- 1vLLM大模型推理加速方案原理(PagedAttention)
- 2命令行与ECS通信详细流程_ecs增强常规通信
- 3快速上手MATLAB:科研、工程、数据分析,MATLAB入门(下)教你基础知识!分享《MATLAB初学者教程 MATLAB编程-菜鸟入门(清晰版)》_菜鸟教程matlab在线编程
- 4Mybatis枚举类型处理器(自带实现两种)+如何自定义枚举类型处理器_mybatis自定义枚举处理
- 5华为OD机试真题-快递员的烦恼-2023年OD统一考试(C卷)_快递公司每日早晨,快递员设计最短路径
- 6【Linux深入剖析】进程优先级 | 命令行参数 | 环境变量
- 75分钟速成渐变色css
- 8iis 301 重定向问题(301定向提示"过多的重定向而无法访问"解决办法)
- 9学生党如何按量计费使用阿里云GPU服务器?_按量付费的gpu能否暂停使用
- 10CentOS使用指令yum install安装报错:YumRepo Error: All mirror URLs are not using ftp, http[s] or file._not using ftp, http[s], or file for repos, skippin
Unity里的websocket与JS里的websocket_websocketcshrp
赞
踩
前言:我是一点也不懂java script以及什么node的,纯靠chatgpt一步一步探索了解其中原理,做个小demo。
准备一个websocket DLL库
首先你需要准备个东西,这个叫websocket csharp的C#库需要你配置在Unity里面的各种参数数据。
https://github.com/sta/websocket-sharp
你先download下来,VS环境不用多说你应该都有,注意它是有一条要求的
• .NET Framework 3.5 or later versions of .NET Framework (includes compatible environment such as Mono)
打开.sln项目文件,这个时候可能会出现一些什么提示警告,一律确定就完事儿了。到了VS界面,你能看到有四个项目文件夹目录。

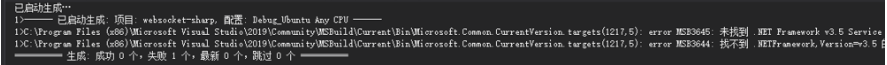
三个例子以及它的解释说明你可以看github上的redme说明,这里不再赘述,只讲怎么准备一个Unity能用的dll。我们右键点websocket-sharp 点击生成,可能你会出现一些奇怪的错误,我这里主要是没有配置好.net框架,没有选对应以上的.net框架是会导致项目生成失败的。

我们再右键websocket-sharp 点击属性,目标框架选择3.5及以上,再点生成即可得到我们想要的websocket-sharp.dll。

至此我们得到了Unity里面能用的dll库了,接下来我们要看怎么在Unity里面去使用它了。
如何在Untiy里使用websocket呢?
其实在github上都有对其的使用说明,这里直接引用过来再稍加分析。上一步准备的dll记得放在Untiy项目工程的Plugins目录下。

作为客户端
创建一个websocket,并传值入它的构造参数里,这个值是固定格式的ws://weburl ,构造函数也是存在各种版本的,具体你可以查看它的函数体里的各种定义,我们这使用了本地的localhost也就是本地ip地址搭配一个8080端口,具体是什么url需要看你的websocket服务器定义监听的url是怎样的了。
这里我们只设定了对服务端发送的信息做一个log,除了OnMessage回调外我们还有其他的供你使用:
- ws.OnClose += (sender, e) =>
- {
- Debug.Log("Connection closed!");
- };
- ws.OnError += (sender, e) =>
- {
- Debug.Log("Error: " + e.Message);
- };
- ws.OnOpen += (sender, e) =>
- {
- Debug.Log("Connection opened!");
- };
不做过多解释应该就知道这些方法的各自作用。
将该脚本挂载在场景里的一个GameObject物体上再运行场景即可做到客户端的连接(如何服务端已经启动了的话)
作为服务端
既然可以作为客户端,那能不能作为服务端呢?答案是显然的。
这里有个需要注意的东西是我们在wssv = new WebSocketServer(8080); 默认是ipv4的ipaddress,如果你需要外网访问到需要另外来。我们在这里启用的监听的url对应在服务端需要连接的url是ws://localhost:8080/testServer 。这里使用了监听服务然后等待连接即可。wssv.AddWebSocketService<TestServer>("/testServer"); 。至此你就完成了Untiy里面的websocket的搭建,包括服务端以及客户端。
使用js构建websocket环境(服务端、客户端)
服务端
安装基本的node环境以及npm安装websocket
npm install websocket这样你就构建好了一个websocket环境了。不得不说用模块包来管理这些东西是真的很方便,虽然Unity也有类似的package包与之类似。
然后我们创建一个server.js文件:
不懂js的我也大概能看懂这里代码的含义,也就是说我创建了一个websocket服务器,这个websocket服务器运行在本地且监听端口号为3002,然后定义了一连串的socket连接后的操作,那么要怎么启动这个服务呢,只需要在命令行直接输入:
node server.js这我这里使用的是VSCode,新建一个终端后再终端命令行启动的该服务:

停止该服务只需要在终端界面按ctrl+c即可。
客户端
其实客户端跟服务端的代码都大同小异
建一个client.js脚本
同样的,我们启动这个客户端:
node client.js服务端我们可以启动Unity的也可以启动js的,随你喜好。在启动这个客户端程序之前你需要保证你的服务端服务是在运行状态,这样我们会得到以下这样的输出。

在服务端会有这样的log:

总结
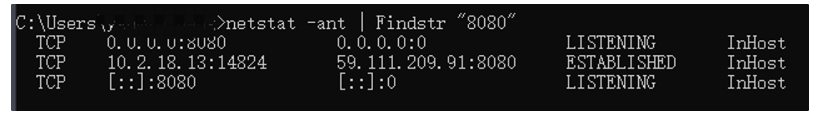
至此我们就完成了一整套的Unity websocket以及JS的websocket,这里默认的协议走的是TCP,这你能够通过查看cmd命令查看这个端口号知道其中奥义。

这里的0.0.0.0:8080以及[::]:8080走的分别是ipv4以及ipv6,Untiy默认创建的server是只对ipv4进行监听的,如果你要对ipv6也进行监听,那你需要这样写那个webserver的构造函数:
wssv = new WebSocketServer(IPAddress.IPv6Any, 3002);有了这一整套流程,你就可以随意在网页传数据给Unity,也可以Unity传给网页,想怎么玩怎么玩。



