热门标签
热门文章
- 1vue3的基本使用(超详细)_vue3 数组操作
- 2@PostConstruct注解的使用,解决向静态变量注入值_@postconstruct注解注入静态
- 3ZZULIOJ-1096,水仙花数(函数专题)(Python)_1096: 水仙花数(函数专题)
- 4谷歌chrome浏览器提示版本太旧无法更新的解决办法(最简单快速的办法)_win10您当前的chrome浏览器版本过低,请升级chrome49及以上,或成者使用其他浏览器
- 5Kafka的学习笔记--介绍(总体概念)_kafka records discarded: workflow_event-0@24
- 6python selenium-webdriver 通过cookie登陆(十一)_webdriver 跳到新页面的cookie
- 7毕业设计 stm32 wifi远程可视化与农业灌溉系统(源码+硬件+论文)
- 8day06-股票流水定时多线程采集实现_如何利用股池定时保存自定义数据
- 9基于Yolov8的野外烟雾检测(1)_yolo火灾检测
- 10线性代数学习笔记8-3:二次型、合同矩阵、标准型、规范型_合同二次型的几何意义是什么
当前位置: article > 正文
CocosCreator中移动摄像机之后转世界坐标_cocos移动相机和改变坐标
作者:小蓝xlanll | 2024-02-27 11:33:08
赞
踩
cocos移动相机和改变坐标
引擎版本
CocosCreator v2.0.9
很多时候我们可能会做一个大地图游戏,而摄像机的移动是必须的。
但是摄像机移动后获取到的触点是基于屏幕的,而物体坐标是世界下的。
这时候就要求我们转化为世界坐标系。
世界坐标系也叫做绝对坐标系,在 CocosCreator 游戏开发中表示场景空间内的统一坐标体系,世界就用来表示我们的游戏场景。
在屏幕左下角为原点 。
本地坐标系也叫相对坐标系,是和节点相关联的坐标系。每个节点都有独立的坐标系,当节点移动或改变方向时,和该节点关联的坐标系将随之移动或改变方向。
代码演示
我将摄像机尺寸设置为 600 * 600 。
我将代码绑定在摄像机上,拖动会移动摄像机。
为了便于观测,我将坐标转为整形。
cc.Class({ extends: cc.Component, properties: { }, start () { this.node.on('touchstart', (e) => { let pos = e.getLocation(); console.log('触摸坐标:' + parseInt(pos.x) + ',' + parseInt(pos.y)); let out = cc.v2(0, 0); this.getComponent(cc.Camera).getCameraToWorldPoint(pos,out); console.log('世界坐标:' + parseInt(out.x) + ',' + parseInt(out.y)); console.log('--------------------') }, this); this.node.on('touchmove', (e) => { // 摄像机按着拖动方向运动 let delta = e.getDelta(); this.node.x -= delta.x; this.node.y -= delta.y; }, this); } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
效果

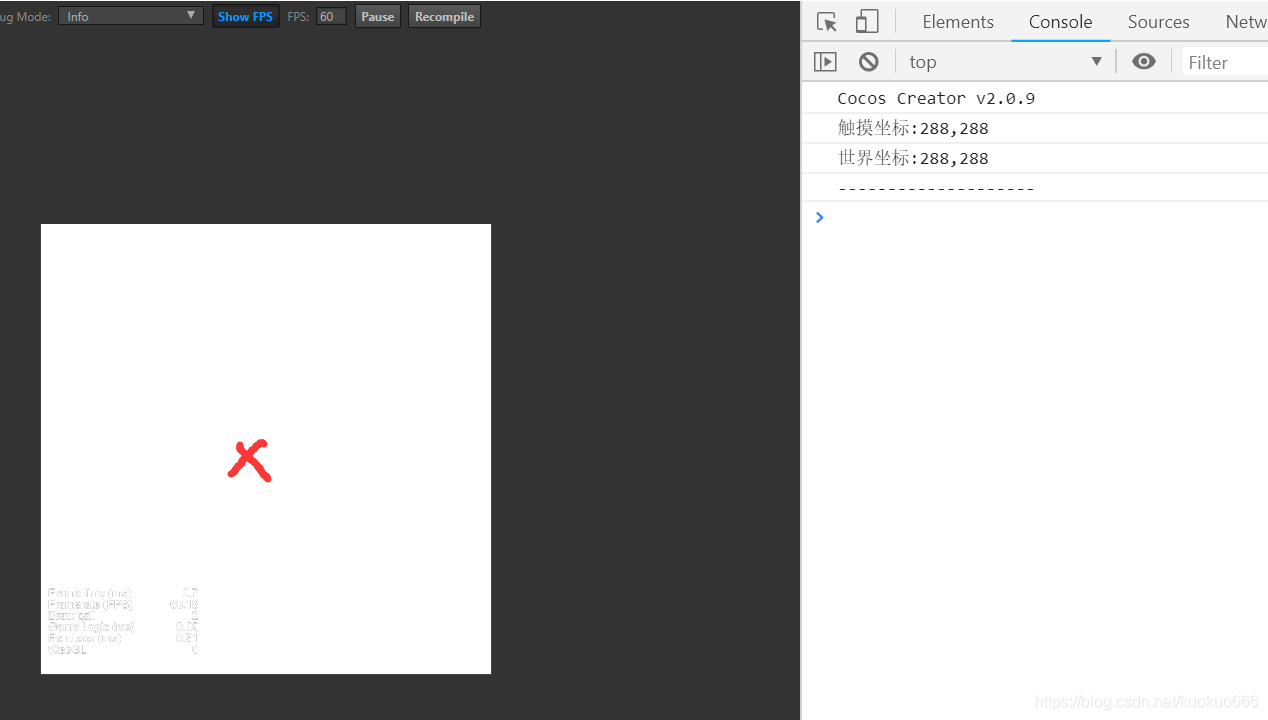
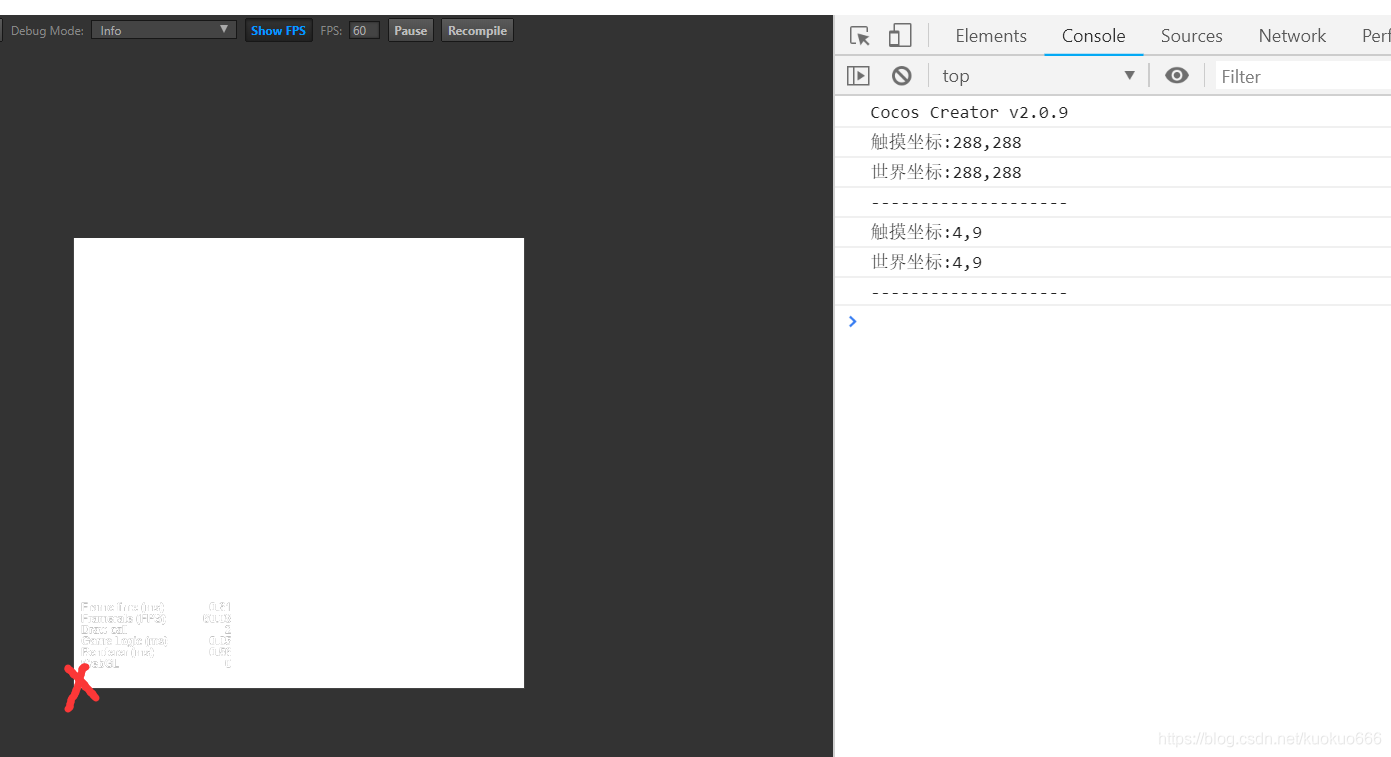
点击的位置我画了红叉,这是摄像机位置在 0,0 时。
然后,我们再看一下。

我在接近世界坐标系原点的位置点了下去。
值得注意一下的是,在设计时,屏幕的正中间是0,0位置,这不是世界坐标下的,正好差一半的画布宽高。
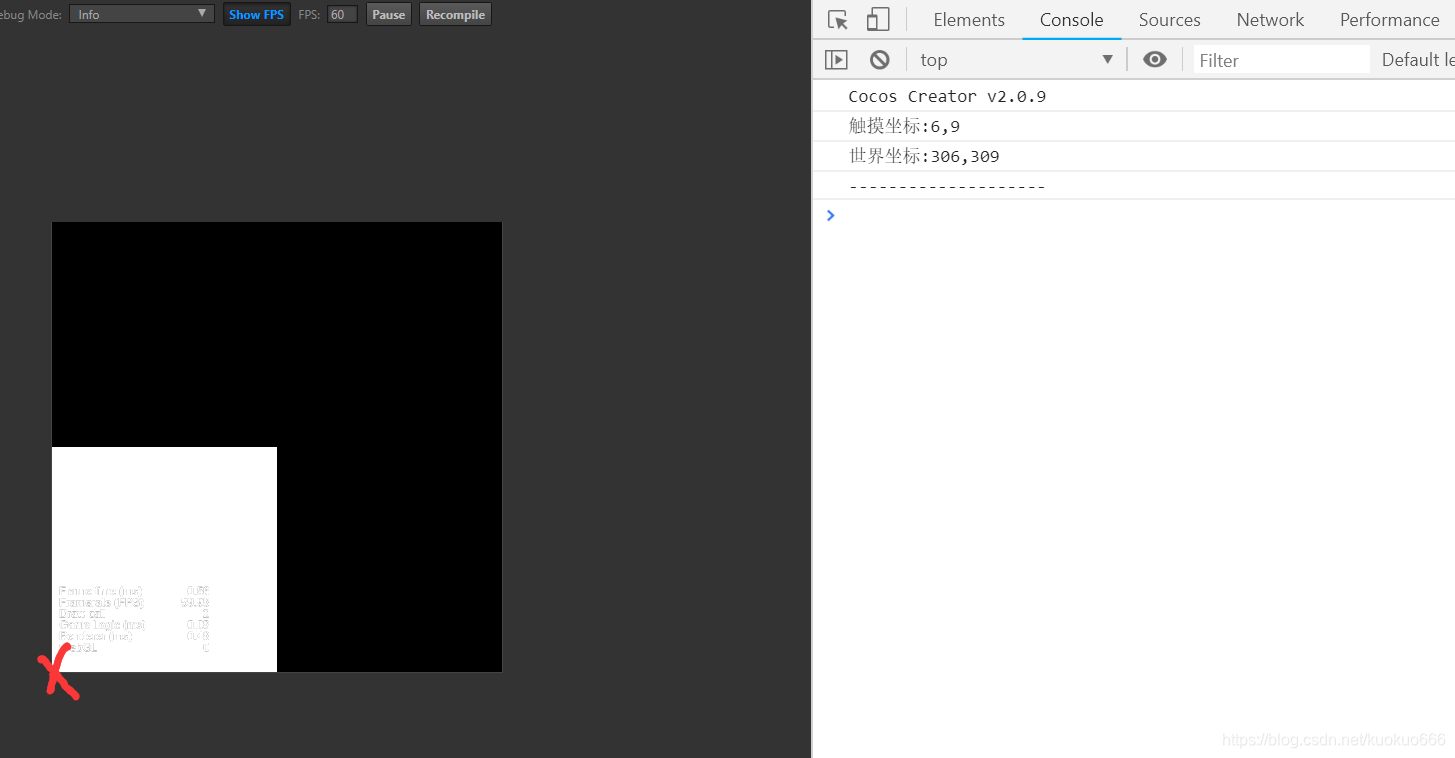
好,然后我们把摄像机移动到300,300的位置。之前是0,0的位置,再点一下。

触摸点还是左下角0,0的位置。
但是因为摄像机移动了,世界坐标系下是300,300位置。这样转换过后,整个大世界的位置能确定下来,就可以处理物体了。
结论
所以对于移动摄像机的场景。
- 我们处理物体最好转为世界坐标系。
- 处理UI时最好通过摄像机的节点接收触摸事件,触点坐标固定。当然,最好是双摄像机,一个摄像机专门负责UI。
O(∩_∩)O~~
才学有限,如有不当欢迎指出。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/152573?site
推荐阅读
- index.html :注释几行代码 -->
赞
踩
相关标签



