个item代表用户选择的值,ok代表用户是否按下了取消
item, ok = QInputDialog.getItem(self, '请选择', '', items)
if ok and item:
self.Settings_UI.lineEdit.setText(item)
- 1
- 2
- 3
- 4
- 5
- 6
- 7


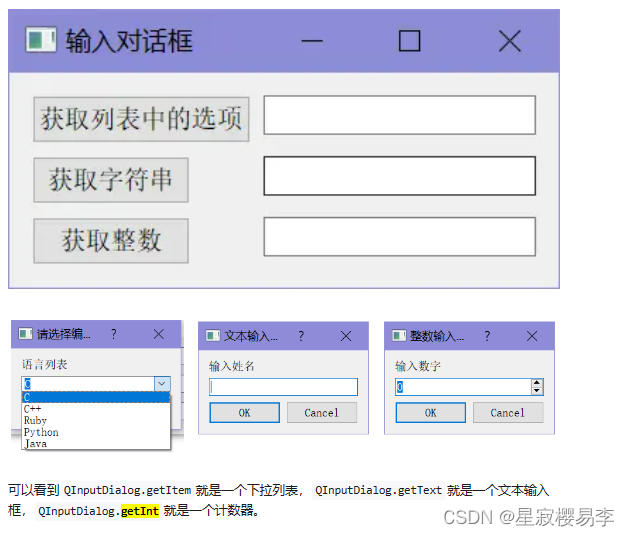
QInputDialog.getItem:选择选项的下拉列表
QInputDialog.getText:获取输入的文本内容
QInputDialog.getInt:获取输入数字的计时器
import sys from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * class QInputDialogDemo(QWidget): def __init__(self): super(QInputDialogDemo, self).__init__() self.initUI() def initUI(self): self.setWindowTitle("输入对话框") layout = QFormLayout() self.button1 = QPushButton("获取列表中的选项") self.button1.clicked.connect(self.getItem) self.lineEdit1 = QLineEdit() layout.addRow(self.button1, self.lineEdit1) self.button2 = QPushButton("获取字符串") self.button2.clicked.connect(self.getText) self.lineEdit2 = QLineEdit() layout.addRow(self.button2, self.lineEdit2) self.button3 = QPushButton("获取整数") self.button3.clicked.connect(self.getInt) self.lineEdit3 = QLineEdit() layout.addRow(self.button3, self.lineEdit3) self.setLayout(layout) def getItem(self): items = ('C', 'C++', 'Ruby', 'Python', 'Java') # 返回两个值,第一个item代表用户选择的值,ok代表用户是否按下了取消 item, ok = QInputDialog.getItem(self, "请选择编程语言", "语言列表", items) if ok and item: self.lineEdit1.setText(item) def getText(self): text, ok = QInputDialog.getText(self, "文本输入框", "输入姓名") if ok and text: self.lineEdit2.setText(text) def getInt(self): num, ok = QInputDialog.getInt(self, "整数输入框", "输入数字") if ok and num: self.lineEdit3.setText(str(num)) if __name__ == '__main__': app = QApplication(sys.argv) main = QInputDialogDemo() main.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53

信号改变
import sys from PySide6.QtWidgets import QApplication, QMainWindow, QLineEdit class MainWindow(QMainWindow): def __init__(self): super(MainWindow, self).__init__() self.setWindowTitle("My App") widget = QLineEdit() '''设置输入内容最大长度''' widget.setMaxLength(10) '''设置文本框提示''' widget.setPlaceholderText("Enter your text") '''设置为只读模式''' # widget.setReadOnly(True) widget.returnPressed.connect(self.return_pressed) widget.selectionChanged.connect(self.selection_changed) # 只要改变了,这个信号就会被触发 widget.textChanged.connect(self.text_changed) # 当修改文本内容时,这个信号就会被触发 widget.textEdited.connect(self.text_edited) # 当编辑文本结束时,这个信号就会被触发 self.setCentralWidget(widget) def return_pressed(self): print("按了Enter键!") self.centralWidget().setText("BOOM!") def selection_changed(self): print("选中了文本!") print(self.centralWidget().selectedText()) def text_changed(self, s): print("文本改变了!") print(s) def text_edited(self, s): print("文本被编辑了!") print(s) if __name__ == '__main__': app = QApplication(sys.argv) # 初始化 win = MainWindow() # 初始化界面并展示 win.show() app.exec()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49



