- 115-3.自定义组件的生命周期函数_自定义组件的生命周期函数有哪些
- 2css 平均分布自动换行_grid布局自动换行
- 3Entity Framework Core 配置_efcore 特性实体默认值 允许为空
- 4realsense D455深度相机+YOLO V5结合实现目标检测(一)_d455 深度图
- 5SQL Serever学习16——索引,触发器,数据库维护
- 6TensorFlowIO操作(二)----读取数据
- 7Android编译过程详解
- 8【考证须知】IT行业高含金量的证书_各家厂商网络工程师证书含金量
- 902-Linux设备分类和设备编号学习_设备类型 设备节点 设备号
- 10基于机器学习(深度学习)的文本分类系统-毕业设计_文本分类机器学习深度学习
VSCode将一份代码同步到多台服务器的解决方案
赞
踩
下载插件
首先去 VSCode 插件下载处输入 sftp ,有三个,选择第二个,作者是 Natizyskunk ,原版作者的仓库已经几年没维护了,有很多 bug,这个老外接手了这个插件并维护。
配置config
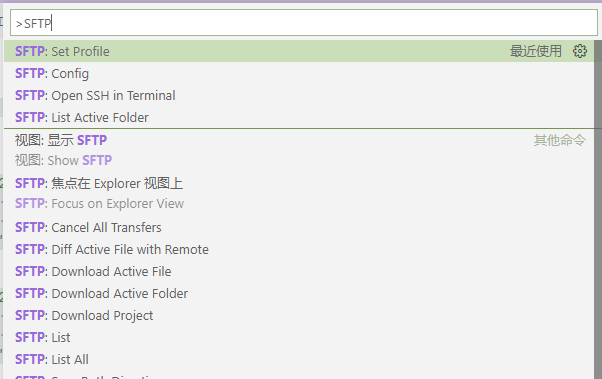
按住 command+shift+p,就会出现菜单栏,输入 sftp 就会出现和插件相关的内容

选择第二个 SFTP: Config 就会在项目的 .vscode 下面生成一个 sftp.json 文件,里面就是我们要使用的连接配置,下面是我的模板,如下,我添加了两个服务器,remotepath 是本地的文件在远程上对应的目录,没有的话会自动生成,ignore 就把不想同步的文件添加上去,类似 .gitignore
- {
- "name": "✌",
- "protocol": "sftp",
- "port": 22,
- "profiles": {
- "159": {
- "host": "",
- "username": "",
- "password": ".",
- "remotePath": "/data1/kevin/goubatest"
- },
- "190": {
- "host": "",
- "username": "",
- "password": "",
- "remotePath": "/raid/kevin/mmdet180"
- }
-
- },
- "uploadOnSave": true,
- "downloadOnOpen":false,
- "ignore": [
- ".vscode",
- ".git",
- ".DS_Store",
- ".github",
- ".dev_scripts",
- ".idea",
- "show_dirs/*",
- "work_dirs/*",
- "checkpoints/*",
- "data"
- ],
- "watcher": {
- "files": "data/*",
- "autoUpload": true,
- "autoDelete": false
- },
- "defaultProfile": "159"
- }

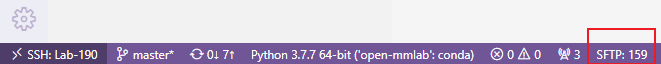
整完了之后就可以将文件上传到服务器了,注意上面我用了 defaultProfile 这个配置来添加一个默认的远程服务器,如果没有的话,就需要输入 SFTP: Set Profile 来选择一个远程服务器,选好了之后下方就会出现对应的服务器名字

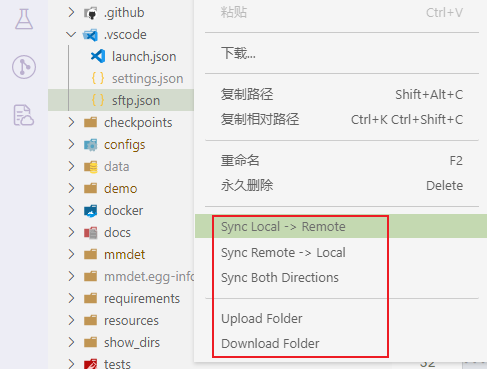
然后在左边的文件栏里可以将所有文件同步上去,也可以只同步一部分文件,也可以将远程的东西同步到本地,很方便

上传之后可以在左边的 sftp 工具栏中看到对应的远程目录下的文件,而且打开后是只读的,在文件的前面会有一个 ~ 波浪线,这点挺好的,防止误编辑。我觉得这个插件比 PyCharm 的功能要好,他会对比本地和远程的不同,用 Sync Local/Remote/Both 的话,他只会上传两边不同的文件,相同的文件不会上传,PyCharm 的话是直接给传上去了,要是我本地有个巨大的文件,每次上传都得花很久时间。
要是想再将代码传到另一个服务器上的话,只需要 command+shift+p , 输入SFTP: Set Profile 选择另一个服务器再上传一遍就行了。



