- 1三轴陀螺仪解算姿态(四元数)_陀螺仪四元数
- 2未来10年,最具颠覆性的5大指数型技术(附应用建议)
- 3python验证码 识别代码不准_python 验证码识别示例(二) 复杂验证码识别
- 4【风电功率预测】卷积神经网络结合注意力机制的长短记忆网络CNN-LSTM-Attention风电功率回归预测(多输入单输出)【含Matlab源码 2807期】
- 5【代码管理】Git删除仓库中的大文件压缩仓库大小_git清理大文件
- 6git clone各种类型之间的区别
- 7C++最长连续不重复子序列_c+最长连续不重复子序列
- 8Yolov5之矩形推理_yolov5怎么resize
- 9C++路线(全网20篇高赞文章总结)_c++学习路线
- 10前端安全性问题以及防御措施_前端安全性问题解决方案
Vue项目开发目录结构和引用调用关系_vue app.vue拆分并引用
赞
踩
本文精华总结:在项目运行中,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即index.html中,刚开始,index.html的挂载点处的内容会被显示,但是随后就被实例中的组件中的模板中的内容所取代,所以我们会看到有那么一瞬间会显示出index.html中正文的内容,而index.html中的Title部分不会被取代,所以会一直保留。
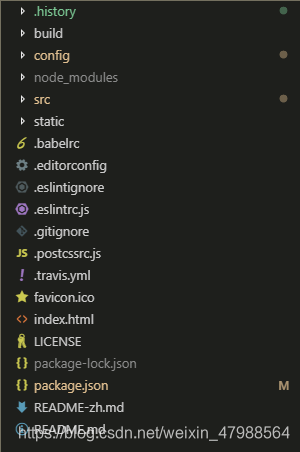
下图为Vue项目文件夹:

以下就项目文件夹中的各文件的作用进行介绍:
├── build/ # Webpack 配置目录 ├── dist/ # build 生成的生产环境下的项目 ├── config/ # Vue基本配置文件,可以设置监听端口,打包输出等 ├── node_modules/ # 依赖包,通常执行npm i会生成 ├── src/ # 源码目录(开发的项目文件都在此文件中写) │ ├── assets/ # 放置需要经由 Webpack 处理的静态文件,通常为样式类文件,如css,sass以及一些外部的js │ ├── components/ # 公共组件 │ ├── filters/ # 过滤器 │ ├── store/ # 状态管理 │ ├── routes/ # 路由,此处配置项目路由 │ ├── services/ # 服务(统一管理 XHR 请求) │ ├── utils/ # 工具类 │ ├── views/ # 路由页面组件 │ ├── App.vue # 根组件 │ ├── main.js # 入口文件 ├── index.html # 主页,打开网页后最先访问的页面 ├── static/ # 放置无需经由 Webpack 处理的静态文件,通常放置图片类资源 ├── .babelrc # Babel 转码配置 ├── .editorconfig # 代码格式 ├── .eslintignore # (配置)ESLint 检查中需忽略的文件(夹) ├── .eslintrc # ESLint 配置 ├── .gitignore # (配置)在上传中需被 Git 忽略的文件(夹) ├── package.json # 本项目的配置信息,启动方式 ├── package-lock.json # 记录当前状态下实际安装的各个npm package的具体来源和版本号 ├── README.md # 项目说明(很重要,便于其他人看懂)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
我们以后用到最多的就是src文件夹,因为我们编写的代码要放在里面。
一开始在学习Vue中,总是理解不清楚各文件之间的逻辑,所以导致自己一直在原地徘徊,在自己尝试了微信小程序的开发之后,大致有了一个模糊的分时,反过头来继续从事Vue项目的开发,结果原来理不清的东西都豁然开朗了。
在根目录下存在index.html文件,在src目录下存在main.js,App.vue以及在router文件夹下存在index.js,搞清楚这几个文件之间的关系将对后续开发理清思路。
index.html—主页,项目入口
index.html为项目访问的首站点,一般我们之定义一个空的根节点,在main.js里面定义的实例将挂载到根节点下,内容都通过vue组件来进行填充。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页title</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
App.vue—根组件
我们在Vue中要经常建立后缀名为.vue的文件,.vue的文件通常由三部分构成,分别用,与标签包裹。
我们可以将上述三个部分理解为原来我们学习前端的html,javascript与css三个部分。
其中,通常建立我们要用的网页界面,通常与数据打交道,定义数据的首发方式等,面向逻辑,而主要负责标签中的样式。
上面三者的结合,就构成了我们所见到的网页,一般我们在开发新的页面中一般是建立一个新的.vue文件,在文件中完成三个环节的编写。
<template> <div id="app"> <router-view></router-view> </div> </template> <script> export default { name: "app" }; </script> <style> .add-container { margin-bottom: 20px; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
补充:
【template】
其中模板只能包含一个父节点,也就是说顶层的div只能有一个(例如上图,父节点为#app的div,其没有兄弟节点)
是子路由视图,后面的路由页面都显示在此处
打一个比喻吧,类似于一个插槽,跳转某个路由时,该路由下的页面就插在这个插槽中渲染显示
【script】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等。
【style】
样式通过style标签
如要引入外部css文件,首先需给项目安装css-loader依赖包,打开cmd,进入项目目录,输入npm install css-loader,回车。安装完成后,就可以在style标签下import所需的css文件。这样,我们就可以把style下的样式封装起来,写到css文件夹,再引入到页面使用,整个vue页面也看上去更简洁。
<style>
import './assets/css/public.css'
</style>
- 1
- 2
- 3
- 4
- 5
main.js—入口文件
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下图中的
components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。
主要作用是初始化vue实例并使用需要的插件。
import Vue from 'vue' /*引入vue框架*/
import ElementUI from 'element-ui' /*引入element-ui样式*/
import App from './App' /*引入根组件*/
import router from './router' /*引入路由设置*/
- 1
- 2
- 3
- 4
Vue.config.productionTip = false /关闭生产模式下给出的提示/
/定义一个新实例/
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App } /*此处为引入的根组件的App.vue*/
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
router.js—路由配置
在router文件夹下,有一个index.js文件,即为路由配置文件。
import Vue from ‘vue’ /引入vue框架/
import Router from ‘vue-router’ /引入路由依赖/
import Hello from ‘@、components/Hello’ /引入页面组件,命名为Hello/
Vue.use(Router) /使用路由依赖/
/*定义路由*/ export default new Router({ router:[ { path: '/login', name: 'login', component: login, meta: { title: '登录页' }, }, { path: '/register', component: Register, meta: { title: '注册页' } }, { path: '/403', component: noPerm }, { path: '/', name: 'index', component: Main, meta: { title: '首页', // perm: true //设置权限(测试) } ] })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
这里定义了路径为’/‘的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件.类似的,我们可以设置多个路由,‘/index’,’/list’之类的,当然首先得引入该组件,再为该组件设置路由。

在webpack的配置文件里,设置了main.js是入口文件,我们的项目默认访问index.html,这个文件里面<div id="app"></div>和App.vue组件里面的容器完美的重合了,也就是把组件挂载到了index页面,然后我们只需要去建设其他组件就好了,在App组件中我们也可以引入,注册,应用其他组件,后面我会介绍如何通过路由将其他组件渲染在App组件,这样我们就只需要去关注每个组件的功能完善。
就是说vue的默认页面是index.html,index中的<div id="app"></div>挂载了App.vue这个大组件,然后所有的其他子组件(hello.vue等)都归属在App.vue这个主组件下。
main.js 是入口文件,作用是初始化vue实例并使用需要的插件(router等)
关于Vue中main.js,App.vue,index.html之间关系进行总结
在初始化的Vue项目中,我们最先接触到的就是main.js,App.vue,index.html这三个文件,我们从培训视频或者官方文档上可以了解到:
 index.html—主页,项目入口
index.html—主页,项目入口
App.vue—根组件
main.js—入口文件
那么这几个文件之间的联系如何呢?
1.先看index.html中的内容:(为了很好的标识各个文件,我对各文件进行了文字标记)

2.在App.vue中,我做了如下处理:

3.在main.js中,文件初始内容如图:

那么我们打卡的网页如何呢?
网页效果如下:

也就是说,在网页的Title部分,加载了index.html中定义的Title,而在正文部分,加载了App.vue中定义的部分。(但是需要注意的是,在浏览器打开的瞬间,浏览器中正文部分会瞬间显示index.html中定义的正文部分)
那么,我们就可以来分析上述的逻辑了,浏览器访问项目,最先访问的是index.html文件,
而index.html中
<div id="app">来自index.html正文中的内容</div>
- 1
上面有一个id为app的挂载点,之后我们的Vue根实例就会挂载到该挂载点上;
main.js作为项目的入口文件,在main.js中,新建了一个Vue实例,在Vue实例中,通过
new Vue({
el: '#app',
//components: {App },
//template: '<App/>'
})
- 1
- 2
- 3
- 4
- 5
告诉该实例要挂载的地方;(即实例装载到index.html中的位置)
接着,实例中注册了一个局部组件App,这个局部组件App来自于哪儿呢?
import App from './App.vue'
new Vue({
//el: '#app',
components: {App },
//template: '<App/>'
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
这个局部组件是当前目录下的App.vue;
而起始模板是什么呢?模板就是组件App.vue中的template中的内容。(template会替代原来的的挂载点处的内容)
所以Vue这个实例就是暂时的是App.vue这个组件的内容。
所以,我们进行总结:在项目运行中,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即index.html中,刚开始,index.html的挂载点处的内容会被显示,但是随后就被实例中的组件中的模板中的内容所取代,所以我们会看到有那么一瞬间会显示出index.html中正文的内容。
而index.html中的Title部分不会被取代,所以会一直保留。



