热门标签
热门文章
- 1批处理route命令设置双网卡路由_route 批处理
- 2纹理(Texture)与渲染(Render)
- 3学习HTML5不可错过的12家国外网站_html 外国人去哪学
- 4短视频文案生成器有哪些?【2024新版短视频文案生成器】
- 5Linux命令学习手册-dd命令
- 6Unity角色控制器CharacterController的简单介绍_unity character controller 2d
- 7求柱的固有频率和欧拉屈曲荷载_如何学习fpga
- 802/03_Pytorch安装、Conda安装Pythorch,换源、pytorch官网、验证、安装jupyter、卸载、安装、启动jupyter、配置Jupyter notebook、使用_serving notebooks from
- 9Linux操作系统安全配置步骤_kernel配置 var目录
- 10管理后台UI框架vue-vben-admin运行_vben ui
当前位置: article > 正文
UE5基础2-UI简介(UMG)-a.创建和显示UI_ue5 ui
作者:IT小白 | 2024-02-23 04:58:55
赞
踩
ue5 ui
一.创建UI
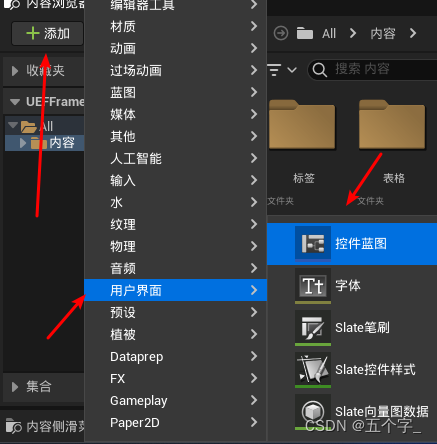
1.在内容浏览器中,点击 新增(Add New) 按钮,在 用户界面 下,选择 控件蓝图

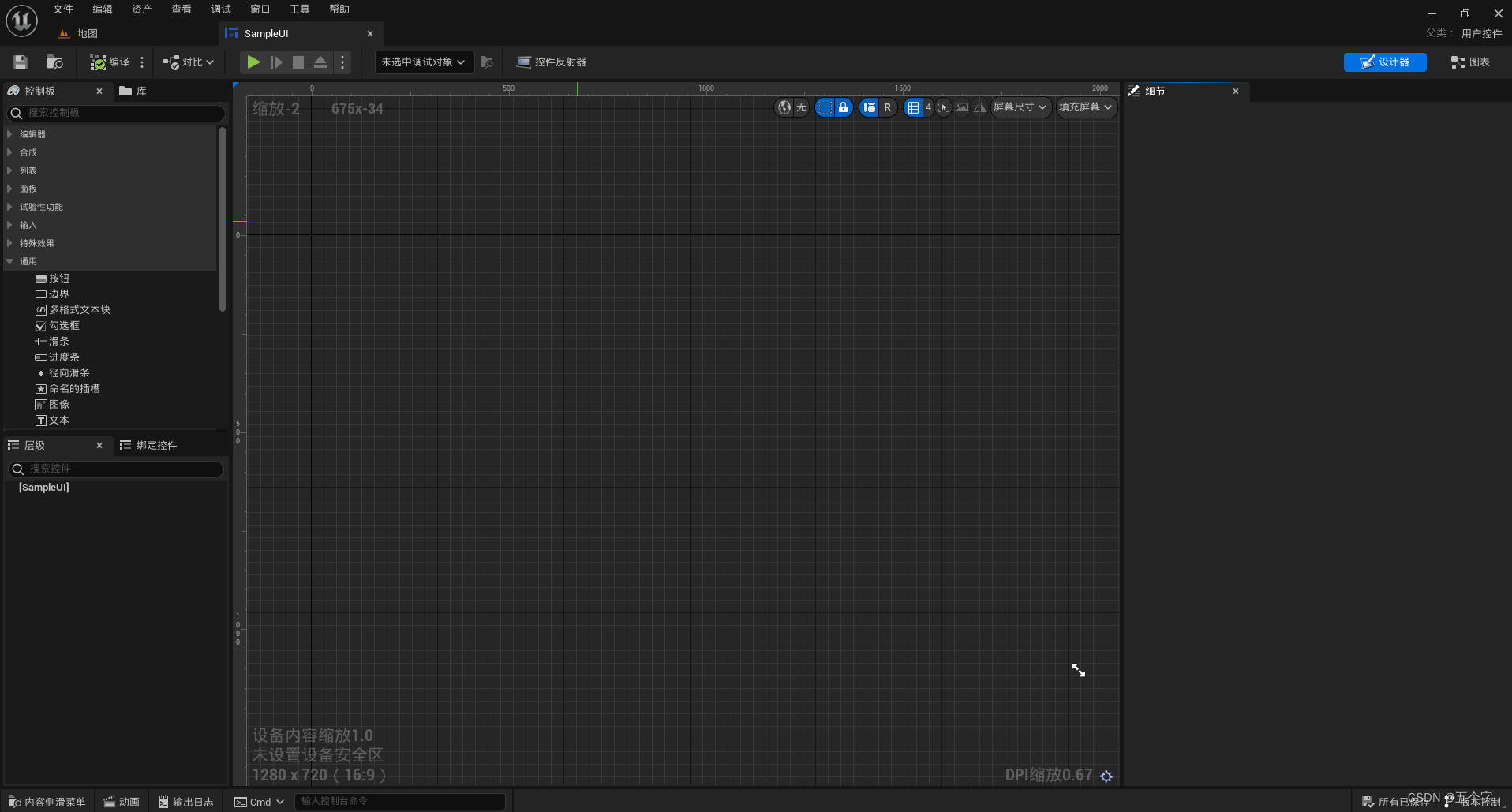
2.将控件蓝图命名为 SampleUI ,然后双击打开,打开蓝图时,将显示UMG编辑器界面。

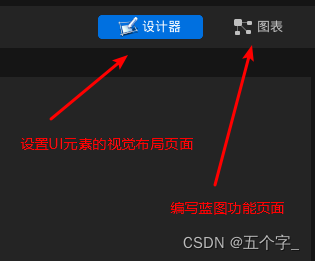
3.右上角切换页面按钮

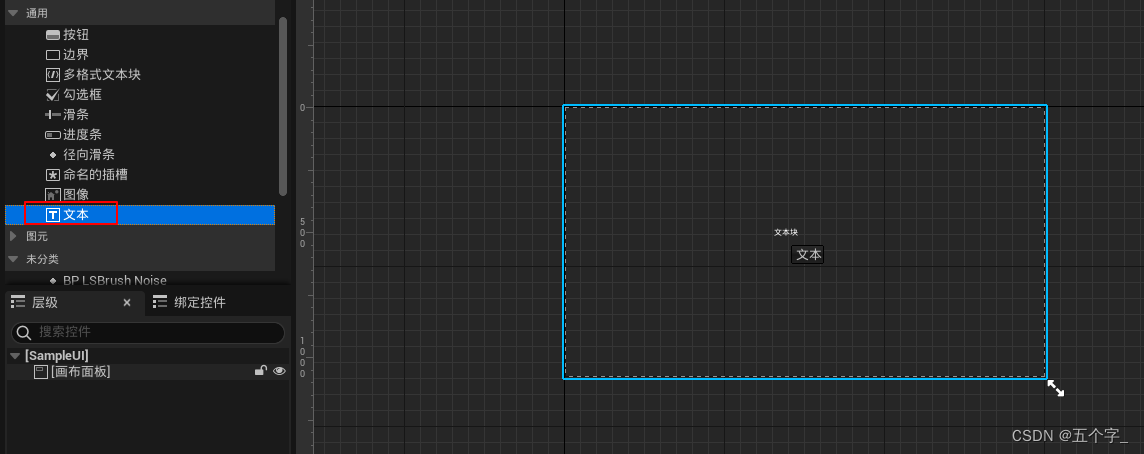
4.先左键拖进来一个画布面板


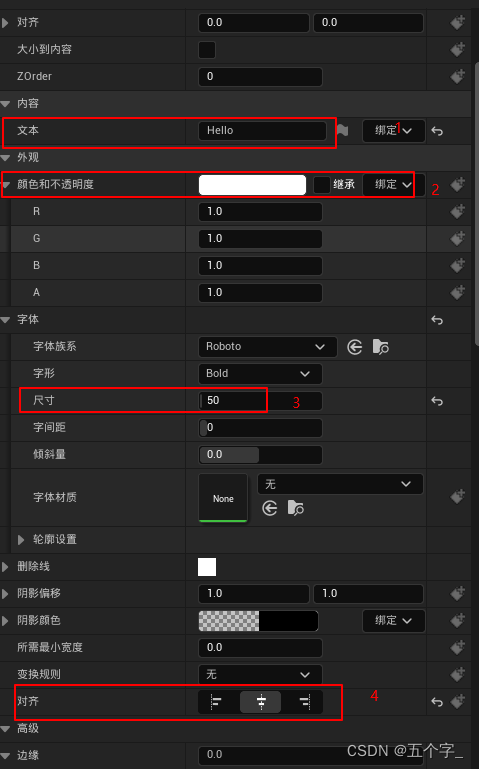
5.设置文本

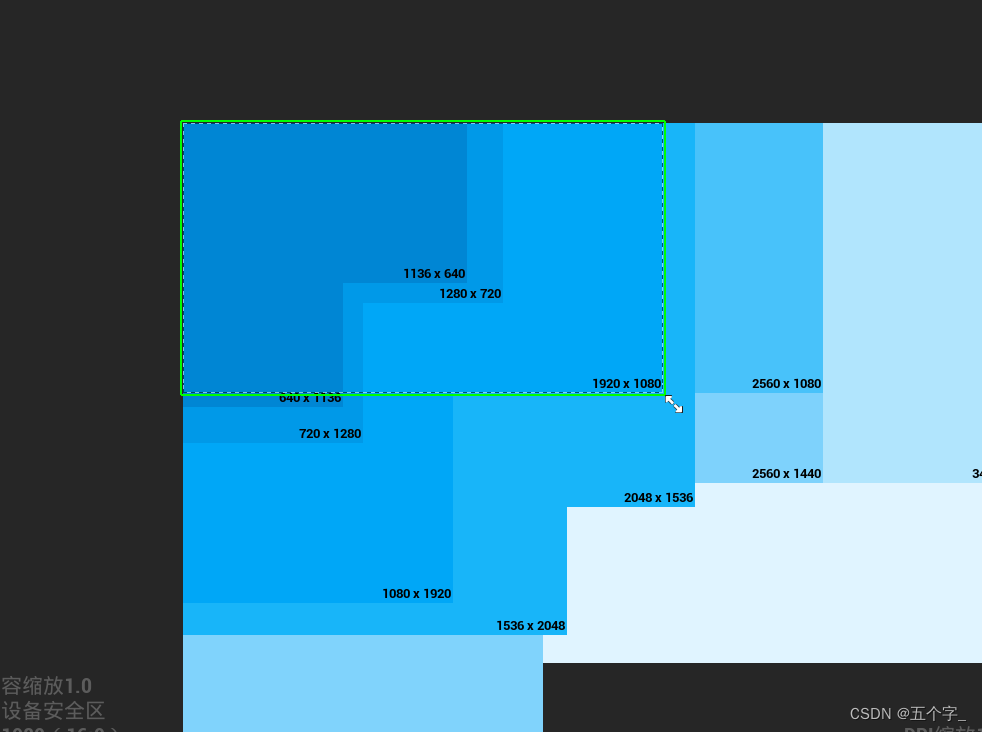
设置描点(以适应屏幕拉伸)


6.编译(点击左上角编译按钮)

二.显示UI
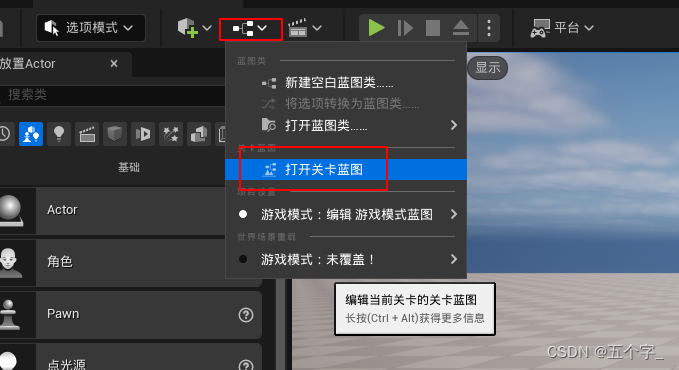
1.首先打开关卡蓝图

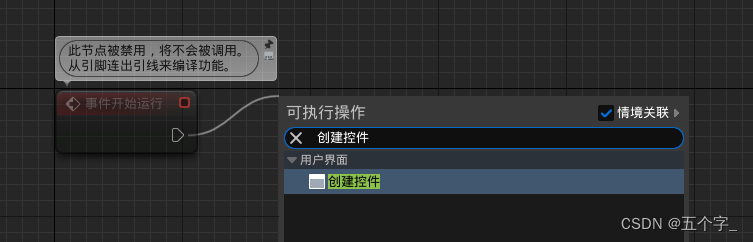
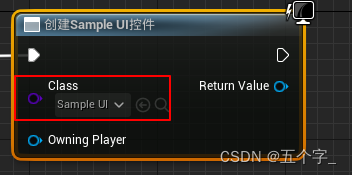
2.创建控件,并选择刚才创建的控件


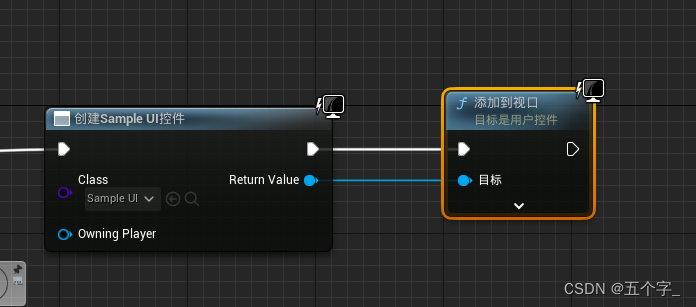
3.添加到视口

4.点击编译按钮

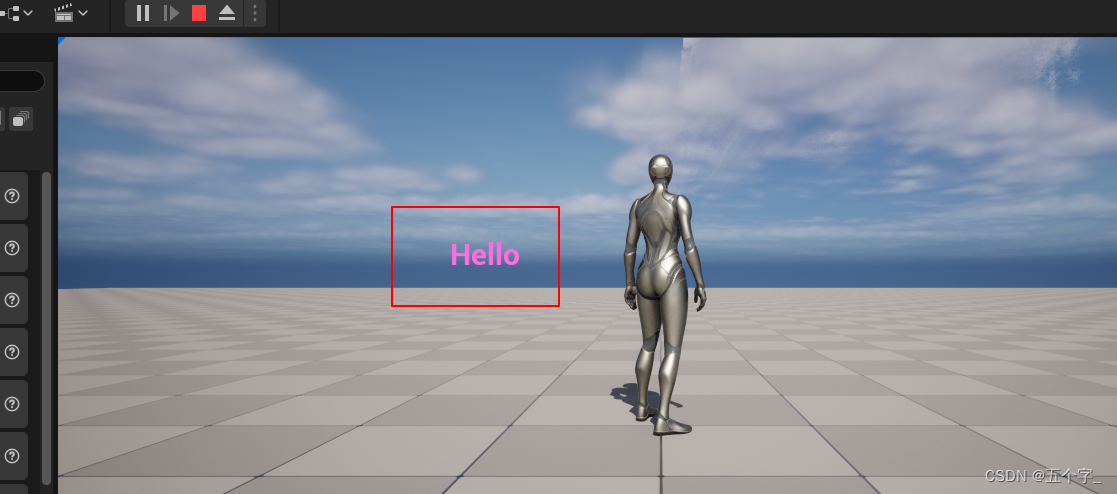
5.运行

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/133842
推荐阅读
相关标签


