热门标签
热门文章
- 1C++(Qt)软件调试---使用drmingw进行调试(10)
- 2【Vue实用功能】Vue Element-UI Table点击某一行将该行设置为高亮和默认第一行高亮_vue怎么让某行字高亮
- 3输入一个字符后后面一个字符就会自动删除_c语言改数据的时候每改一个数据后面就删除一位
- 4【虚幻引擎UE】UE5 UI三种使用模式
- 5Linux的防火墙权限深度学习_journal has been rotated since
- 6JS 生成随机数_js生成100个随机浮点数组
- 7SAP HANA 2.0 SP07版本新功能特性汇总
- 8正则表达式高阶技巧之匹配模式(使用python实现)_python正则匹配
- 9tkinter+爬虫+pygame实现音乐播放器
- 10Stable Diffusion提示词总结_stable diffusion 提示词详解
当前位置: article > 正文
Axure绘制返回到顶部_axure怎么动态面板怎么超出区域显示
作者:Monodyee | 2024-02-23 09:59:22
赞
踩
axure怎么动态面板怎么超出区域显示
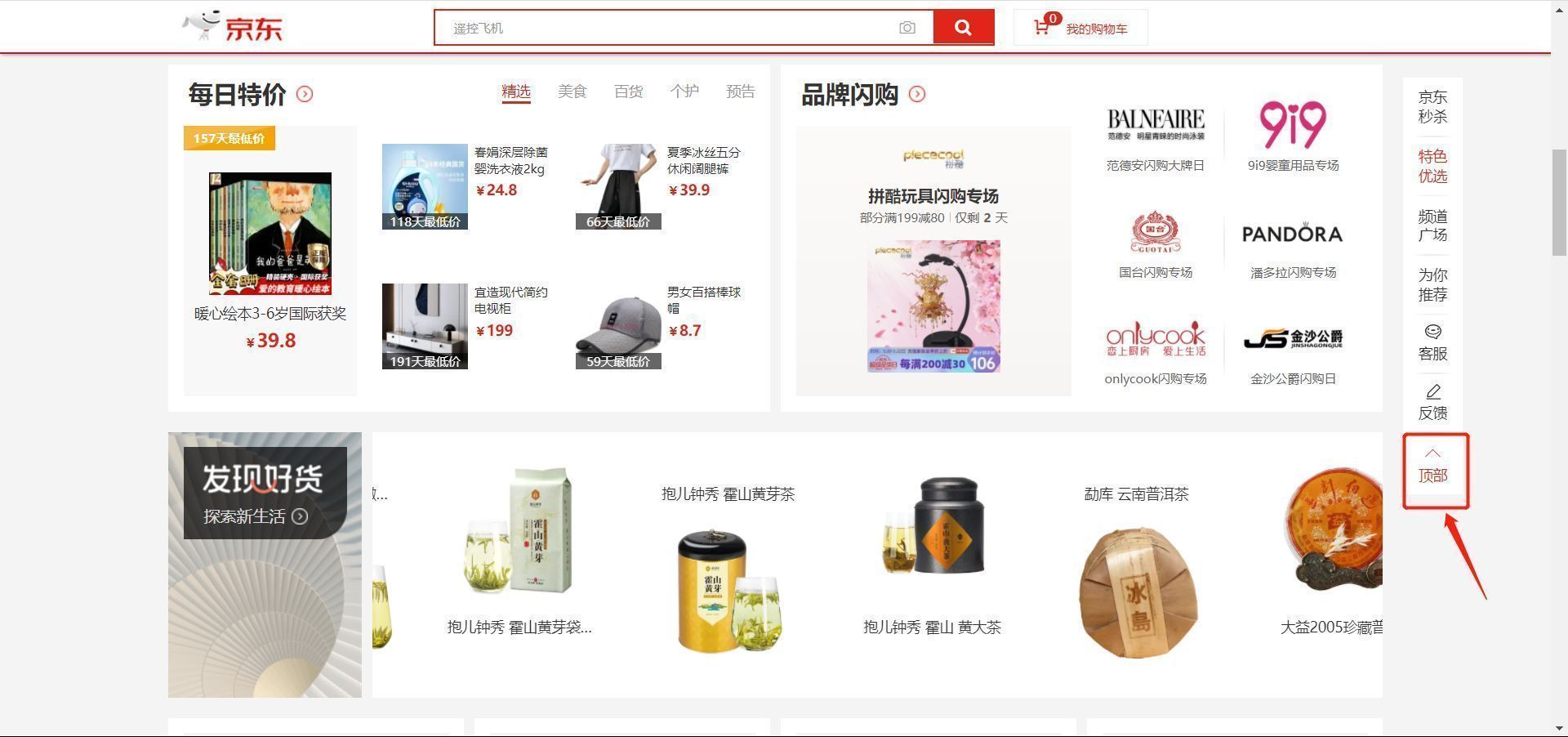
相信大家日常在绘制电脑端web官网、门户网站时,经常会涉及到绘制返回到顶部的功能,如下图是京东的返回到顶部 那么如何绘制返回到顶部的效果呢?
那么如何绘制返回到顶部的效果呢?
一、功能分析
需要实现的功能如下:
①当向下滑动至一定高度时,固定悬浮在左下角显示,当小于固定高度时隐藏
②点击页面滚动至顶部
针对于完成这个功能,我们需要使用到锚点的功能,用于将来点击后滚动到这个锚点的位置;同时用于由于需要固定悬浮,所以又用到了咱们的动态面板
二、原型制作
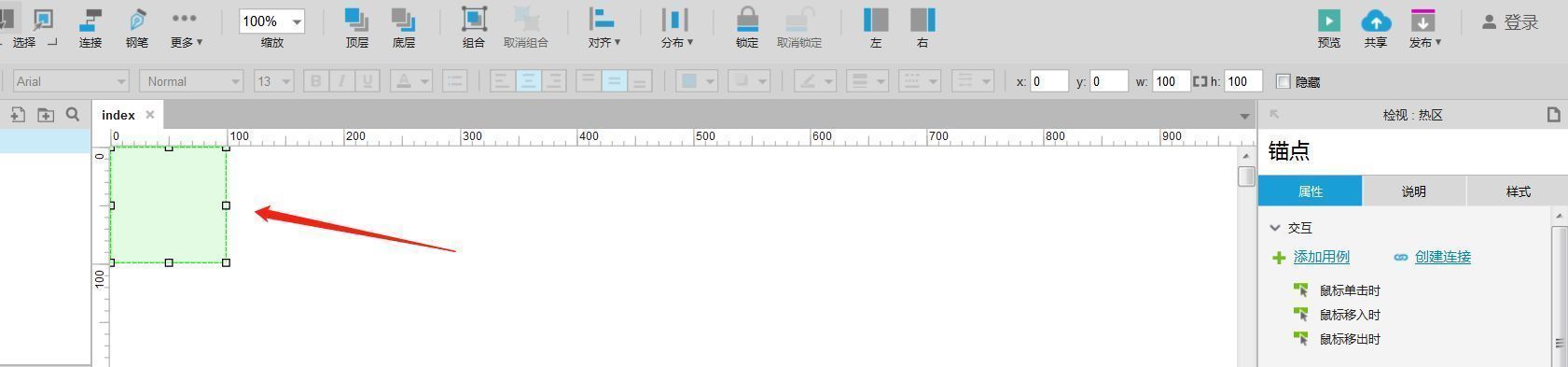
1.先拖入一个热区当做后续滚到到的锚点,坐标设置成(0,0)
这里大家也可以选择其他的控件,比如线或者矩形,可以设置成隐藏。之所以使用热区是因为热区本身就是不显示的

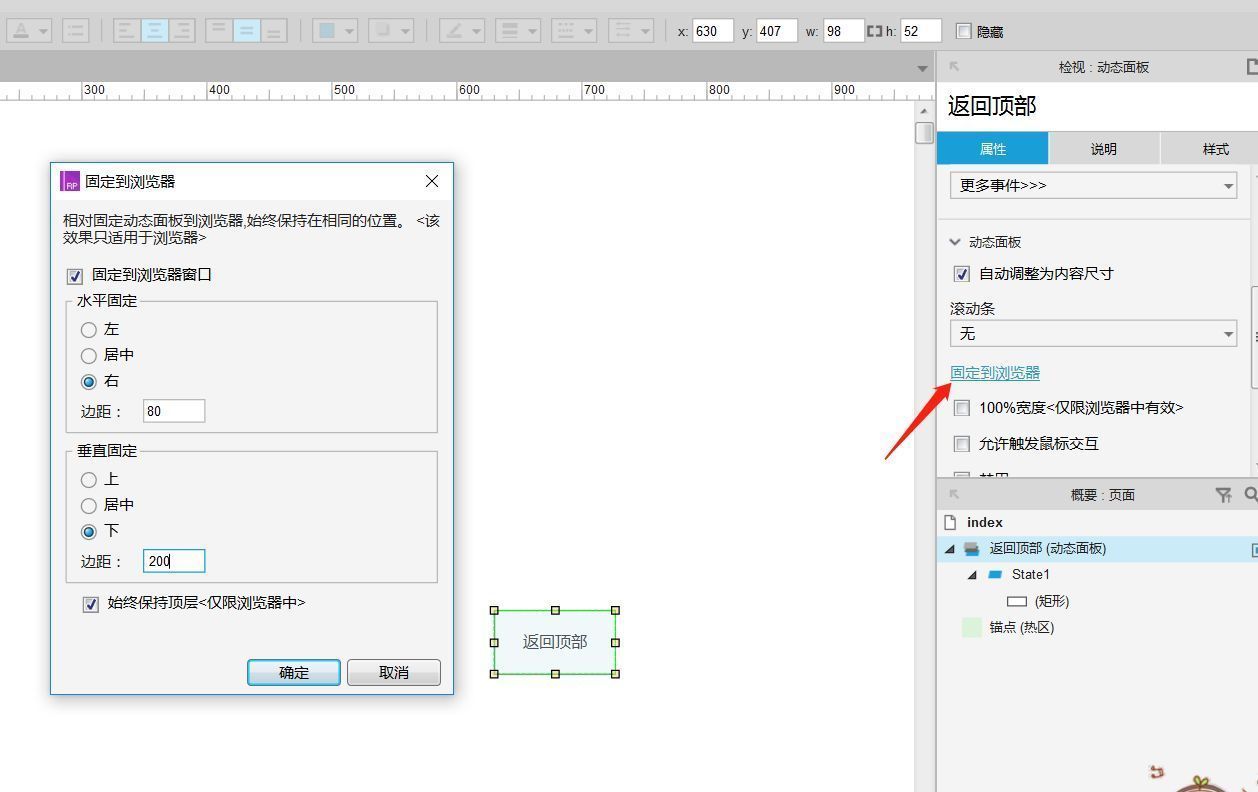
2.拖入一个矩形,输入返回顶部,然后将其转化成动态面板,固定到一个合适的位置
这里只是给大家演示制作过程,样式什么的如果需要图标好看一些的大家自己制作即可

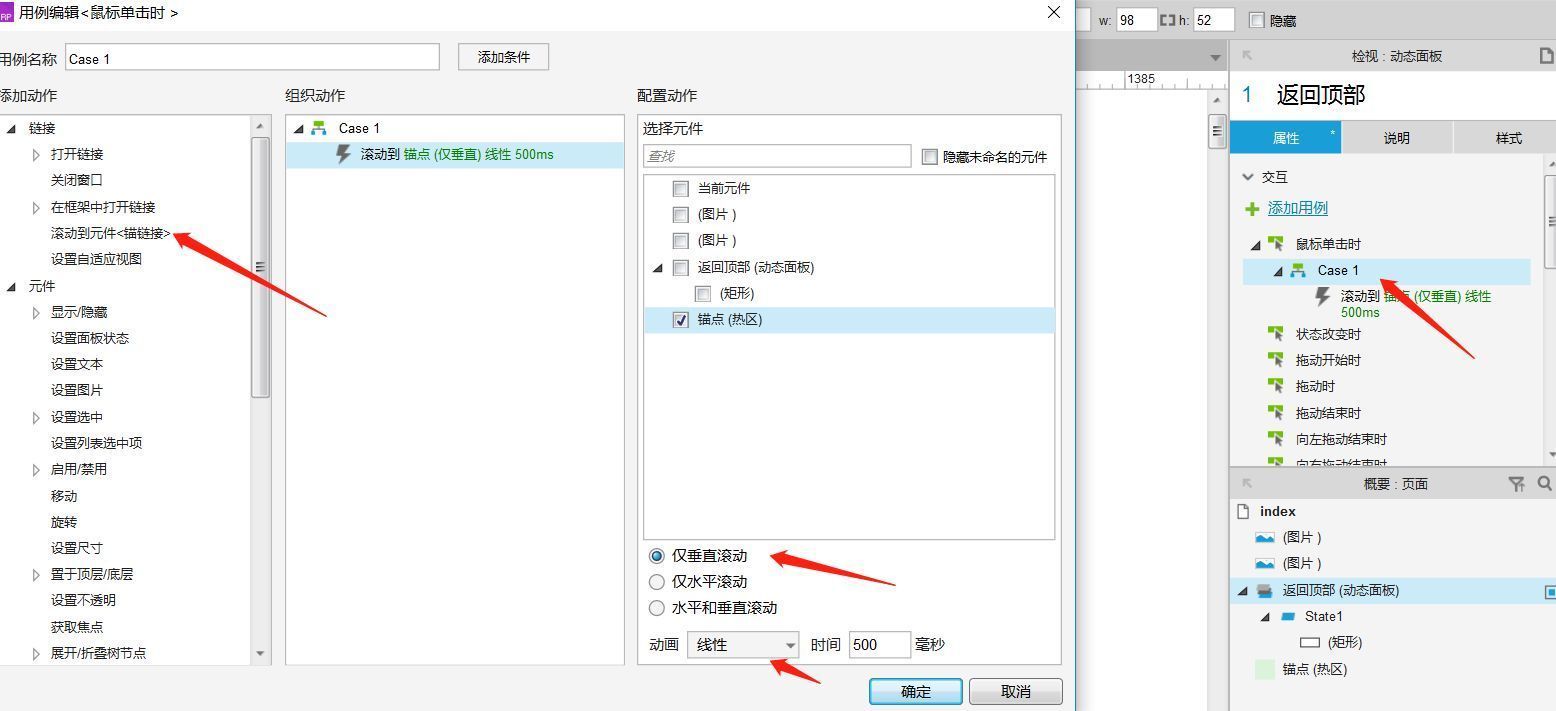
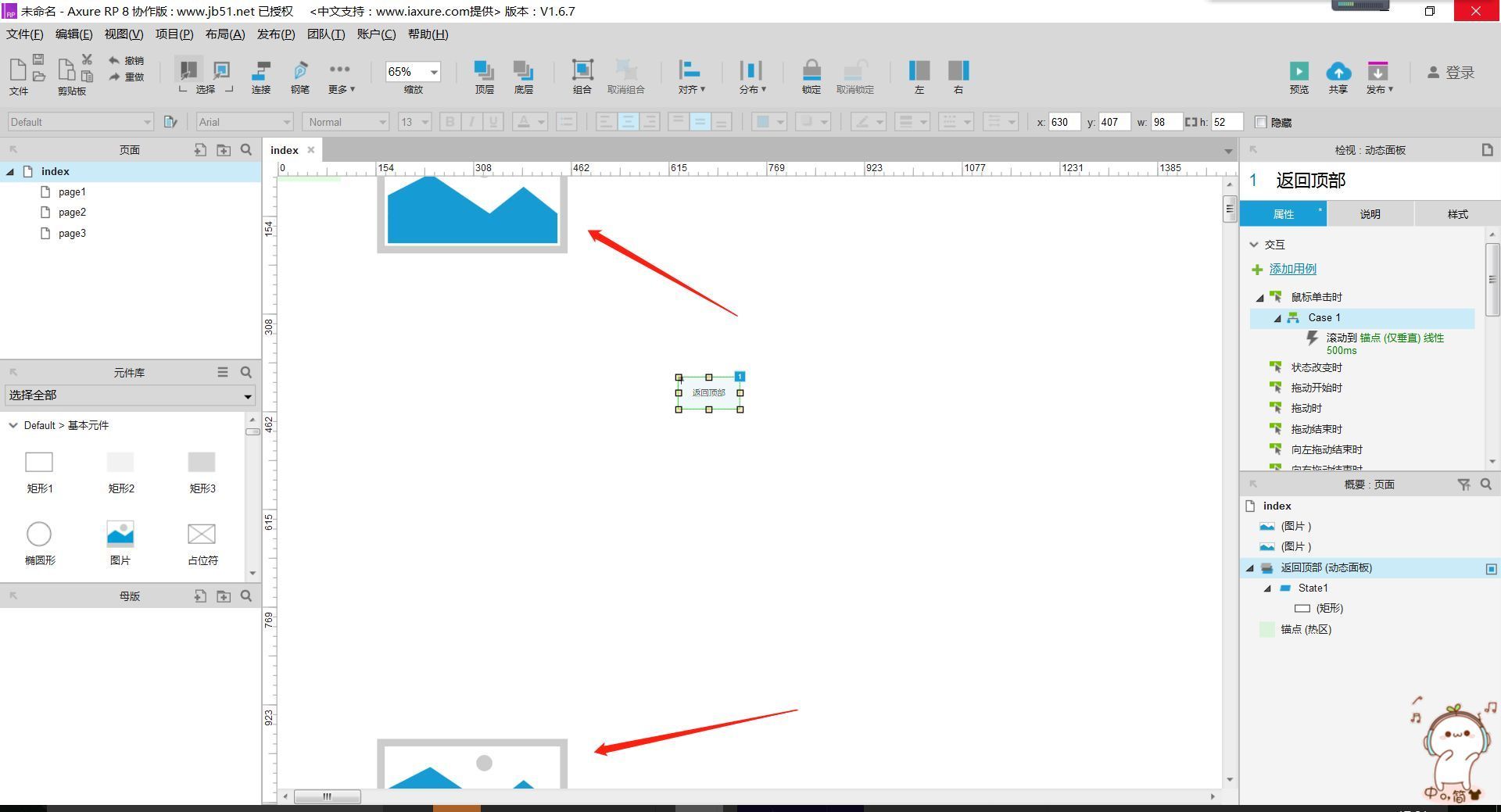
3.为返回到顶部的动态面板设置点击时的交互事件,点击时页面滚动至锚点位置,即顶部

4.设置返回到顶部的展示和异常效果
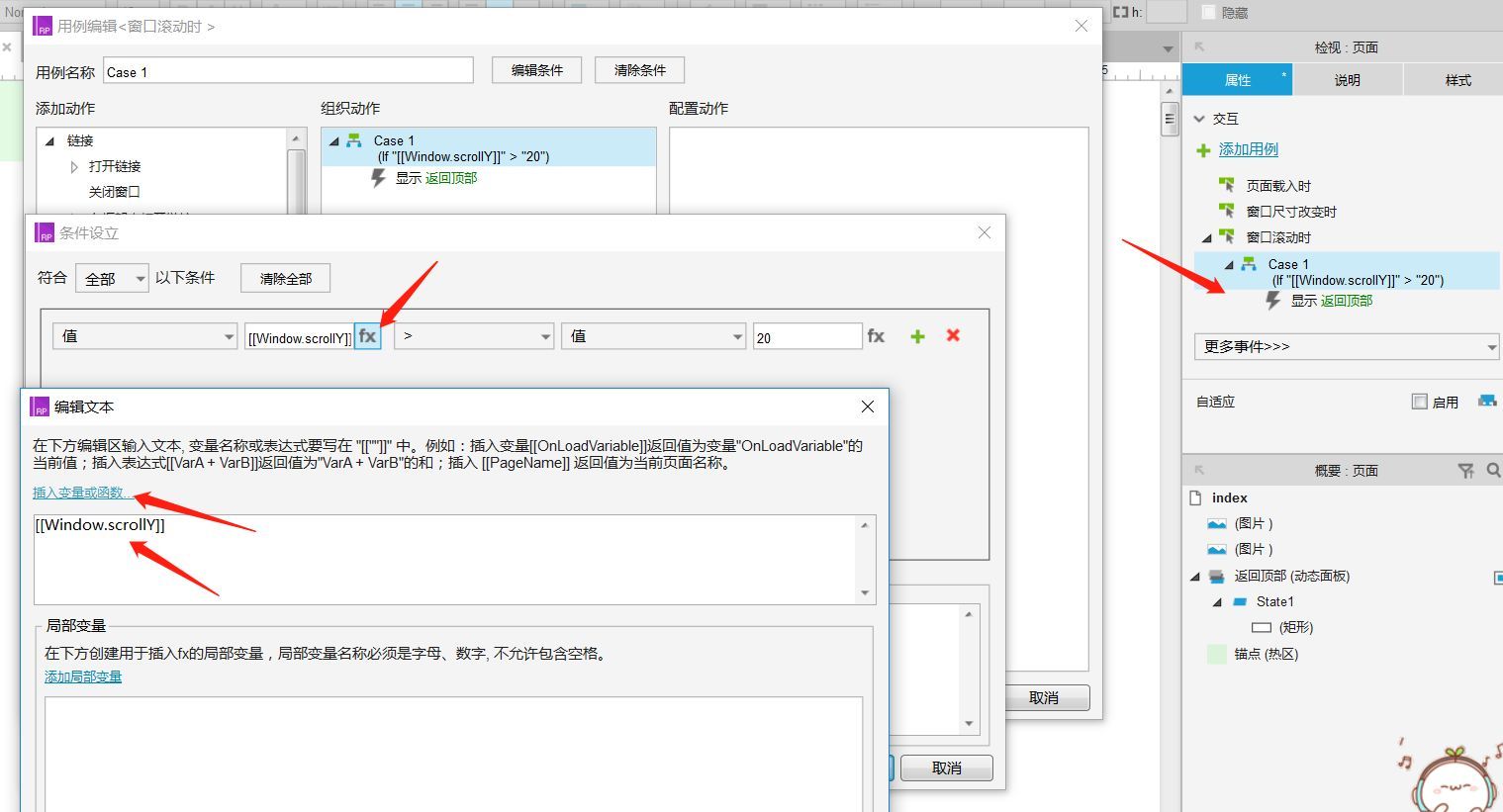
点击页面的空白处,添加页面窗口滚动时的交互,设置为当页面纵向滚动超过20像素时显示返回至顶部,低于20时隐藏,值大家可以根据自己的需求进行自定义

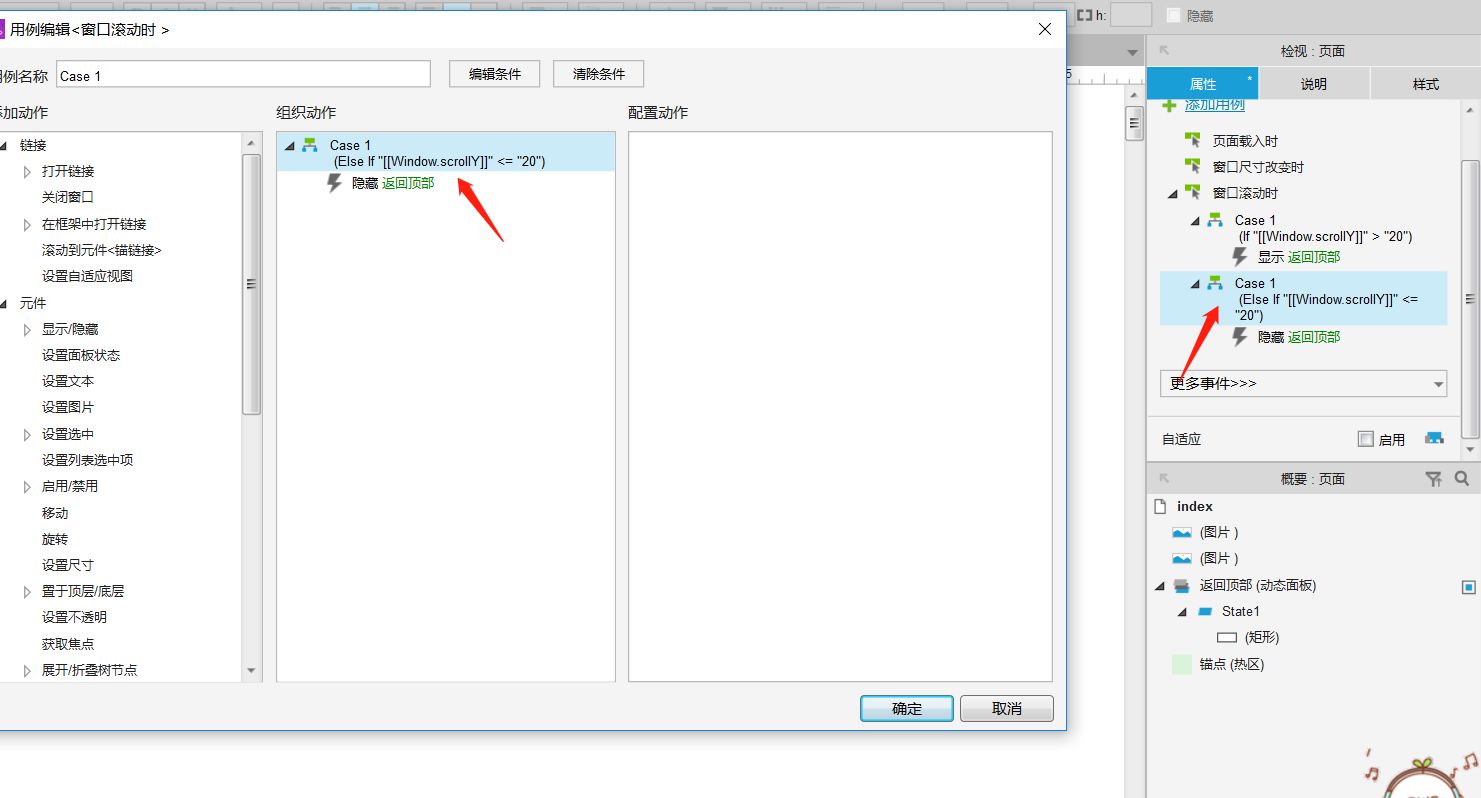
复制上一个交互事件,把条件定义成小于等于20时,隐藏返回至顶部的按钮

5.最后由于只有当页面整体内容的高度,高过电脑浏览时的一屏时,才能看到效果,所以我们需要在页面中填充超过一屏的内容,以方便我们查看最终的效果
我为了方便就拖入了两个图片,大家也可以放入其他的控件

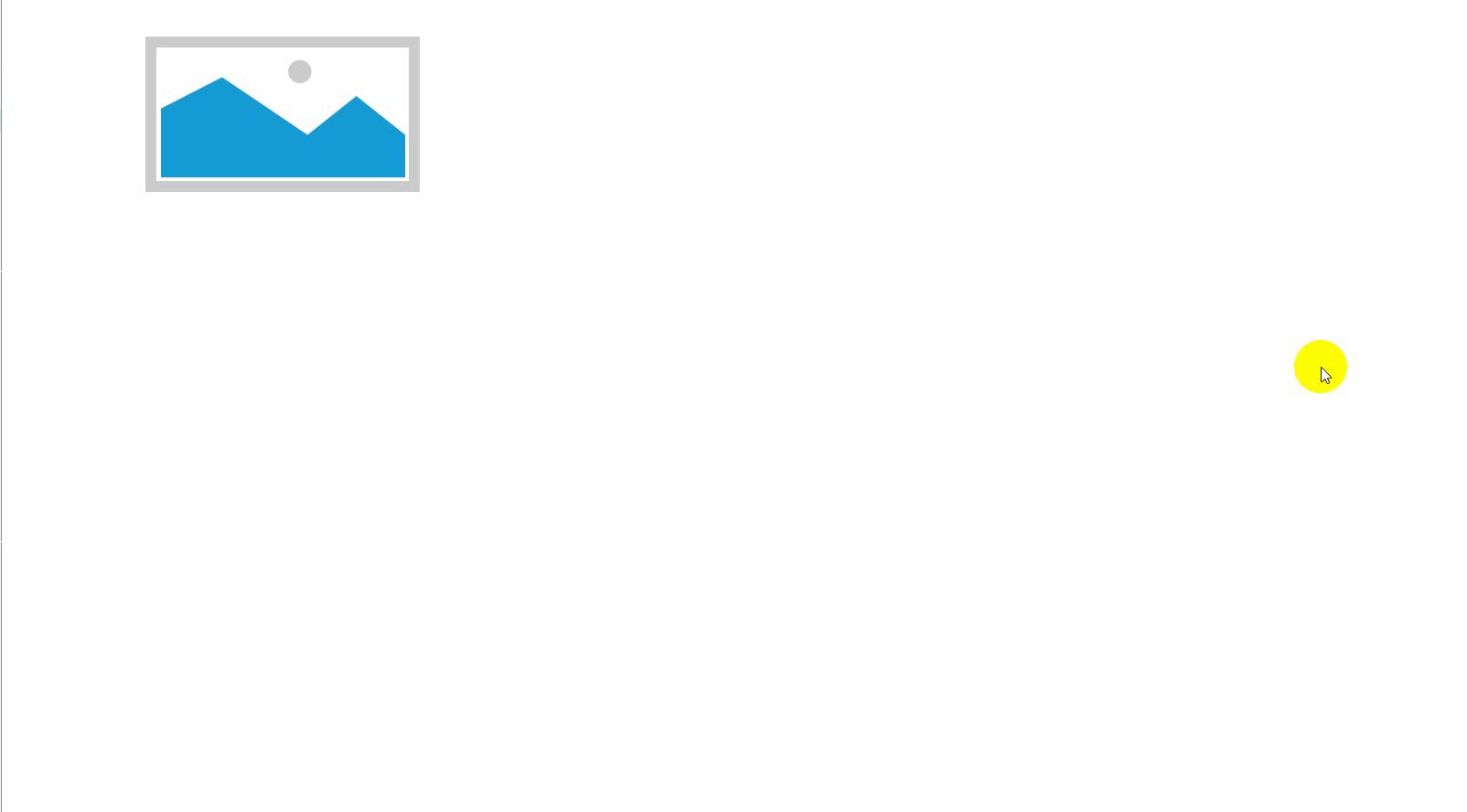
三、效果展示

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/135531
推荐阅读
相关标签


