- 1【服务器数据恢复】服务器硬盘指示灯显示黄色的数据恢复案例_服务器硬盘灯亮黄灯
- 2K8S问题记录_failed to create pod sandbox: rpc error: code = un
- 3uboot启动流程详细分析(基于i.m6ull)
- 4用docker-compose快速部署ChirpStack_使用docker compose快速部署chirpstack
- 5使用篇=SpringCloud异常处理统一封装我来做、建议收藏_enableglobaldispose
- 6LAYA 3D编辑器(unity3D)使用教程(基础课)_laya跑酷3a
- 7六星经典CSAPP-笔记(7)加载与链接(上)
- 8蓝牙连接的sco问题_startbluetoothsco
- 9livego介绍以及最全使用方法介绍_livego还是go2rtc
- 10Autodesk官方最新的.NET教程(五)(C#版) _c# autocad allowsubselections 什么意思
Unity ui水平布局组 (Horizontal Layout Group)_unity水平布局组件不生效
赞
踩
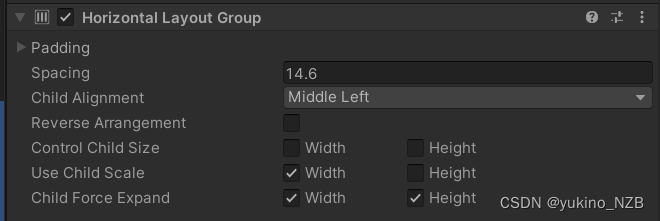
水平布局组 (Horizontal Layout Group)



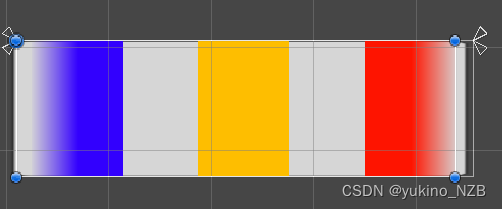
使用后,子物体的矩形变换上会显示受此组件控制

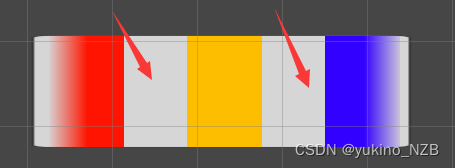
指向的空白区域即为间距

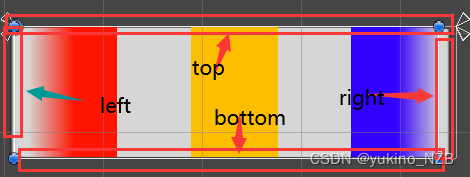
分别对应左,右,上,下。设定的值为对该方向的偏移

相当于容器内的四条边,均为0,内的子物体就不会有任何偏移。这里我设置left为3,可以看到红色块开始向后有偏移
Reverse Arrangement 就是反转里边的内容

反转后
要使用Control Child Size,需要先关闭Child Force Expand。

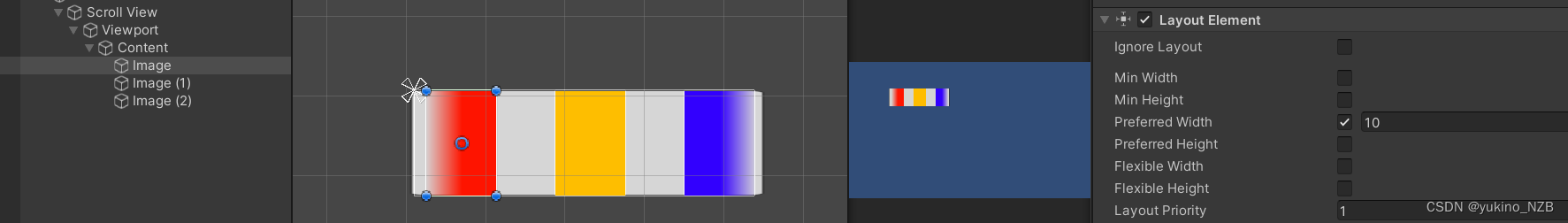
 在红色图片上添加Layout Element组件,手动重新设置偏好宽度为10。会发现红色图片变窄了。
在红色图片上添加Layout Element组件,手动重新设置偏好宽度为10。会发现红色图片变窄了。
其它两张图片没有了是因为最小宽度和偏好宽度都是0。
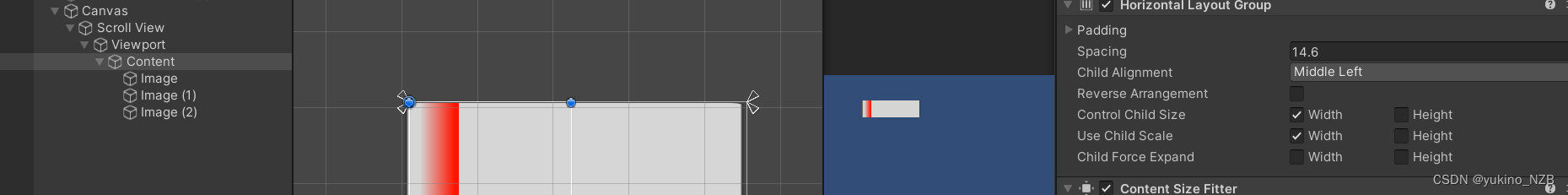
Child Force Expand 会强制子元素进行扩充。但是要求子元素和间隔的宽度和需要小于父物体的宽度。例如:

此时content的宽度小于子物体和间隔的宽度和,框内物体没有发生矩形变化。

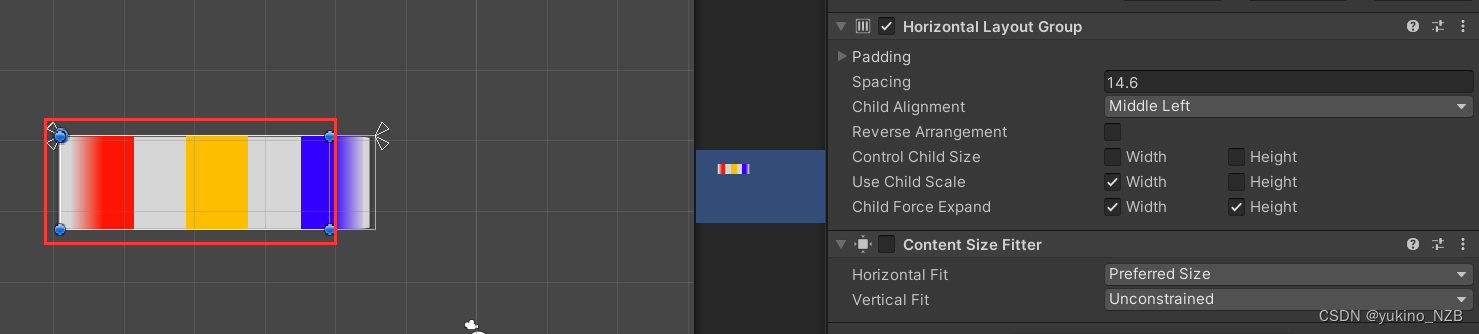
content的宽度大于其和时,可以发现原来的布局元素被等比例划分,填充空间。
注意要关闭Conent Size Fitter 或者 设置Horizontal Fit 为Unconstrained。
布局元素组件的优先级高于文本、图像和布局组组件,因此可用于覆盖它们提供的任何布局信息值。
如果希望某些子项进行扩展以便填充额外的可用空间,而其他子项不扩展,该怎么办?向需要扩展的子项添加布局元素组件并在这些布局元素上启用 Flexible Width 或 Flexible Height 属性,即可轻松控制此行为。
一个游戏对象可以有多个组件,每个组件都提供有关最小大小、偏好大小和灵活大小的布局信息。布局组监听子项提供的布局信息时,还会考虑覆盖的灵活大小。然后,在控制子项的大小时,布局组不会让子项的大小超过偏好大小。但是,如果布局组启用了 Child Force Expand 选项,则始终会使所有子项的灵活大小至少为 1。
如果有一个布局组(水平或垂直)并希望该组中的每个 UI 元素都适应其各自的内容,该怎么做?
这种情况下不能为每个子项添加内容大小适配器。原因是内容大小适配器想要控制自己的矩形变换,但父布局组也想要控制子矩形变换。因此会产生冲突,结果是不明确的行为。
但是,也没有必要这样做。父布局组已经可以使每个子项适应内容的大小。需要做的是禁用布局组上的 Child Force Expand 开关。如果子项本身也是布局组,可能还需要禁用这些子项上的 Child Force Expand 开关。
一旦子项不再以灵活宽度进行扩展,便可使用 Child Alignment 设置在布局组中指定子项的对齐方式。
如果希望某些子项进行扩展以便填充额外的可用空间,而其他子项不扩展,该怎么办?向需要扩展的子项添加布局元素组件并在这些布局元素上启用 Flexible Width 或 Flexible Height 属性,即可轻松控制此行为。父布局组仍应禁用 Child Force Expand 开关,否则所有子项将灵活扩展。


