热门标签
热门文章
- 1python爬虫人工智能解析文章_数据爬虫在人工智能应用论文代码
- 2解决apache启动失败:Job for httpd.service failed.
- 3并发三大性质以及一些其他概念_并发给钟三种
- 4CSS 常见的 函数属性以及使用注意事项
- 5【Fastadmin/ThinkPHP5】使用Queue队列方法详细步骤
- 62022年的最后一个Win11 Dev预览版本_win11预览体验dve升级稳定版版本
- 7C语言 指针 案例详细解析_c语言指针例题及解析
- 8渗透测试中弹shell的多种方式及bypass_xml反弹shell
- 9刷机教程-arm-N1_reboot to libreelec.apk
- 10Spring 框架中用到了那些设计模式
当前位置: article > 正文
UGUI中一种由孩子元素决定大小的嵌套Layout的实现方法_content size fitter 嵌套
作者:不正经 | 2024-02-18 13:15:25
赞
踩
content size fitter 嵌套
Unity版本:2017.2.0f3
Content Size Fitter的Horizontal Fit、Vertical Fit用于父元素去适应孩子元素。
Vertical\Horizontal Layout Group 的 Child Controls Size用于让孩子元素自己控制自己的大小(即保持孩子原大小)。Child Force Expand用于强制孩子元素扩展到父元素大小。
具体参考请Unity官方文档:
https://docs.unity3d.com/Manual/HOWTO-UIFitContentSize.html
https://docs.unity3d.com/2017.4/Documentation/Manual/UIAutoLayout.html
https://docs.unity3d.com/2017.4/Documentation/Manual/script-ContentSizeFitter.html
https://docs.unity3d.com/2017.4/Documentation/Manual/script-VerticalLayoutGroup.html
以下是我的一种实现:
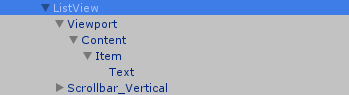
结构:



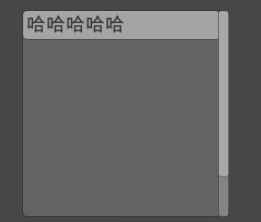
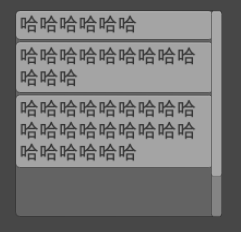
效果:


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/108135
推荐阅读
相关标签


