- 1【初阶数据结构】单链表之环形链表
- 2无法访问hadoop yarn8088端口的解决方法_hadoop集群访问不了yarn网页
- 3k8s中job与cronjob使用详解_cronjob配置
- 4关于prompt中的一些命令_prompt指令合集
- 5android.mk 条件编译,android openSSL 的苦逼历程
- 6【爬虫】Python+Scrapy+Selenium简单爬取淘宝天猫商品信息及评论_用selenium爬华为商城商品评论
- 7git reset简介_git reset 所有unmerge
- 8Android之SQLite数据库及SQLiteStudio工具的使用,全网最新_androidstudio的sqlite创建工具类
- 9HashMap1.8_lohead lotail hihead hitail
- 10Google Chrome 设备工具栏原理
leetcode idea debug 刷题debug神器_leetcode debug
赞
踩
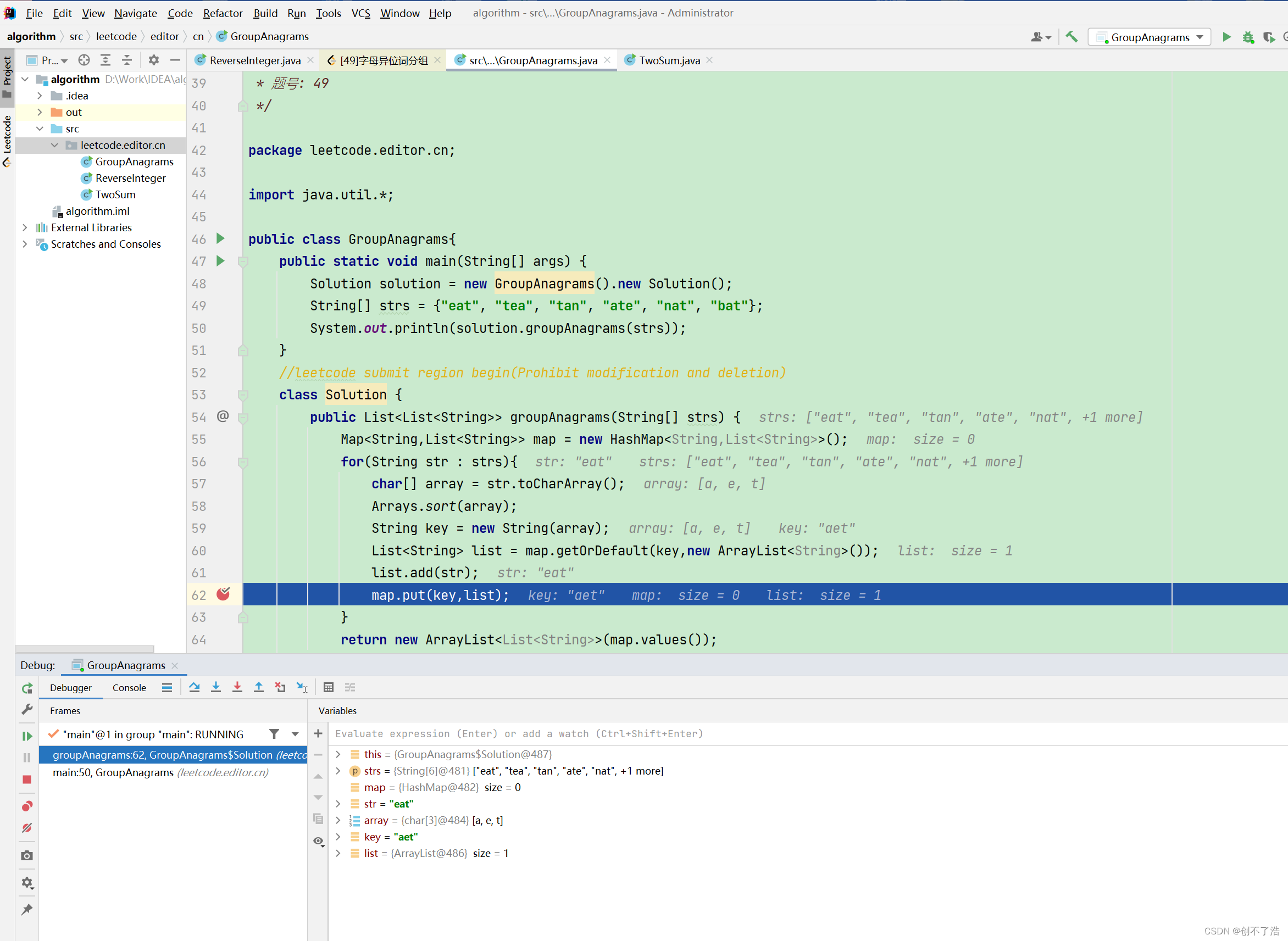
配置好后debug效果,可以一步步debug设置断点查看各个变量的变化,也可以跳转到对应的方法查看源码!!!

1 安装leetcode editor插件
这个直接插件搜,然后设置tools里面打开就行了。
2 创建刷题目录和包
https://github.com/shuzijun/leetcode-question
参考这个链接的目录结构,可以适当调整。
核心就是让插件的TempFilePath目录对应到你创建的工程目录,包名相同即可。
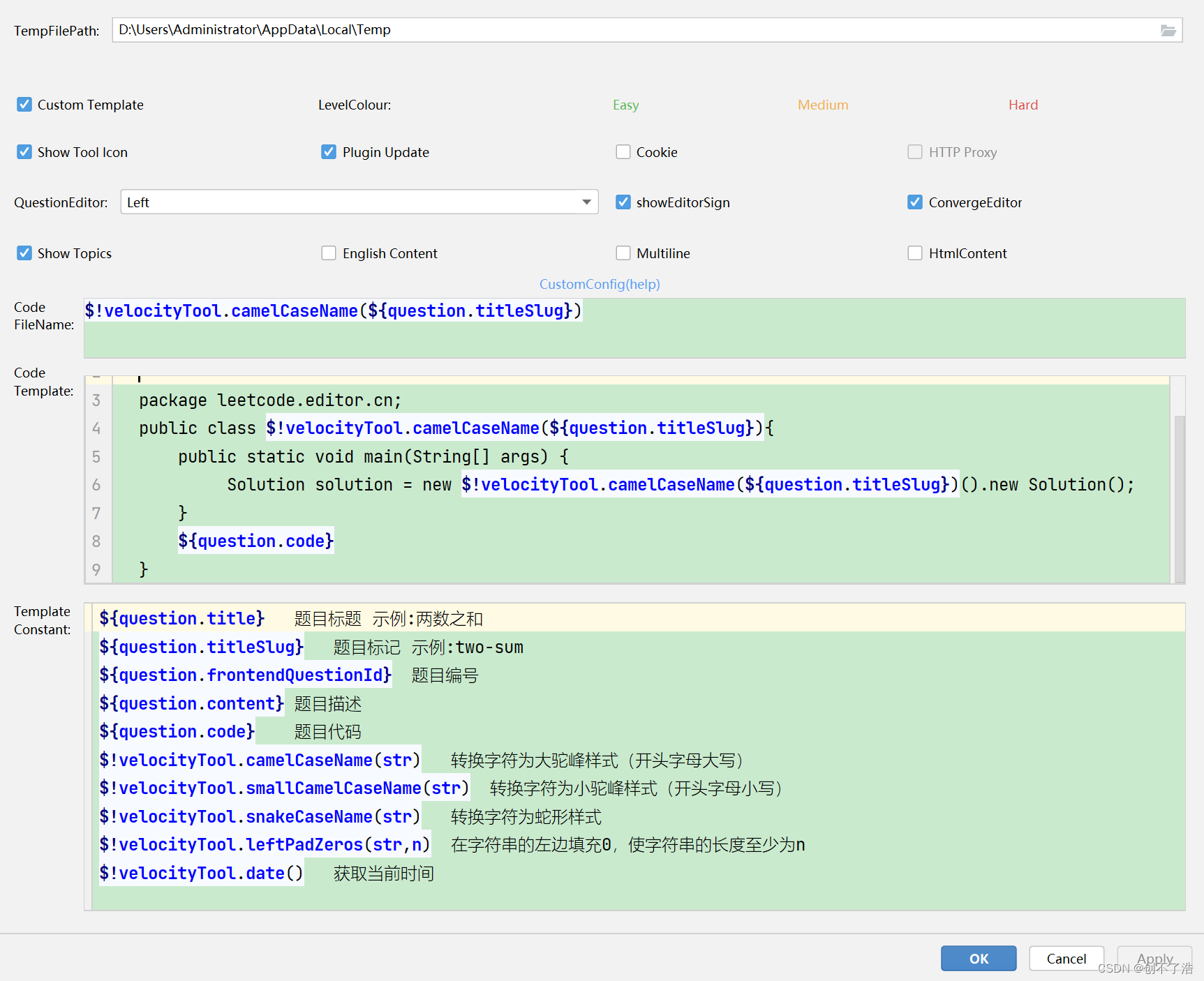
3 配置配置插件模板

Custom code template: 开启使用自定义模板,否则使用默认生成格式
CodeFileName: 生成文件的名称,默认为题目标题
CodeTemplate: 生成题目代码的内容,默认为题目描述和题目代码
TemplateConstant: 模板常用变量
${question.title}:题目标题,例如:两数之和
${question.titleSlug}:题目标记,例如:two-sum
${question.frontendQuestionId}:题目编号,例如:1
${question.content}:题目描述内容
${question.code}:题目代码部分
$!velocityTool.camelCaseName(str):一个函数,用来将字符串转化为驼峰样式
CodeFileName:
$!velocityTool.camelCaseName(${question.titleSlug})
- 1
TemplateConstant:
${question.content}
package com.shuzijun.leetcode.editor.en;
public class $!velocityTool.camelCaseName(${question.titleSlug}){
public static void main(String[] args) {
Solution solution = new $!velocityTool.camelCaseName(${question.titleSlug})().new Solution();
}
${question.code}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- leetcode submit region begin(Prohibit modification and deletion):提交到leetcode进行验证的代码开始标记
- leetcode submit region end(Prohibit modification and deletion):提交到leetcode进行验证的代码结束标记
这两个注释标注了需要提交到leetcode的区域,这两行注释是不能被删除或者修改的,否则无法识别出提交的内容,如果多提交了其他代码,leetcode会出现解答失败,同样区域内不能出现与解题无关的内容,例如import java.util.Arrays;
4 参考
leetcode 刷题工具 leetcode-editor 本地调试篇
https://zhuanlan.zhihu.com/p/79829131
源码目录参考
https://github.com/shuzijun/leetcode-question


