- 1【服务器数据恢复】服务器硬盘指示灯显示黄色的数据恢复案例_服务器硬盘灯亮黄灯
- 2K8S问题记录_failed to create pod sandbox: rpc error: code = un
- 3uboot启动流程详细分析(基于i.m6ull)
- 4用docker-compose快速部署ChirpStack_使用docker compose快速部署chirpstack
- 5使用篇=SpringCloud异常处理统一封装我来做、建议收藏_enableglobaldispose
- 6LAYA 3D编辑器(unity3D)使用教程(基础课)_laya跑酷3a
- 7六星经典CSAPP-笔记(7)加载与链接(上)
- 8蓝牙连接的sco问题_startbluetoothsco
- 9livego介绍以及最全使用方法介绍_livego还是go2rtc
- 10Autodesk官方最新的.NET教程(五)(C#版) _c# autocad allowsubselections 什么意思
ugui中ContentSizeFilter使用注意点
赞
踩
我们经常会有如下的需求,就是不等高的item,需要进行滚到列表的显示,如下:

这里只讲下在item较少(小于50)的情况下的做法,数量多了的话则需要考虑循环列表了。
首先定义每个item的是:标题+多个按钮。

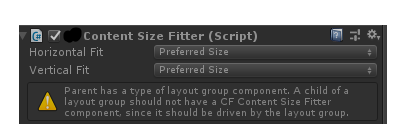
title为文本标题,我们需要一个ContentSizeFilter来计算其文本高度:

这里的Vertical Fit一定要设置为Preferred Size,即可以保证实时计算文本的高度,Horizontal Fit则不用关心,因为我们是想垂直布局,如果是水平布局则要将其设置为Preferred Size。
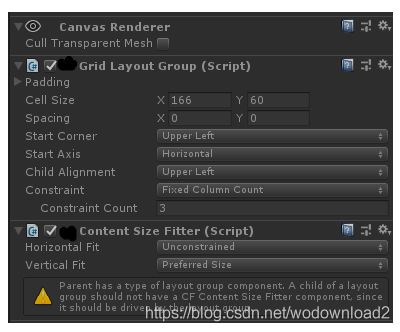
而content则要包含一个Grid Layout Group,设置其Constaint Count=3,即每行最多三个按钮。
另外还需要一个ContentSizeFilter 组件计算总的按钮的高度。

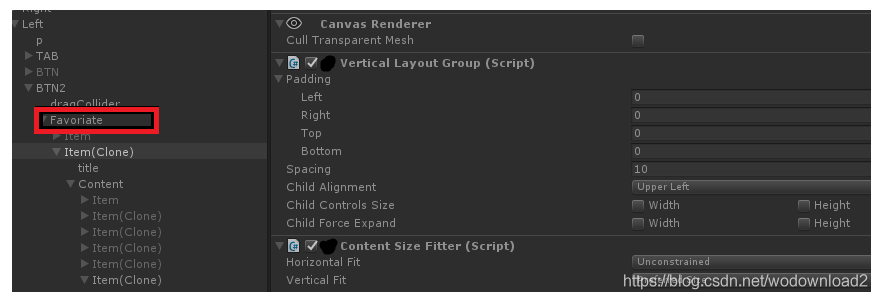
最后的滑动列表Content需要加一个Vertical Layout Group和Content Size Filter组件:

这样就可以了。
有的网址上写需要使用Layout Element组件在每个item上,在我试验下,不需要,只要这个ContentSizeFilter即可。
此外还有几个注意点:
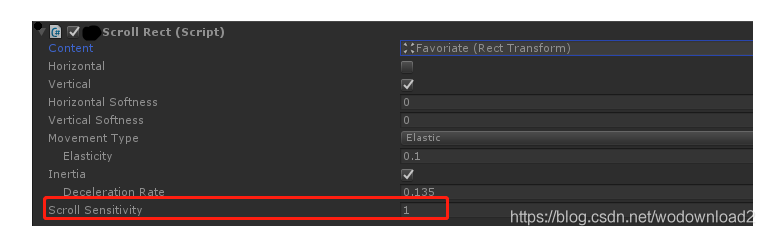
1、pc平台下滚轮滑动不灵敏,无需写代码,只要调整如下参数即可:

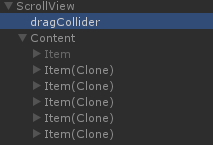
2、每个按钮的间隙,无法拖拽滑动,我们可以加一个drag collider作为背景即可:

主要dragCollider和Content是平级的。
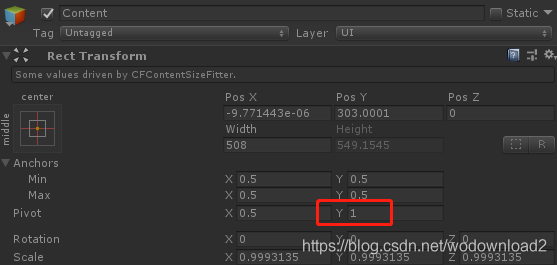
3、如果是从顶往下布局每个item,则需要将content的锚点改为顶端:

4、无法及时的计算高度,我们需要在代码中手动调用下:
CFLayoutRebuilder.ForceRebuildLayoutImmediate(m_fCmdTypeParent as RectTransform);
- 1
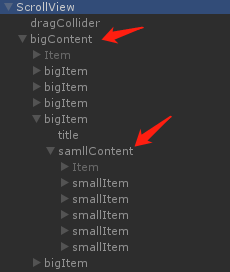
举例说明:比如上面的:

每个item的的Content包含了多个小item,那则是在实例化出bigItem,并且将其设置为Active = true之后,然后再实例化出smallContent下面的smallItem之后,进行手动调用:
CFLayoutRebuilder.ForceRebuildLayoutImmediate(smallContent as RectTransform);
- 1
最后在调用:
CFLayoutRebuilder.ForceRebuildLayoutImmediate(bigContent as RectTransform);
- 1
这样就不会出现item之间的布局错乱的情况了。


