- 1OpenCV-Python——第18.2章:图像直方图均衡化_opencv flaten
- 2oracle ebs integrated soa gateway,Oracle EBS R12.1 对SOA框架的响应
- 3win7编程接口的一些变化
- 4万界星空科技电子装配行业MES解决方案
- 5机器学习系列(六) -- K-means算法 (食物数据集)_肉类 数据集 机器学习
- 6SSO单点登录,实现对接SAML 协议对接IDP, 实现可拆解的SP服务_saml idp
- 7Unity3D中SendMessage的简单使用_unity sendmessage
- 8蓝图基础(1) —— 变量和变量类型_蓝图变量类型
- 9关于unity工程中无法创建tile(瓦片)_unity tilemap无法绘制
- 10unity 内置图标_animationvisibilitytoggleoff
Unity VR 开发教程_unityvr开发教程
赞
踩
前言
XR Interaction Toolkit(XRIT) 是 Unity 官方提供的开发 VR/AR 程序的框架,提供了移动、抓取、传送、UI 交互等常用的功能,是游戏引擎提供给开发者的开发工具。详细参考 XR Interaction Toolkit 文档。
准备工作
unity版本:2020.3.21及以上
vr头盔:PICO 4 Pro
PICO Unity Integration SDK:v2.4.0
XR Interaction Toolkit :2.0.0
unity下载勾选

配置项目
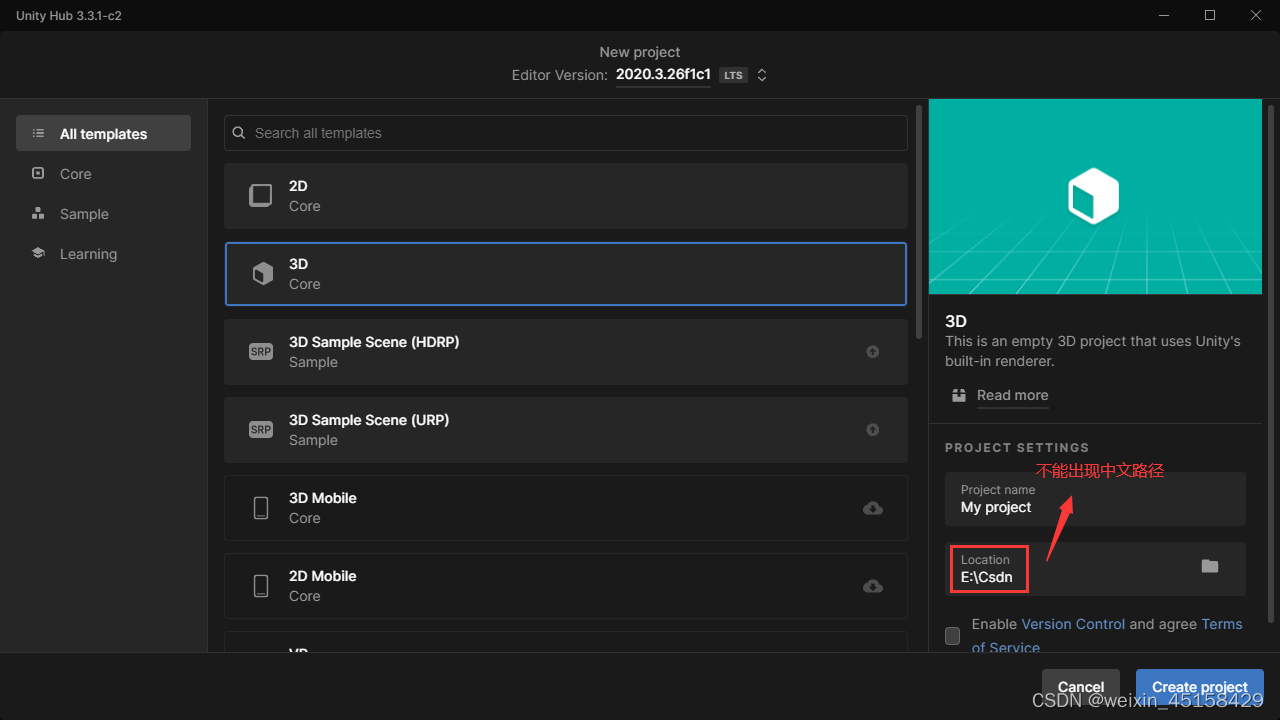
在创建项目的窗口中,选择3D项目模板,并为项目命名。接下来,点击"Create Project"以创建项目。

Unity中配置Android打包的步骤:
-
Unity编辑器,然后选择File > Build Settings

-
Settings窗口中,点击“Android”平台。如果没有Android平台,点击“Switch Platform”(切换平台)来切换到Android。

Unity中导入SDK的步骤:
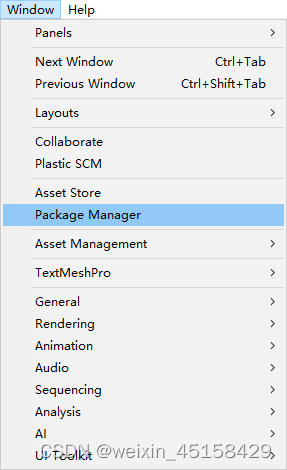
- Unity编辑器,然后选择Window > Packages Manager

- Packages Manager窗口中,点击“+”,点击“Add package from disk”,选择解压PICO Unity Integration SDK路径的“package.json”添加SDK。

Unity在中PackageManager可能搜素不到XR Interaction Toolkit包,在Package manager左上角,点加号,选择 Add package from git URL…,然后输入 com.unity.xr.interaction.toolkit


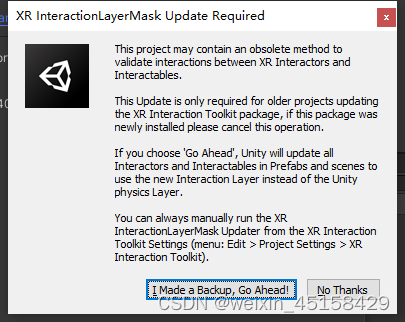
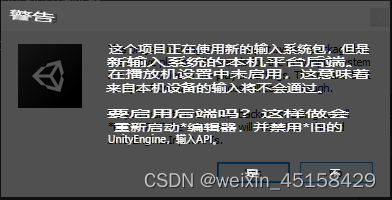
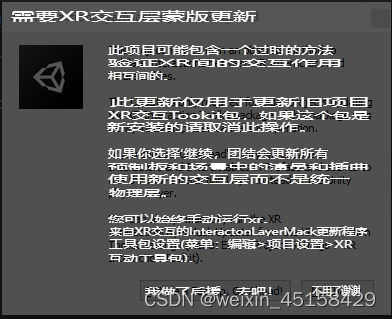
弹出警告(选择No)


翻译


在新的 Unity 输入系统中,获取 KeyCode.JoystickButton 会报错且无法识别确认键。若仍想使用旧的输入系统来获取确认键事件,可按以下步骤操作:
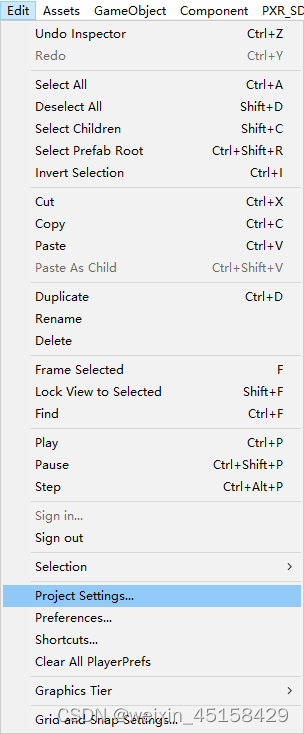
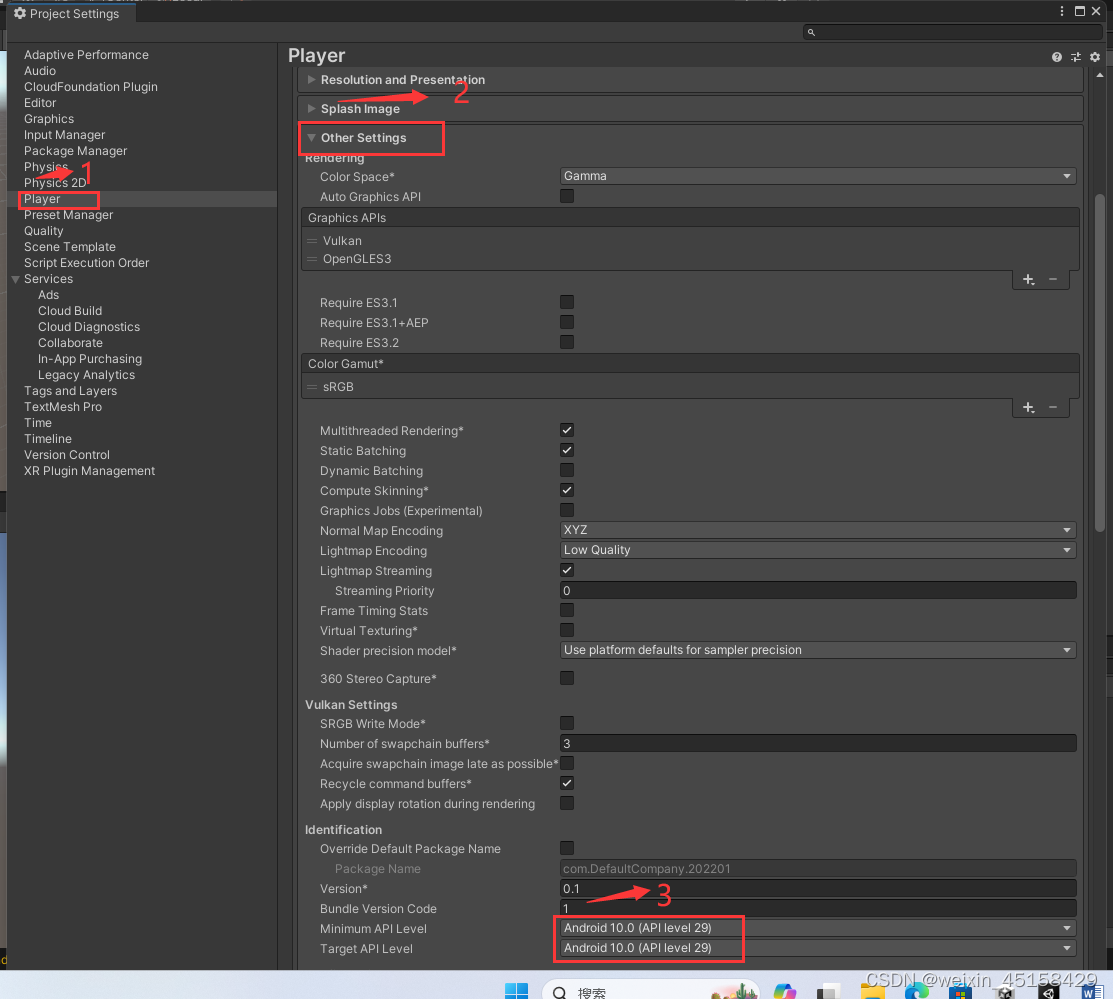
前往 Edit > Project Settings > Player > Other Settings > Configuration。
将 Active Input Handling* 设置为 Both 或 Input Manager (Old)。

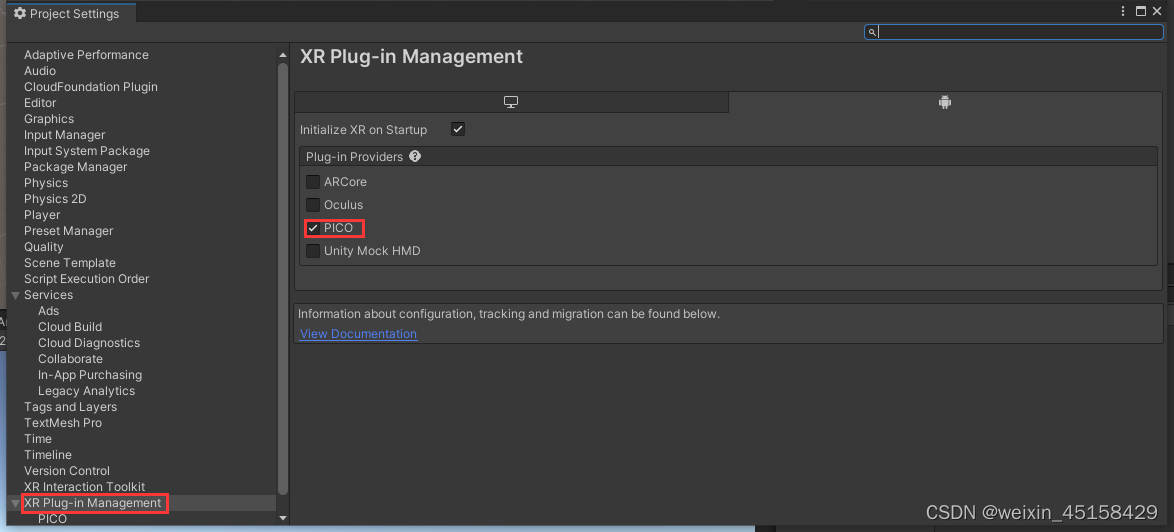
在菜单栏选择 Edit > Project Settings > XR Plugin Management,然后点击 Install XR Plugin Management



unity XR键值
| 按键 | Unity XR 键值 |
|---|---|
| 菜单 | CommonUsages.menuButto |
| 扳机键 | CommonUsages.triggerButton,CommonUsages.trigger |
| 抓握键 | CommonUsages.gripButton,CommonUsages.grip |
| 摇杆 | CommonUsages.primary2DAxisClick,CommonUsages.primary2DAxis |
| X/A | CommonUsages.primaryButton |
| Y/B | CommonUsages.secondaryButton |
XR Interaction Toolkit使用
创建 XR Origin
该组件可跟踪设备位置(如头显和手柄),并将其转换为 Unity 场景中的最终位置。开发者可以选择创建其中任一种 XR Origin 基础对象进行学习,当您选定其中一种时,您实现交互行为的时候也需要选择对应的 Action/Device 组件。
在场景视图中,右键点击Hierarchy面板中的空白处选择XR > Device-based > XR Origin

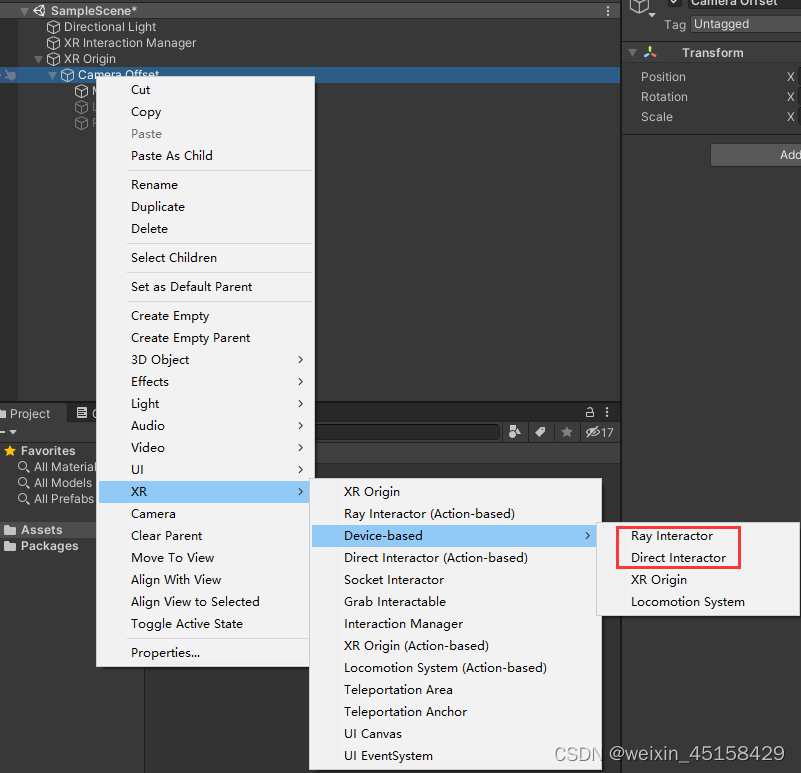
鼠标右键点击 Camera Offset > XR > Deviced-Based > Ray Interactor 创建控制器以及射线进行射线交互,同时也可以选择 Direct Interactor 进行直接交互。我们分别创建一个来观察交互方式上的区别。
如图所示为创建完成后的场景对象

配置 XR Controller 预设
XR Controller 是监听获取输入设备的特征值并将其转换为交互逻辑的组件,在实现手柄交互行为这一章会进一步解释,这里我们先使用默认设置进行创建。
这里我们选择左手使用射线交互,右手使用直接交互具体配置步骤如下。
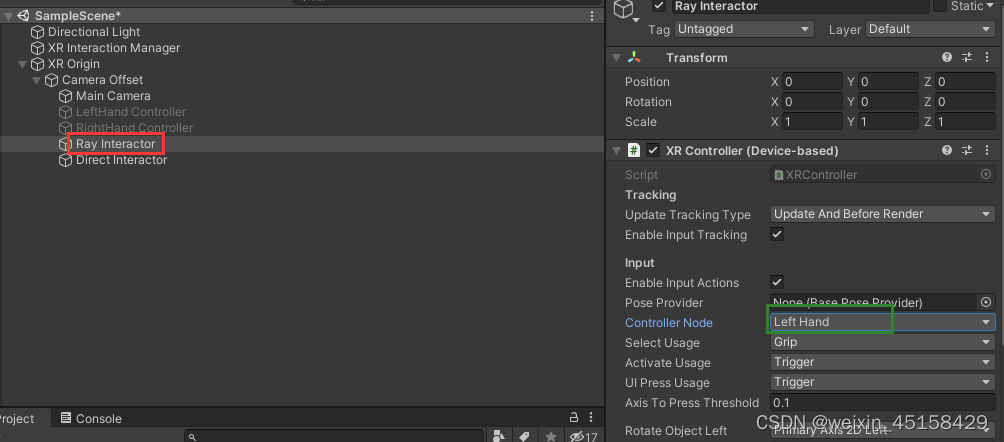
同时在 XR Controller 组件中的 Controller Node 选择 Left/Right Hand 选项即可设置左右手。
这里以 Ray Interactor 为例选择 Left Hand。Controller Node 默认配置为右手,开发者需检查并配置 Direct Interactor 设置 Controller Node 为 Right Hand。

交互的基础组件至此已创建完毕。
实现手柄交互行为
在场景中我们实现右手柄握键(侧键)抓取、摇杆旋转视角,左手柄实现握键(侧键)传送抓取、摇杆位移。
首先需要添加 Locomotion System 对象,Locomotion System 通过控制对 XR Origin 的访问来管理所有的移动效果,Unity 官方不建议使用多个 Locomotion System 来驱动单个 XR Origin。
在 Locomotion System 中
- Snap Turn Provider 组件负责旋转视角
- Teleporation Provider 组件负责传送
选择XR > Device-based > Locomotion System创建

摇杆旋转视角
在 Inspector 面板中找到 Snap Turn Provider(Device-based),同时添加 Continuous Move Provider,分别找到这两个组件的 Controllers 选项,点击“+”。同时将手 XR Origin 中的 Ray Interactor 及 Direct Interactor 如图所示分别拖至上一步添加的Element 中。

传送
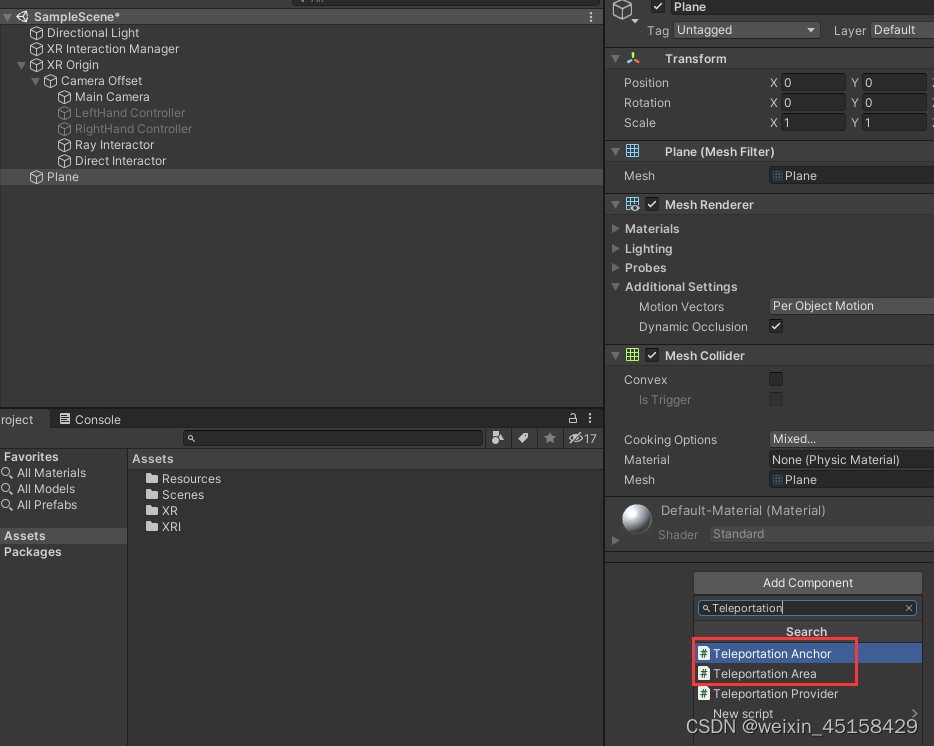
在您需在要传送的平面或者锚点物体对象上添加 Teleportation Area/Anchor 组件即可完成传送功能的配置,您可以自由地在创建的 Plane 平面上进行传送。这里我们把Teleportation Anchor 组件添加至 Plane 下面。

抓取
在需要抓取的物体上添加 XR Grab Interactable 组件即可使该物体具有被抓取的属性。场景中以抓取 Cube 为例,如图所示在 Cube 下添加 XR Grab Interactable。

创建 UI 界面
在完成前面的步骤后,您已经实现了基本的手柄交互功能,若您还想做一些 UI 可参考
以下步骤。
在场景 Hierarchy 面板中右键选择 XR > UI Canvas

按键代码
using UnityEngine; using UnityEngine.XR.Interaction.Toolkit; using UnityEngine.XR; public class Csdn : MonoBehaviour { //XR控制器 public XRController controller; //XR射线交互器 public XRRayInteractor rayInteractor; void Update() { //获取摇杆值不为(0,0) if (controller.inputDevice.TryGetFeatureValue(CommonUsages.primary2DAxis, out var value)&& value != Vector2.zero) { } //获取射线指向RaycastHit if (rayInteractor.TryGetCurrent3DRaycastHit(out RaycastHit hit)) { } //判断右手柄A键按下 if (InputHelpers.IsPressed(InputDevices.GetDeviceAtXRNode(XRNode.RightHand), InputHelpers.Button.PrimaryButton, out var PrimaryButton) && PrimaryButton) { } //判断右手柄B键按下 if (InputHelpers.IsPressed(InputDevices.GetDeviceAtXRNode(XRNode.RightHand), InputHelpers.Button.SecondaryButton, out var SecondaryButton) && SecondaryButton) { } //判断右手柄抓握键按下 if (InputHelpers.IsPressed(InputDevices.GetDeviceAtXRNode(XRNode.RightHand), InputHelpers.Button.GripButton, out var GripButton) && GripButton) { } //判断右手柄扳机键按下 if (InputHelpers.IsPressed(InputDevices.GetDeviceAtXRNode(XRNode.RightHand), InputHelpers.Button.TriggerButton, out var TriggerButton) && TriggerButton) { } //判断右手柄摇杆键按下 if (InputHelpers.IsPressed(InputDevices.GetDeviceAtXRNode(XRNode.RightHand), InputHelpers.Button.Primary2DAxisClick, out var Primary2DAxisClick) && Primary2DAxisClick) { } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
可交互器代码
using UnityEngine.XR.Interaction.Toolkit; /// <summary> /// 下列两者实现效果一样,需要继承XRBaseInteractable或XRGrabInteractable /// </summary> public class SimpleInteractable : XRBaseInteractable { //诺需要使用Awake protected override void Awake() { base.Awake(); } private void Update() { //在悬停时执行 if (isHovered) { } //在选中时执行 if (isSelected) { } } /// <summary> /// 一、 /// </summary> void Start() { //Hover (悬停) :一般指的是发起交互的对象停留在可交互对象的交互区域。 hoverEntered.AddListener(args => { }); //Hover (悬停退出) hoverExited.AddListener(args => { }); //Select (选中) :有时候我们可以继续使用正在选中的物体,触发它的一些特性。 selectEntered.AddListener(args => { }); //Select (选中退出) selectExited.AddListener(args => { }); } /// <summary> /// 二、 /// </summary> /// <param name="args"></param> //Hover (悬停) :一般指的是发起交互的对象停留在可交互对象的交互区域。 protected override void OnHoverEntered(HoverEnterEventArgs args) { base.OnHoverEntered(args); } //Hover (悬停退出) protected override void OnHoverExited(HoverExitEventArgs args) { base.OnHoverExited(args); } //Select (选中) :有时候我们可以继续使用正在选中的物体,触发它的一些特性。 protected override void OnSelectEntered(SelectEnterEventArgs args) { base.OnSelectEntered(args); } //Select (选中退出) protected override void OnSelectExited(SelectExitEventArgs args) { base.OnSelectExited(args); } /// <summary> /// 需要继承 XRGrabInteractable /// </summary> 抓取时执行 //protected override void Grab() //{ // base.Grab(); //} 放下时执行 //protected override void Drop() //{ // base.Drop(); //} }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93



