- 1Android Studio项目打开别人的项目,快速运行_别的渠道获取的app工程,怎么使用android studio打开并使用
- 2Linux多进程和多线程(五)进程间通信-消息队列
- 3MySQL—修改、删除数据(一)_修改数据库表的某一数据
- 4neo4j学习笔记(四)—— 建立新库_neo4j 5.x 新建 库
- 5华为仓颉编程语言_gitcode cangjie 社区
- 6【代码复现】手把手教你搭建深度学习环境以及跑通Github代码(以Pix2PixGAN为例)_怎么跑通深度学习代码
- 7Qt开发经验总结_dxsdk s1023
- 8开源工作流引擎如何支撑企业级 Serverless 架构?_serverless workflow 应用场景
- 9数据库原理与应用(SQL Server)笔记——第十三章 用户定义函数_sql标量函数
- 101024节,程序员不准不“贪心”-记录 LeetCode 1024 节每日一题_leetcode 1024 贪心 图解
cboard 图表类型及其配置项扩展
赞
踩
平常技术博客写的少,工作上遇到问题很多是在网上找到解决方案,今天想写写,希望也能帮到别人。研究和开发加起来一个多星期,cboard图表类型新增了象形柱图,增加了类目数量的属性。现写下开发手册,如有不对之处,欢迎大家指正。^_^
目录
2.1.1 widgetCtrl.js chart_types新增象形柱图
2.1.2 cboard.json 新增CONFIG.WIDGET.PICTOGRAPHIC属性
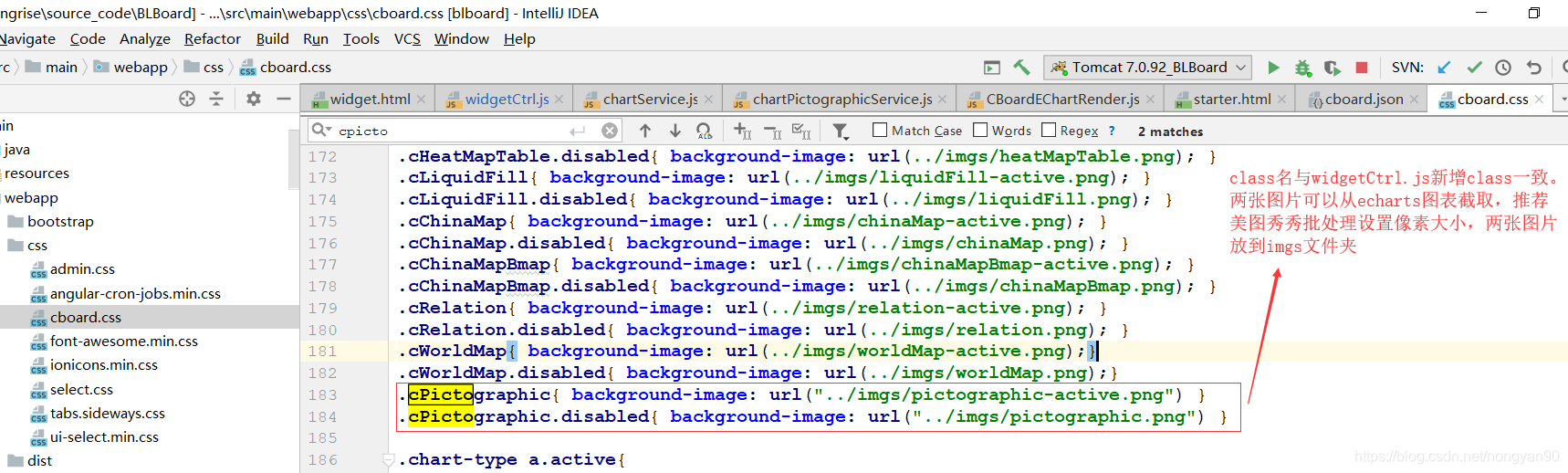
2.1.3 cboard.css 新增cPictographic和cPictographic disabled样式
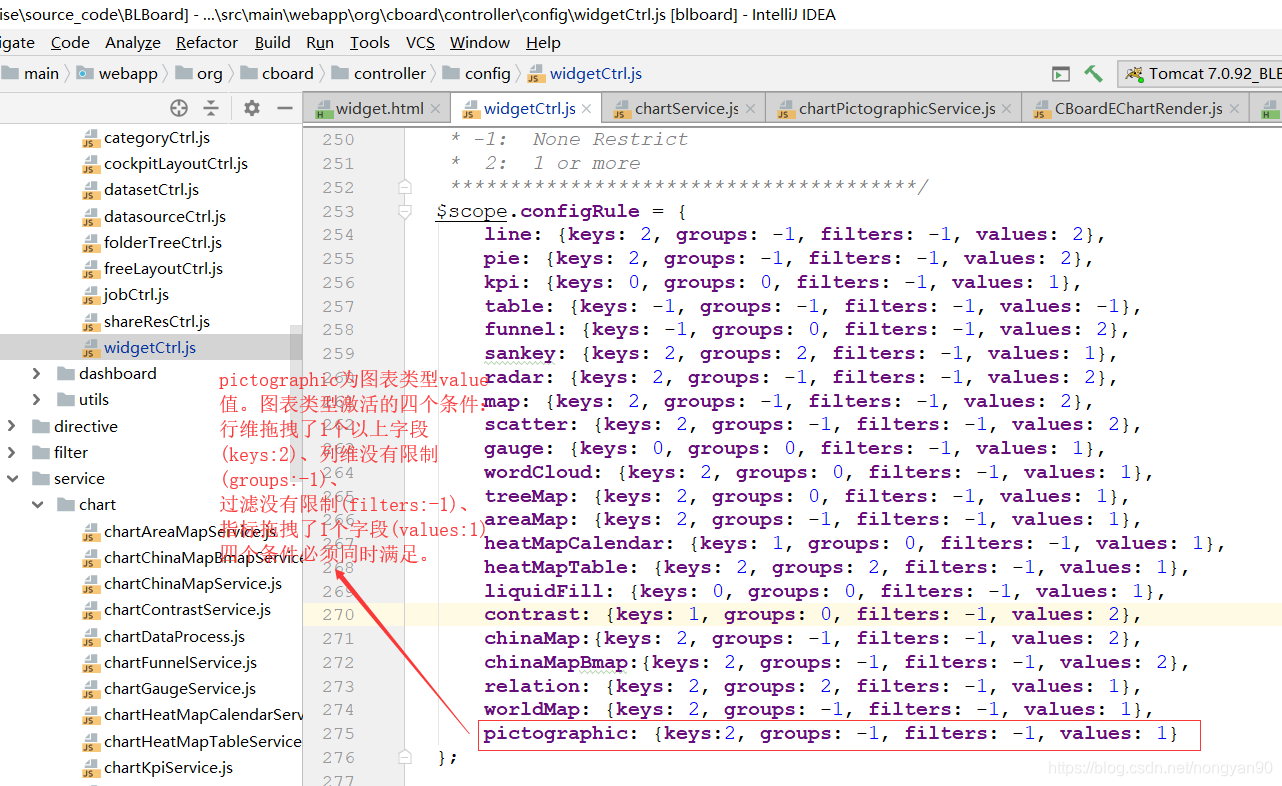
2.1.4 widgetCtrl.js configRule新增pictographic json对象
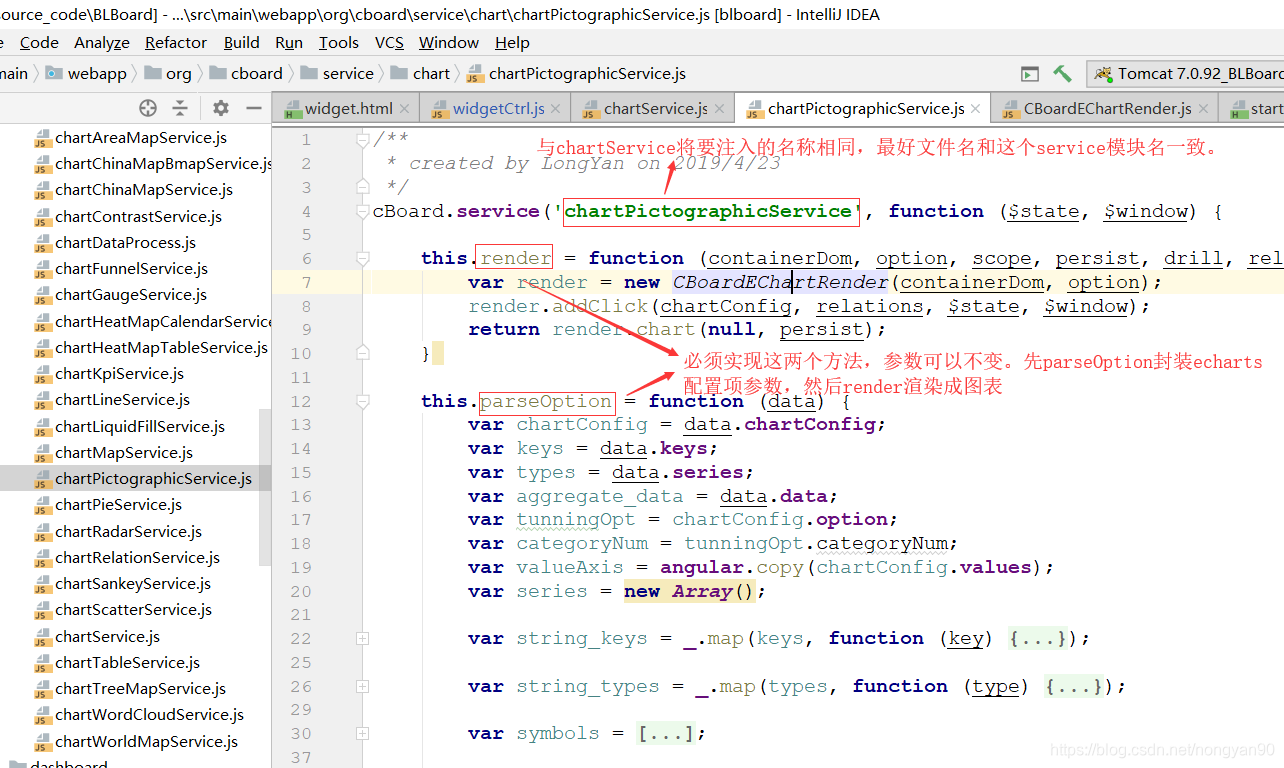
2.2.1 新增chartPictographicService.js
2.2.2 chartPictographicService依赖注入给chartService,并且chartService getChartServices函数增加象形柱图的服务子类
2.2.3 chartPictographicService 实现render和parseOption函数
2.2.4 starter.html、render.html、myboard.html引入chartPictographicService.js
2.3.1 新增指标维度页面pictographic.html
2.3.2 新增配置项页面option\pictographic.html,扩展tab页显示类目数量下拉列表
2.3.3 chartPictographicService获取类目数量,进行echarts配置项设置
一、开发环境准备
1.1 关键文件介绍
| 文件名 | 相对路径 | 作用 |
| widget.html | org/cboard/view/config/widget.html | 图表设计页面 |
| widgetCtrl.js | org/cboard/controller/config/widgetCtrl.js | 图表组件初始化。在该控制器上增加新图表组件 |
| chartService.js | org/cboard/service/chart/chartService.js | 图表服务类接口。新增图表服务子类依赖注入该父接口 |
| dataService.js | org/cboard/service/data/dataService.js | 业务数据及配置项参数查询服务 |
| CBoardEChartRender.js | org/cboard/util/CBoardEChartRender.js | echarts图表渲染器 |
| starter.html | starter.html | 用户登陆后的全局页面。引入新增图表类型service js |
| myboard.html | myboard.html | 我的看板页面。引入新增图表类型service js |
| render.html | render.html | 看板预览页面。引入新增图表类型service js |
| cboard.json | i18n/cn/cboard.json | 本地国际化信息-中文。新增图表类型名称 |
| cboard.css | css/cboard.css | 样式文件。新增图表类型背景图片在这里设置 |
1.2 注意事项
图表类型及其配置项扩展过程中,粗体显示的文件都要增加代码。另外还会新增一个service js文件和两个html。
二、开发步骤
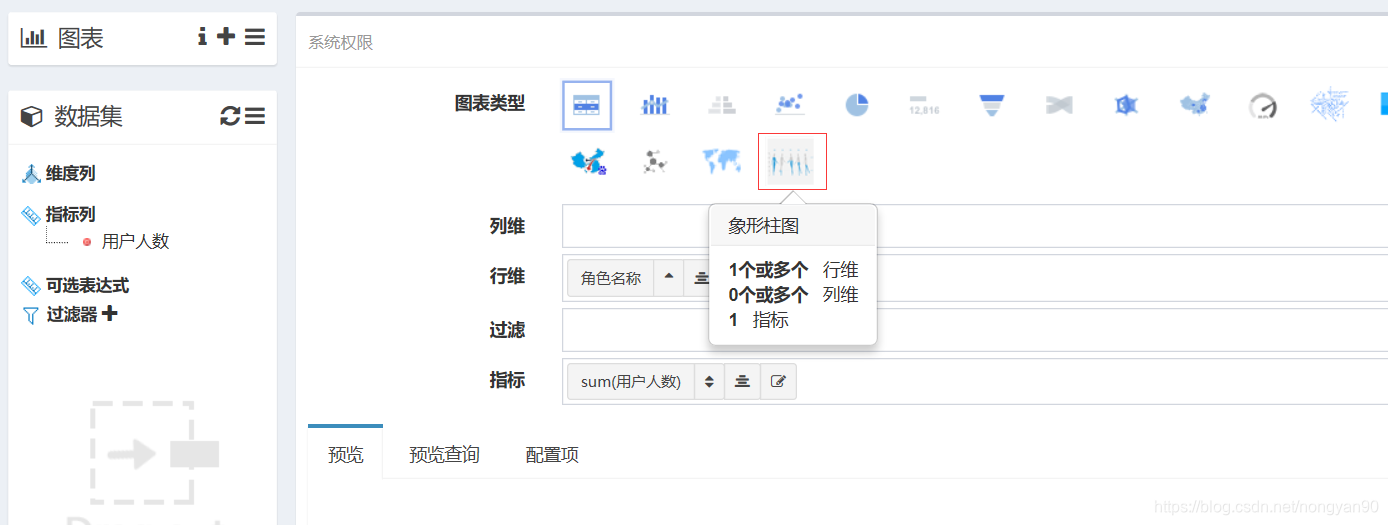
2.1 新增图表类型(背景图片、标题、维度指标规则)

2.1.1 widgetCtrl.js chart_types新增象形柱图

2.1.2 cboard.json 新增CONFIG.WIDGET.PICTOGRAPHIC属性

2.1.3 cboard.css 新增cPictographic和cPictographic disabled样式

2.1.4 widgetCtrl.js configRule新增pictographic json对象

2.2 该图表类型的渲染

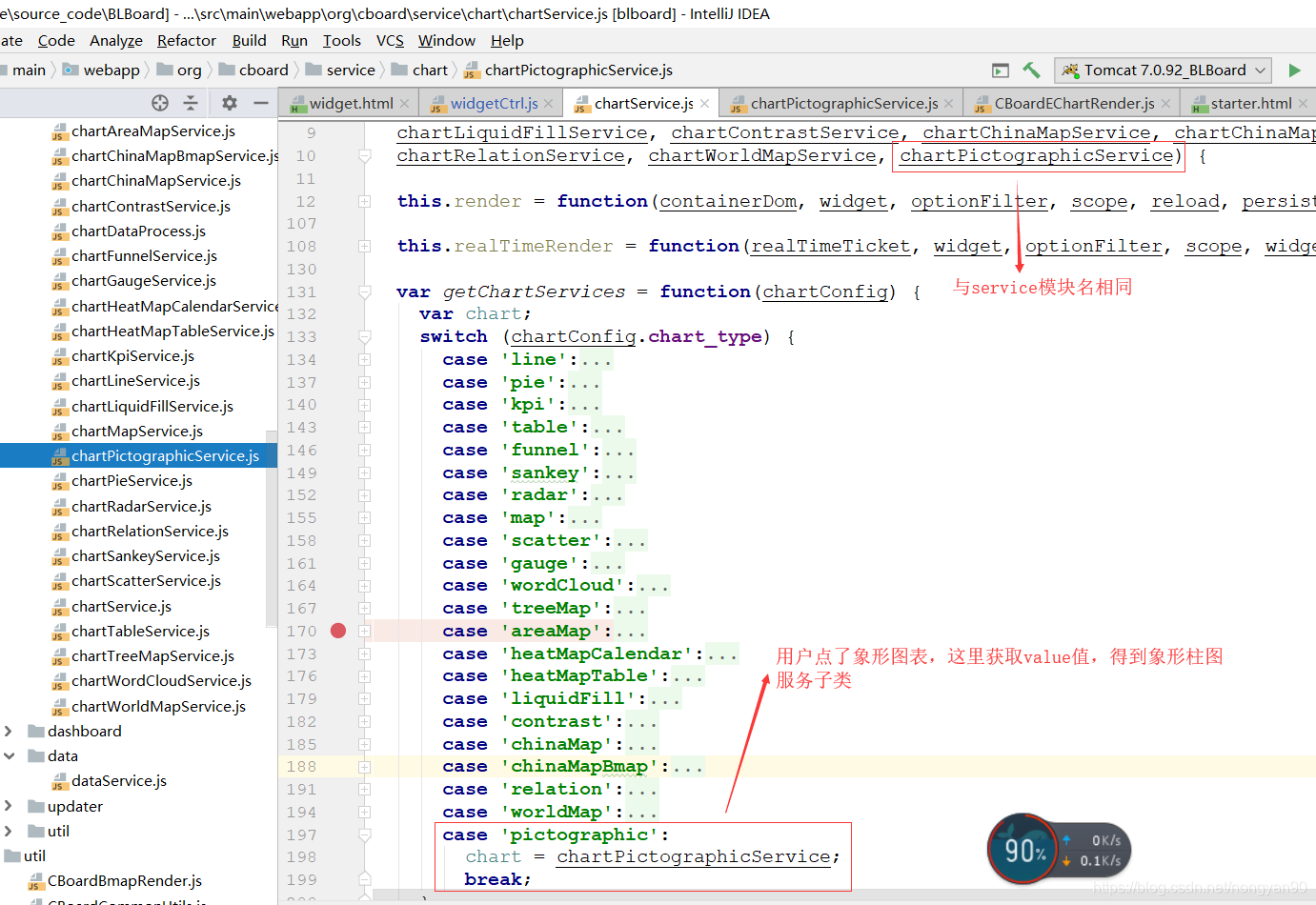
2.2.1 新增chartPictographicService.js

2.2.2 chartPictographicService依赖注入给chartService,并且chartService getChartServices函数增加象形柱图的服务子类

2.2.3 chartPictographicService 实现render和parseOption函数

2.2.4 starter.html、render.html、myboard.html引入chartPictographicService.js

2.2.5 注意事项
echarts官网实例:https://echarts.baidu.com/examples/#chart-type-pictorialBar
echarts官网配置项手册:https://www.echartsjs.com/option.html
cboard图表类型绝大部分都是echarts图表,也有其他地图和kpi图表
2.3 新增指标维度页面和配置项页面

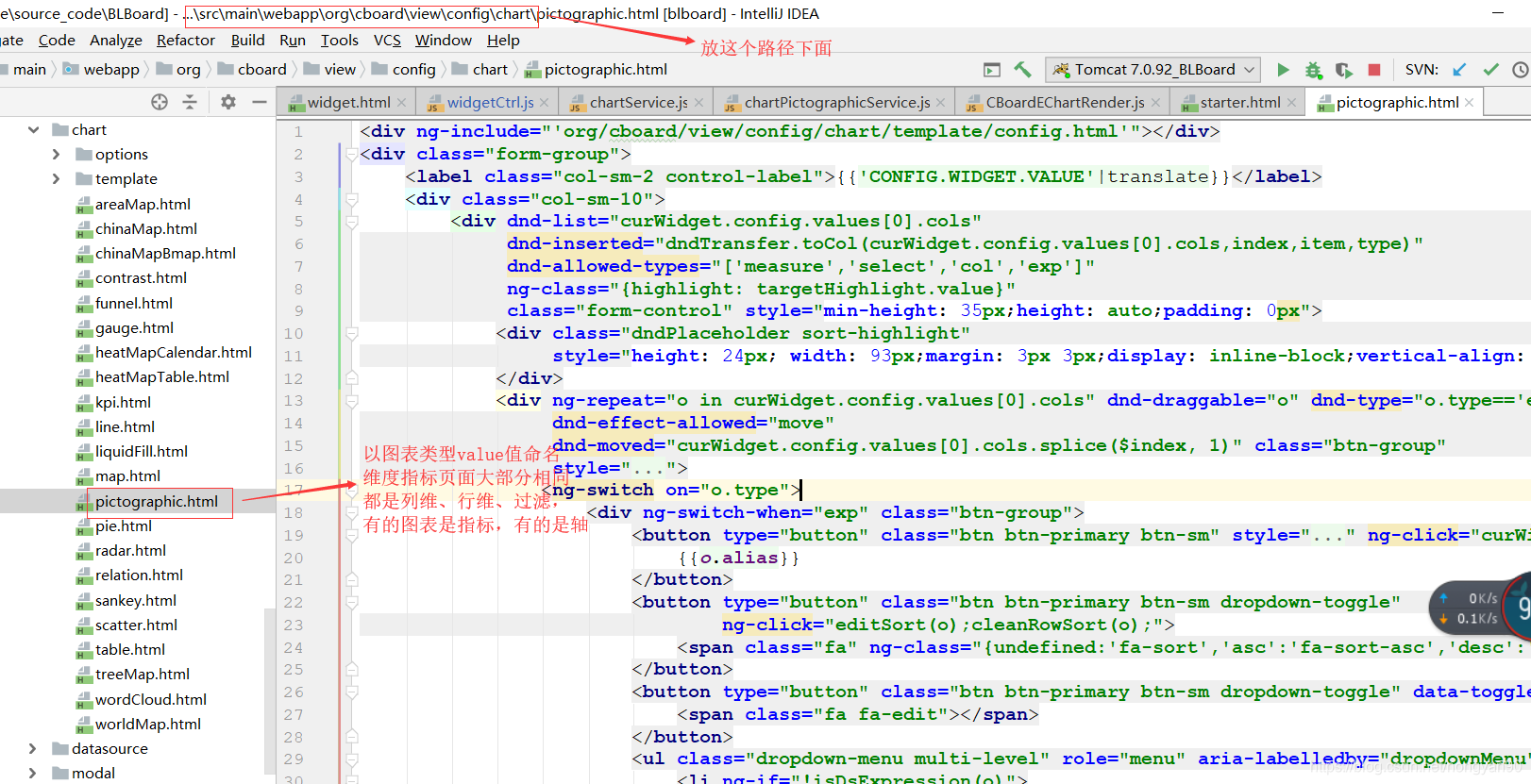
2.3.1 新增指标维度页面pictographic.html

2.3.2 新增配置项页面option\pictographic.html,扩展tab页显示类目数量下拉列表

2.3.3 chartPictographicService获取类目数量,进行echarts配置项设置



