热门标签
热门文章
- 1Docker Compose 简介、命令语法和使用演示_重新打开dockercompose控制台
- 2RestHighLevelClient高级客户端
- 3linux系统资源查看详解_linux系统资源查看课件
- 4Verilog:【7】超详细WaveDrom教程,时序图绘制利器,看这一篇就够了。
- 5Hyper-V管理器无法连接到服务器,Hyper-V主机计算服务无法打开,vmcompute.exe应用程序无法正常启动(0xc0000606)的一种解决方法_hyper-v尝试连接服务器出错
- 6项目总结心得体会_项目总结与心得体会
- 7HandlerMapping.URI_TEMPLATE_VARIABLES_ATTRIBUTE
- 8sRGB色彩空间_srgb坐标
- 92021-05-26 react staging(持续更新)_react_staging
- 10linux常用监控命令有哪些,Linux系统管理员常用,5个实用的监控命令!
当前位置: article > 正文
uniapp开发多页面h5程序_实战丨借助云开发静态托管实现 H5 跳转小程序
作者:凡人多烦事01 | 2024-02-16 22:35:42
赞
踩
uniapp 多页面开发

默认域名:获得对应云环境的唯一专属默认域名,通过域名可访问静态资源,域名可以用于测试或线上使用;
自定义域名:你也可以绑定自己域名,绑定后自己的域名可访问静态网站资源;
小程序 webview:小程序不用配置业务域名即可在 打开云开发静态网站托管的域名(仅支持能够使用 标签的小程序)。
CDN 加速;
- 可以免鉴权直接打开小程序:非个人主体的认证的小程序,使用静态网站托管的网页,可以免鉴权跳转任意合法合规的小程序。
资源准备:
微信开发者工具
- 非个人主体认证的小程序

一、开通云开发
 在微信开发者工具中点击云开发,根据提示步骤快速开通,注意选择按量计费环境。
在微信开发者工具中点击云开发,根据提示步骤快速开通,注意选择按量计费环境。
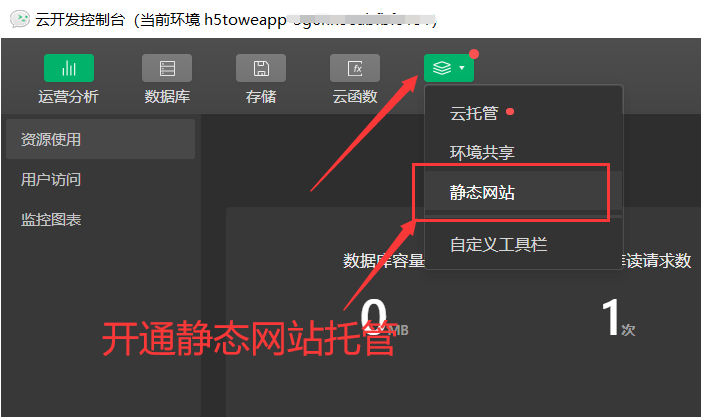
二、开通静态网站托管
上一步开通后进入云开发控制台->更多->静态网站,根据提示开通静态网站托管。此处需要等待几分钟服务初始化。
三、编写代码
根据官方的 demo 结合微信开放标签文档修改:<html><head><meta charset="utf-8"><script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js">script>head><body><script> wx.config({debug: true, // 调试时可开启appId: '小程序 AppID',//必须是非个人主体认证的小程序timestamp: 0, // 必填,填任意数字即可nonceStr: 'nonceStr', // 必填,填任意非空字符串即可signature: 'signature', // 必填,填任意非空字符串即可jsApiList: [], openTagList:['wx-open-launch-weapp'], // 填入打开小程序的开放标签名 })script> Hello World<wx-open-launch-weapp id="weapp" username="小程序 原始id" path="/pages/index/index.html"><template><button style="width: 200px; height: 45px; line-height: 45px; text-align: center; font-size: 17px; border-radius: 22.5px; color:cornflowerblue;">拉起小程序button>template>wx-open-launch-weapp>body>html>四、上传代码至静态网站托管
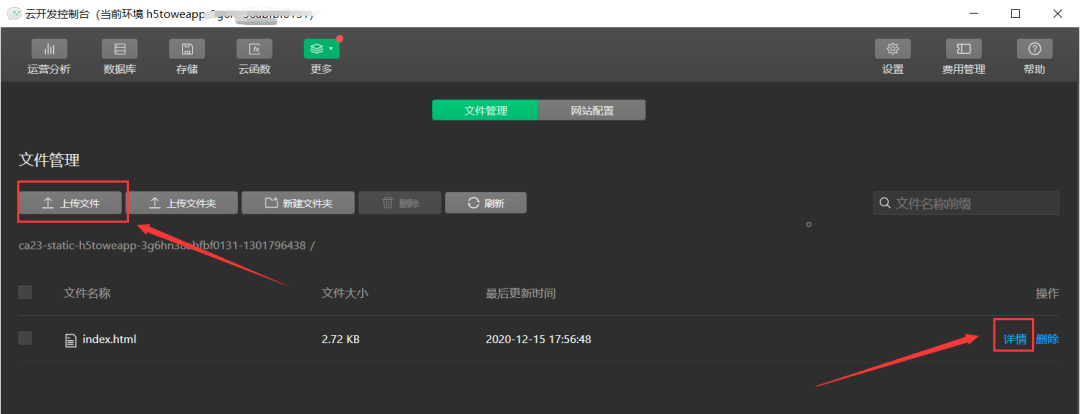
1、将编写好的html文件上传至静态托管
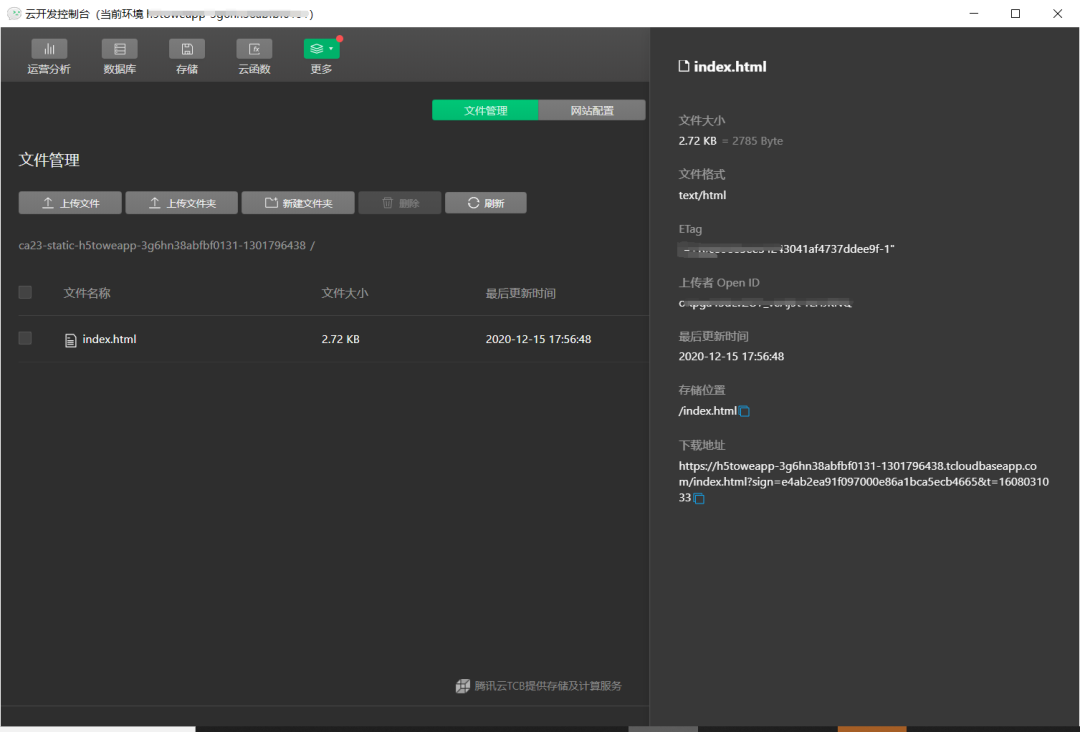
2、获取url地址
点击文件右侧的详情按钮,即可看到下载地址,复制到微信里访问就可以看到跳转按钮。
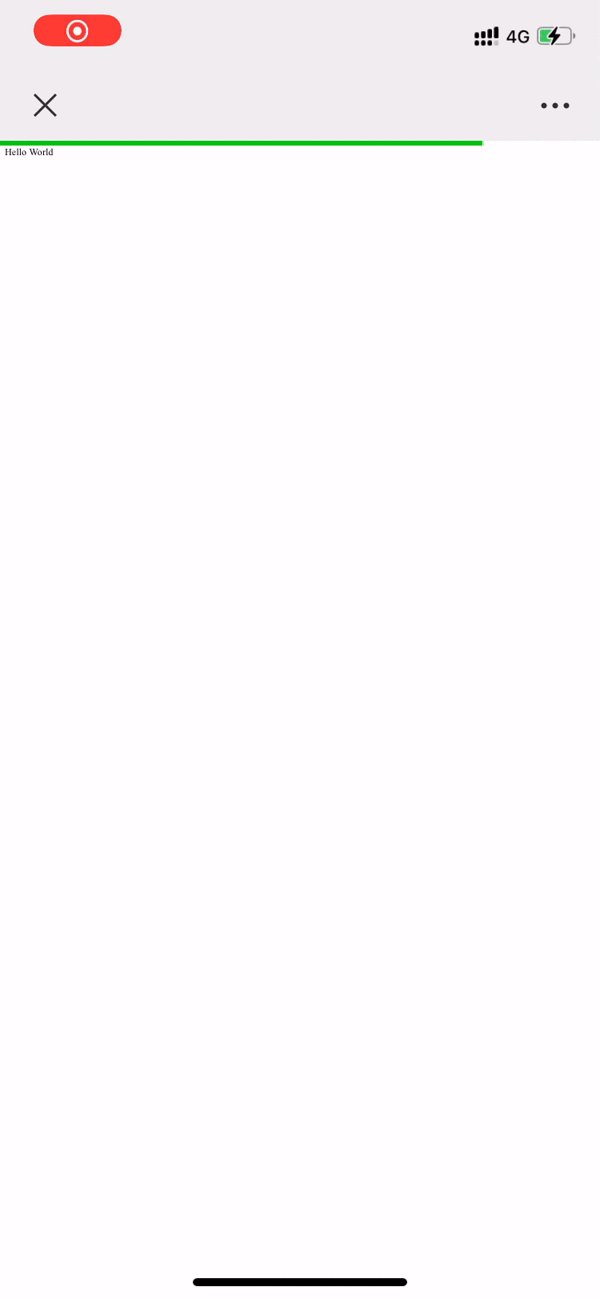
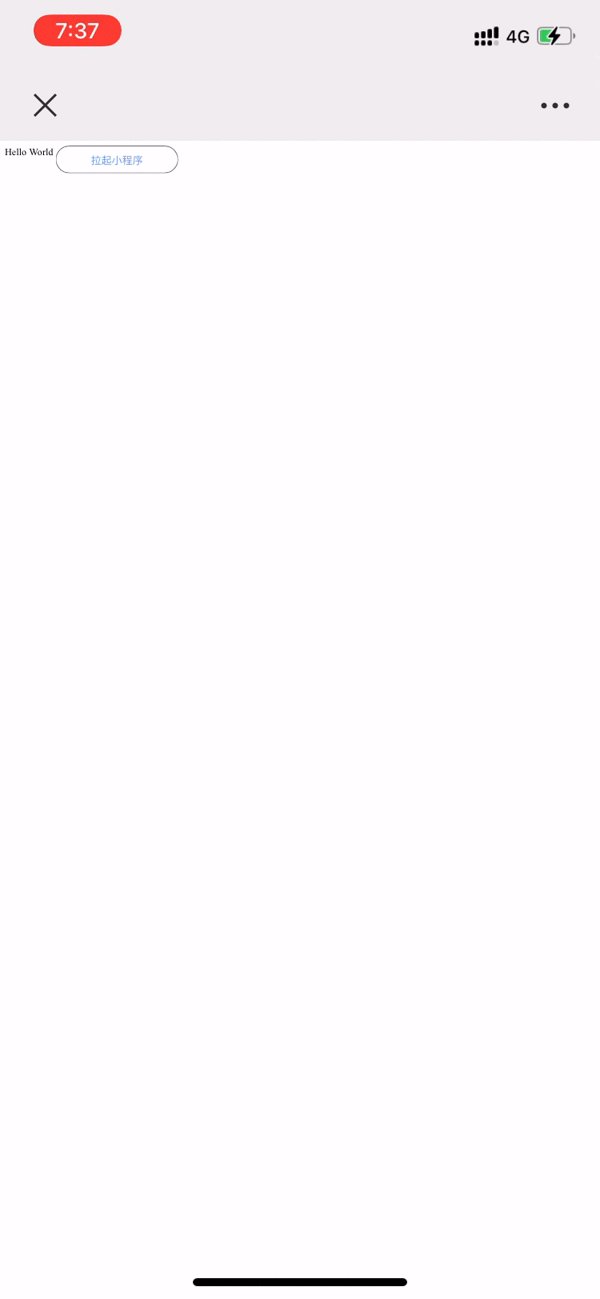
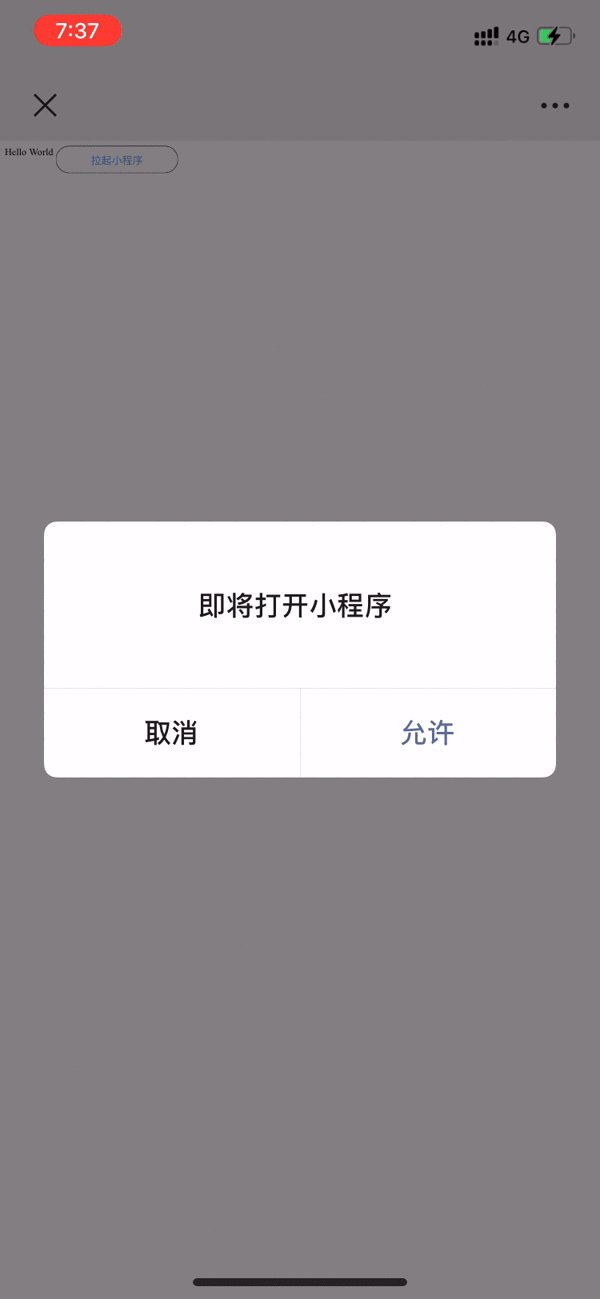
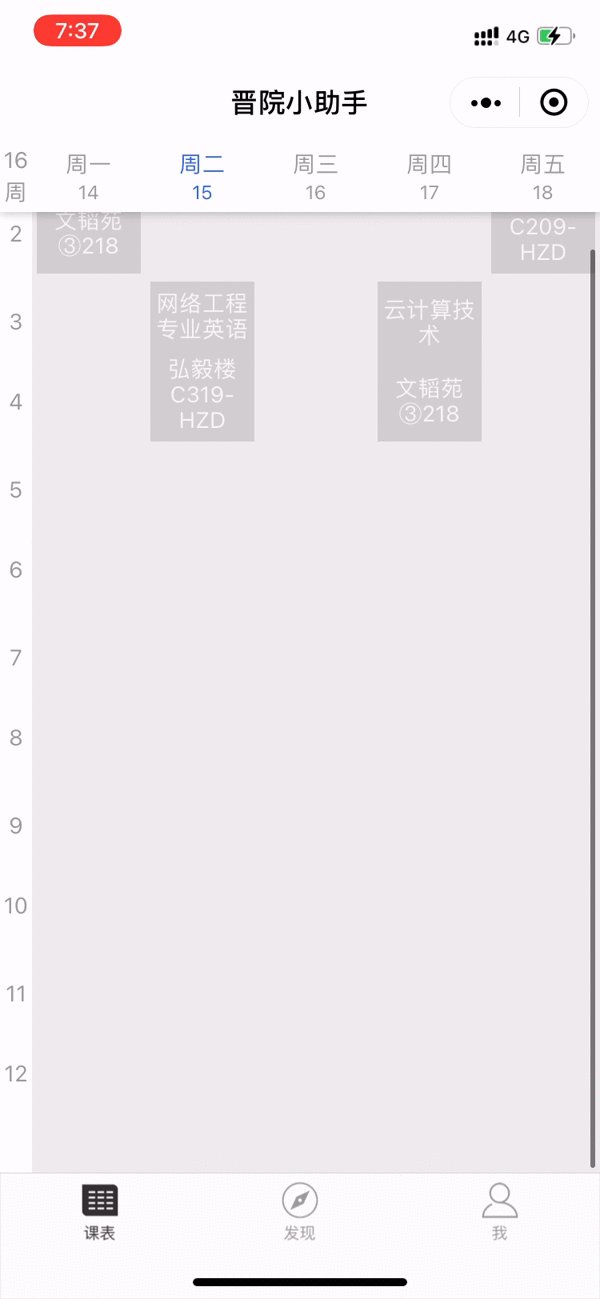
五、效果演示


以上便是使用小程序云开发的静态网站能力实现免鉴权 H5 跳转小程序的方法,极大地节省了开发时间,快去试试吧!
✨几个关键点:
使用该功能必须是非个人主体认证的小程序;
按量计费的云开发环境才可以开通静态网站托管;
使用的是username属性(小程序的原始id)而不是appId;path属性,所声明的页面路径必须添加.html后缀,如pages/home/index.html;目前静态网站仅支持 H5 跳转小程序开放标签权限,其余
jssdk接口暂不支持。
作者:王卓林,腾讯云云开发布道师,晋中学院大四学生。
相关文档:
微信网页开发开放标签 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html 小程序·云开发静态网站https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/staticstorage/introduction.html
>
更多精彩
点击下方图片即可了解




由于公众号推送规则更改,请多多分享、点赞和“在看”,以及时获取云开发Cloudbase的最新动态。
点击在看让更多人发现精彩
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/97341
推荐阅读
相关标签