- 1Ubuntu20.04网络&&网络源配置_ubuntu如何安装networking服务的源
- 2想学编程,但不知道从哪里学起,应该怎么办?
- 3【nginx实战】通过nginx实现http 长连接(即keep alive)_nginx启用长连接
- 4python基于影像Dicom标签,计算患者年龄_mri数据预测大脑年龄python
- 5DPlayer视频播放器使用方法介绍
- 6Linux宝塔详细使用教程_宝塔如何找ssh文件
- 7内网渗透之Windows反弹shell(一)_windows命令行反弹shell
- 8【计算机毕设任务书】基于VUE框架的点餐系统设计与实现_点餐系统任务书
- 9炸裂!谷歌深夜开源最强大模型Gemma!完虐LLaMA 2!
- 10讨论开源软件影响力
Axure基础:中继器与热区_axure中继器
赞
踩
一、中继器
1、中继器的主要作用
中继器就是临时的数据库,在我们需要当前原型图存储和变更一些数据的时候会经常用到。
能用到中继器的一般都是高保真原型,如果不需要大量的数据动态展示,那么几乎用不到或者搞动态面板也可以实现。
下面我就以云端设备管理系统中的输入录入为例,简单介绍中继器的功能。
2、中继器制作动态表格数据

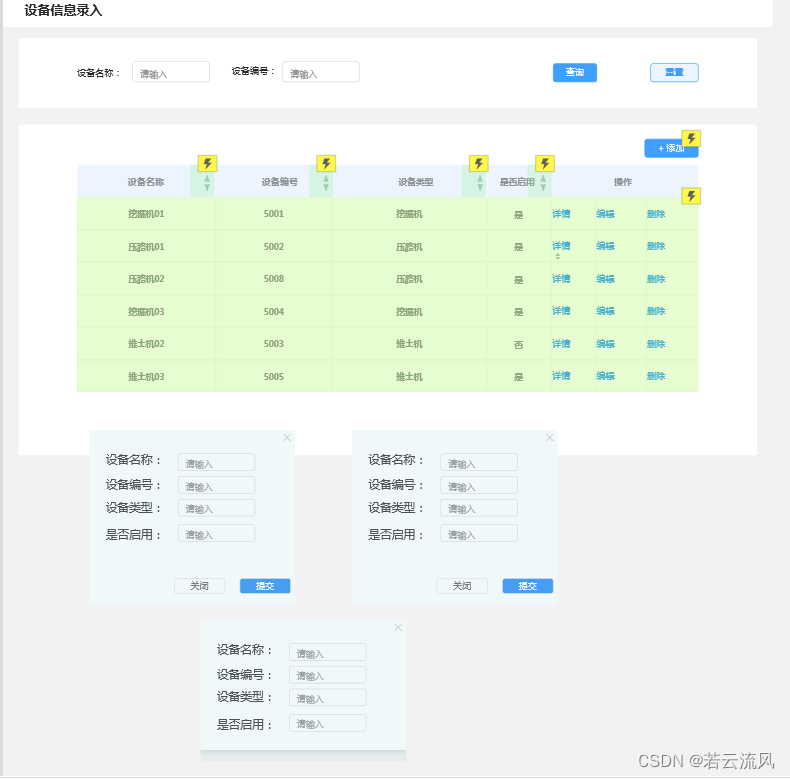
做好后的效果如上图,其有几个元素组成。从上到下依次:筛选框、表头(表格元素,固定不变,带筛选功能)、中继器、增删改查功能。
1、中继器的实现

拖入一个中继器,然后增加中继器里面的数据。更改中继器的列名(重要),后面的所有操作都是基于列名的。
添加好后中继器如下图:

此时中继器中的数据已经在页面呈现了。如果修改中继器中的数据,页面中的数据也将同步更改。
2、筛选功能的实现
筛选功能的本质就是对中继器中每列的数据按照一定要求进行排序。 
3、实现表格增删改查
1、增加
点击增加按钮、增加窗口显示、输入要增加的数据信息、点击提交、在中继器里面新建一行并把刚才填入的数据写到中继器中。
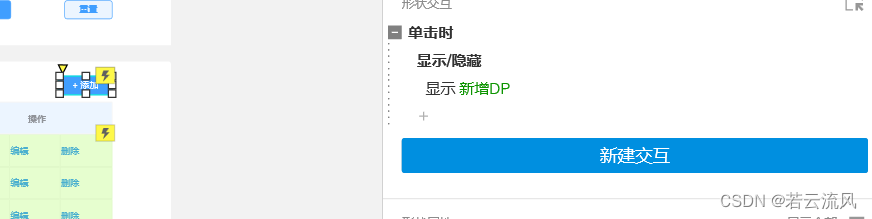
点击添加显示新增面板(默认该窗口为隐藏状态)

新增面板的每个输入框要起一个名字

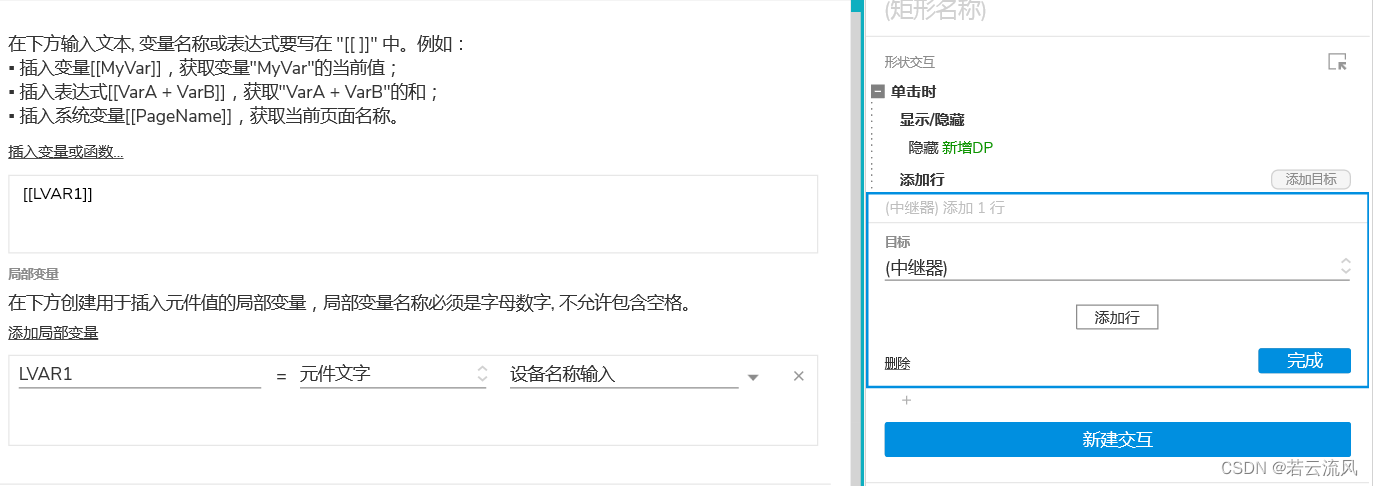
提交按钮的交互就是在中继器中新增一行数据

新增这行数据的内容要点进去设置

后面的这几项由于是固定的,所以可以直接输入文字。前面几项要进行。点击fx后进行设置,本质上就是一个赋值的动作。

2、修改
修改的前面操作相同,在提交按钮的时候选择更新行,然后fx内的赋值动作和新增相同。

3、删除
删除比较简单,直接删除当前行即可。

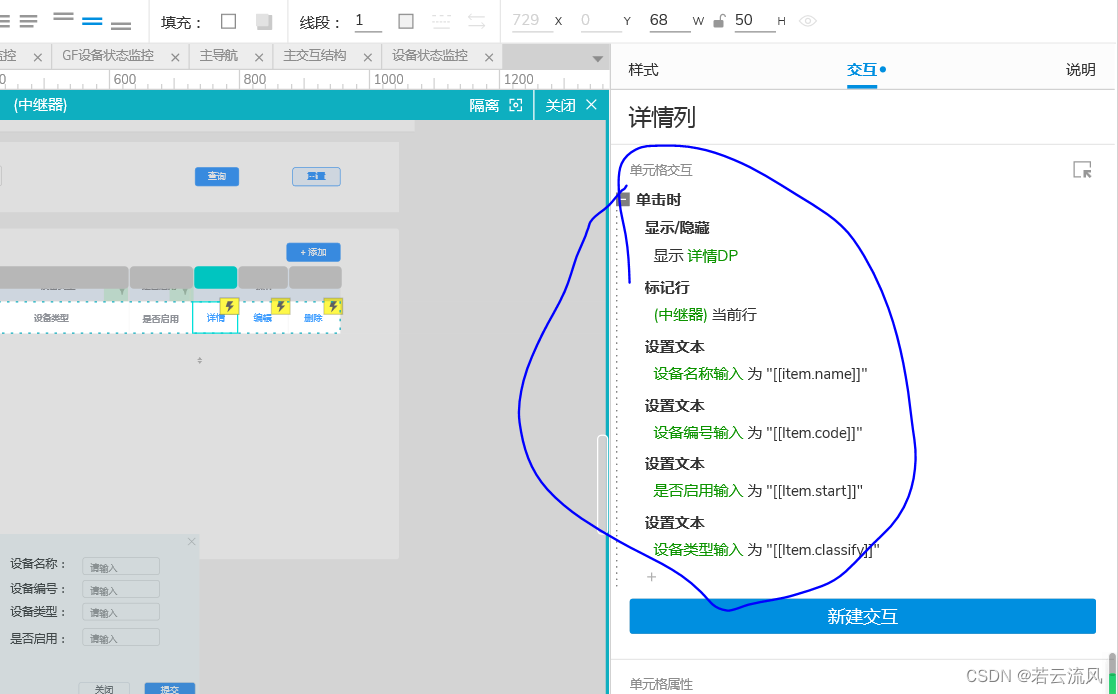
4、详情(查询)
详情操作刚好跟新增相反,是将文本中的值设置为中继器中的当前值。

二、热区
1、热区的主要作用
热区可以理解为一块透明的原件,他的存在一般是在我们交互过程中为了加大或者先定按钮的触控范围。
2、热区的使用
本格例子中,我们可以看到我们表头的筛选交互并没有放在筛选上下箭头上,二是加入了热区。这样就避免我们在点击时由于箭头太小而点击不到。

三、总结
通过中继器我们可以看到要设计好还是要一些功夫的,所以一般如果不涉及到高保真,产品经理们也很少用。但如果你设计的原型中有中继器做支撑,那么既可以客户带来的逼真的效果还是增加研发对于需求的理解。


