- 1C++中的参数传递方式:传值、传地址、传引用总结_c++实参是对象 传值还是引用
- 2如何优雅地完整的一键卸载腾讯云监控(sgagent && barad_agent)
- 3通过xbt_tracker.pid实现自动重启xbt_tracker
- 4【openvino+树莓派】实现实时摄像头人脸检测_openpose部署树莓派
- 5SpringCloud Gateway + Jwt + Oauth2 实现网关的鉴权操作
- 6国基北盛-openstack-容器云-环境搭建_国基北盛容器云
- 7关键点平滑算法笔记
- 8记录导入excel转换类型报错问题_@excelproperty 导入支持integer类型吗
- 9关于def __init__(self)的一些知识点_def __init__(self):
- 10计算机数值分析:线性方程组的迭代法:雅可比迭代公式(Python实现_雅可比迭代算法程序流程图
hexo部署码云_怎么在码云上搭建博客
赞
踩
在本地搭建好博客后我们需要把博客部署在服务器上,这里没有购买服务器的情况下,就暂时部署在码云或者github上也是可以滴。如果之前部署过github的童鞋应该很快就上手了,都差不多的。这里就没有配置本地公钥了。直接使用是http链接方式
- github :github的page服务也很方便,但是部署了之后会发现访问很慢(github国外网站的原因),并且github不接收百度的seo收录。
- 码云 :国内的,所以访问会快一些,需要每次上传版本后手动部署(免费),如果自动部署或者是自定义域名需要一年99块钱。
码云静态部署博客
前提要有码云的账号,这个就不多说了。
注册ok后就点击新建仓库,用来存放本地上传的博客

然后对仓库进行相应的配置

创建仓库后,点击克隆/下载复制好你的仓库网址

在打开你的博客的根目录的_config.yml_找到deploy配置如下,这里需要注意,冒号是英文的冒号,冒号后必须要空格,引号可加可不加

deploy:
type: 'git'
repo: 你刚才复制的目录
branch: master
- 1
- 2
- 3
- 4
最后在博客目录下用gitbash运行打开git面板,输入代码来安装安装hexo-deployer-git模块
npm install hexo-deployer-git --save
- 1

安装好后,在git面板上输入git g -d就可以通过git把博客部署在码云了
git g -d
- 1
源码托管部署码云(防止更换电脑电脑)
创建托管环境
新建仓库

引入源码仓库地址
桌面新建文件夹
- 用git bash打开新建文件夹
- 在新建的仓库中复制地址

git面板使用复制:鼠标右键paste
在git 面板里使用以下命令然后回车
git clone 复制的网址
- 1

复制git目录
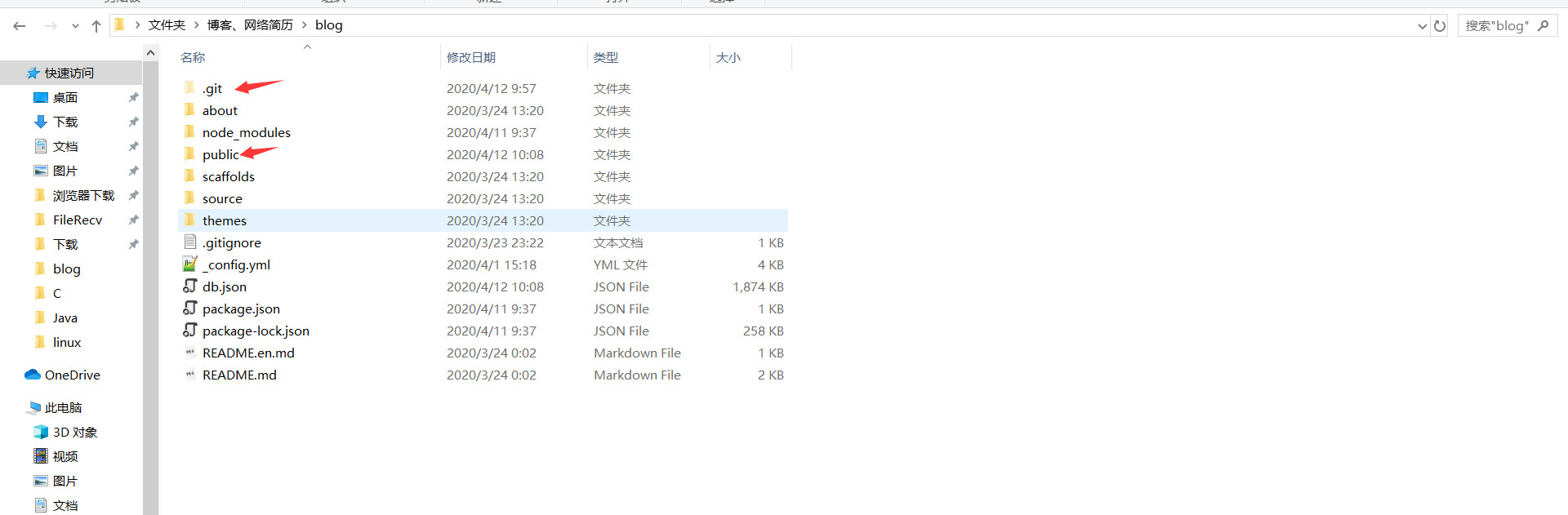
打开新建文件夹,里面会有仓库的上传地址,然后复制.git文件目录

把.git目录复制到本地博客目录下

- public: 静态文件目录
- node_modules:hexo底层文件目录
- scaffolds:我也不知道,没分析
- source:源码目录,存放博客或者页面配置目录
- .gitignore:git过滤文件
- themes:主题文件
- _config.yml:hexo的配置文件
- 下面几个json就不要深究了,没意义了,反正也不做改动的
编辑.gitignore
使用文本工具打开该文件。
.gitignore存放的是过滤文件,在此文档中的文件,是不会被上传的,这里需要删除public,因为部署的时候需要将码云的page定位到上传的public目录
public目录:存放的hexo生成的静态文件也就是hexo g命令生成的静态目录
.gitignore配置:
.DS_Store
Thumbs.db
*.log
node_modules/
.deploy*/
- 1
- 2
- 3
- 4
- 5

上传博客到码云仓库
-
使用git bash打开博客目录
-
使用hexo g 生成静态目录public
-
使用git add . 将blog要上传的文件提交到缓存。这里我理解的是暂时提交到计算机内存里,不知道这理解对不对 (add 和.有个空格的)
git add .- 1
-
使用git commit-m (提交解释) 例如如下代码:
git commit-m 部署博客- 1
-
使用git push提交文件,第一次提交如果文件较多或者较大或者网速不好,会比较慢。

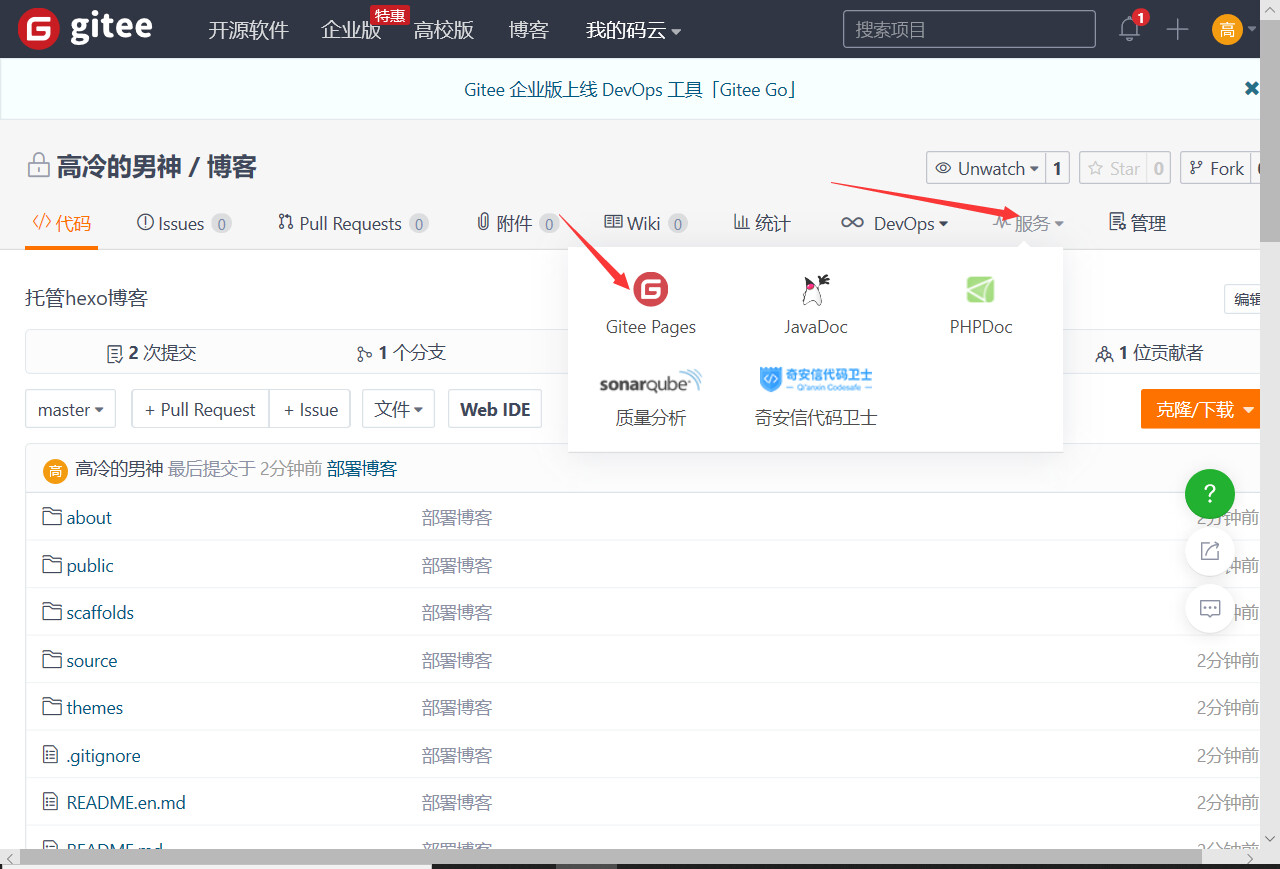
使用码云page部署博客
打开码云仓库点击服务,然后选择pages

分支不变,这里还是只用了一个主分支master
部署目录选择/public
建议使用枪支https这样会降低网站报红

然后点击生成的域名,就直接映射到静态网页了。
css没有效果
如果采用这种方式部署后,网页没有css,配置博客配置文件
url: http://yz-yq.gitee.io/blog
root: /blog/
- 1
- 2
以后部署博客
- 直接用git bash打开博客目录,
- 先hexo clean删除public静态文件以及缓存
- 然后使用hexo g生成public
- 使用git add .
- 使用git commit -m 说明(必须要有说明才能使用git push)
- 使用git push
- 打开码云 找到博客仓库,找到服务 pages 然后直接点击更新,等待1分钟就部署成功
- 如果更换了电脑,直接git clone仓库源码就可以了。也可以直接下载仓库zip
多分支部署
这里参照GitHub多分支部署


