- 1在线视频下载网址合集
- 2我的世界服务器隐藏文件,[其它]CommandWhitelist —— 阻止TAB补全白名单以外的命令 有效的隐藏命令[1.8+]...
- 3CentOS 8 8.5.2111 网络在线安装系统 —— 筑梦之路_centos8.5_2111.mini.iso
- 4Android标准的选择图片操作_android 选择图片
- 5【flink番外篇】15、Flink维表实战之6种实现方式-维表来源于第三方数据源_flink 维表
- 6Spring Security实现RBAC权限模型练习_rbac权限管理5张表
- 7四、张量表示_张量显示
- 8Android加载预览PDF文件
- 9【泡泡机器人转载】SLAM: 现在,未来和鲁棒年代_泡泡机器人slam
- 10JavaDemo——使用机器人发送微信消息_java 微信机器人
政安晨【示例演绎虚拟世界开发】(二):Cocos Creator 配置工作环境并运行脚本
赞
踩
在这篇文章中,我们将会为Cocos Creator配置默认的脚本编辑器与预览浏览器,并在配置好的编辑器中实施Cocos Creator脚本编程工作。通过这篇文章,您将会掌握基础的脚本开发知识,同时会对Cocos Creator脚本编程有初步的认知。
配置外部工具
准备好合适的工具,使用好的工具可以让我们事半功倍。
Cocos Creator的脚本编辑器和预览浏览器是支持自定义配置的,我们可以配置为自己喜欢的外部工具。本节将会以配置VSCode编辑器和Chrome浏览器为例,介绍如何给Cocos Creator配置相关的外部工具。
浏览器
Chrome是谷歌公司开发的一款高性能浏览器,具备强大的JavaScript V8引擎,所以成为很多开发者的首选浏览器。正因如此,Chrome浏览器也是Cocos Creator官方推荐使用的预览浏览器。
咱们可以通过搜索引擎搜索Chrome的官方网站来获取最新版本的安装包,并在获取安装包后进行安装:
Chrome浏览器安装![]() https://www.google.cn/chrome/
https://www.google.cn/chrome/

VS Code编辑器
VS Code的全称是Visual Studio Code,是微软公司开发的一款跨平台代码编辑器。
VS Code不仅功能强大、易上手,而且对TypeScript非常友好。
正因如此,VS Code还是Cocos Creator官方推荐使用的脚本编辑器。我们可以通过搜索引擎搜索VS Code的官方网站来获取与操作系统对应的安装包,并在获取安装包后进行安装,如下所示:
Visual Studio Code![]() https://code.visualstudio.com/
https://code.visualstudio.com/
(根据大家的使用习惯,可以通过在应用商城安装Chinese中文应用插件的方式把语音改为中文。)
配置默认外部程序
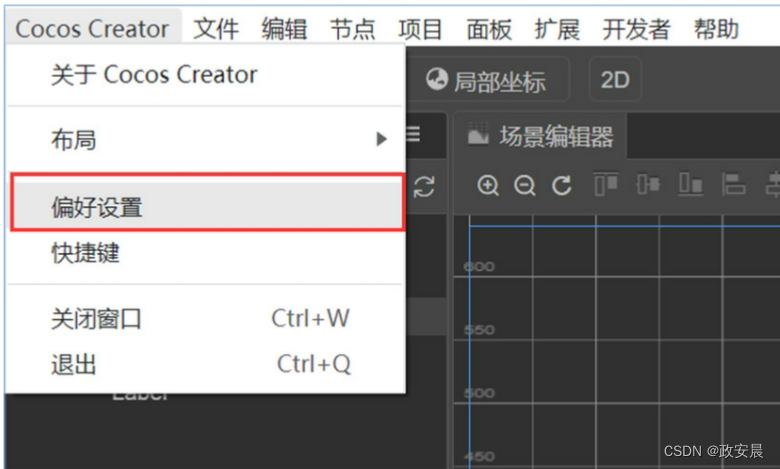
接下来,就可以将它们配置为Cocos Creator的默认外部程序了。在Cocos Creator编辑器主菜单中选择【Cocos Creator】→【偏好设置】选项,打开编辑器的偏好设置面板,如下图所示:

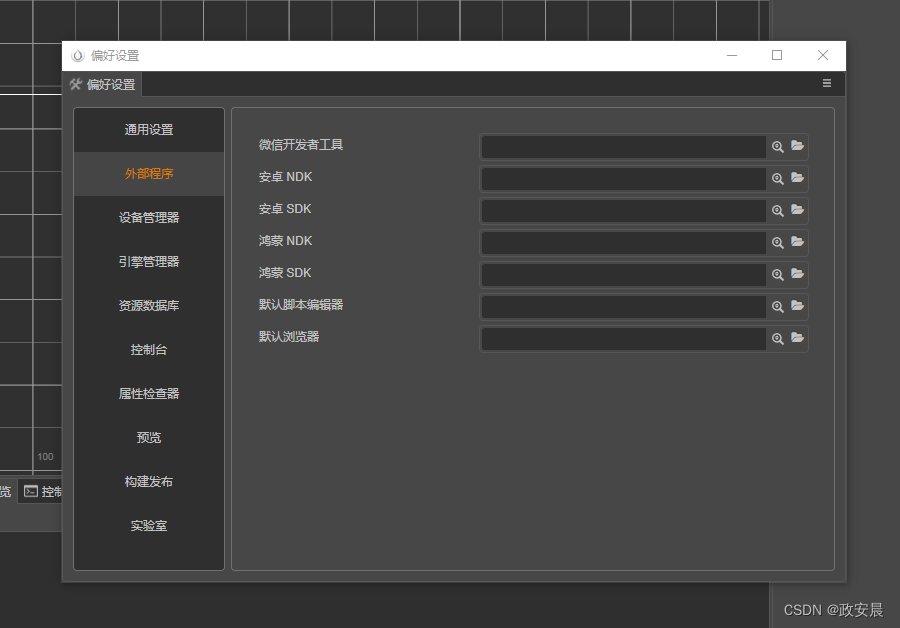
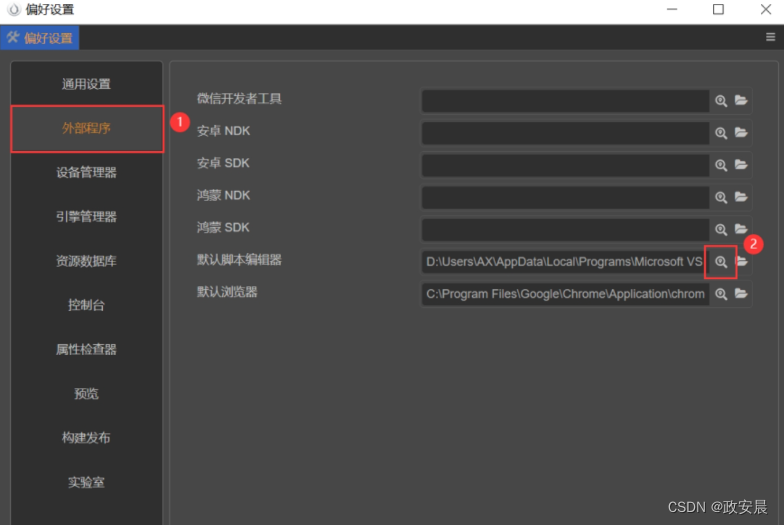
在偏好设置面板中点击【外部程序】选项卡,可以在当前面板下看到Cocos Creator编辑器中的各外部程序的路径配置。由于我们先前并未填写任何外部程序的路径,因此相应的程序路径均为空。我们可以点击【放大镜】图标,将Chrome和VSCode的安装路径填入相应的配置项,即可完成配置,如下图所示:


小伙伴们把各自的路径填入其中即可。
创建和使用游戏脚本
脚本在游戏中具有重要的作用。它们可以用于控制游戏中的角色行为、NPC行为,处理游戏逻辑和事件,创建交互和对话系统,实现特效和动画效果等。
脚本通常由程序员编写,使用特定的脚本语言如TS、C#、Lua、Python等。它们与游戏引擎的核心代码交互,可以访问游戏对象、场景和资源,并通过调用预定义的函数或方法来实现所需的功能。
脚本在游戏中的作用可以具体如下:
- 控制角色行为:通过脚本可以实现玩家角色的移动、跳跃、攻击等动作,以及NPC角色的巡逻、追击、攻击等行为。
- 处理游戏逻辑和事件:脚本可以检测和响应游戏中的各种事件,如玩家输入、碰撞、触发器等,从而触发相应的逻辑操作和事件处理。
- 创建交互和对话系统:通过脚本可以实现玩家与NPC之间的交互和对话,包括触发对话、显示对话框、选择对话选项等。
- 实现特效和动画效果:脚本可以用于控制特效的播放、粒子效果的生成、动画的播放和控制等,以增强游戏的画面效果。
- 完善游戏功能:脚本可以扩展游戏功能,如创建任务系统、技能系统、商店系统等,使游戏更加丰富和有趣。
- 优化游戏性能:脚本可以用于优化游戏性能,如实现资源管理、内存管理、碰撞检测等,以提高游戏运行的效率和流畅度。
总之,脚本在游戏中扮演着非常重要的角色,通过编写和调用脚本,开发者可以快速实现游戏中的各种功能和效果,使游戏更加丰富和具有交互性。
脚本的创建
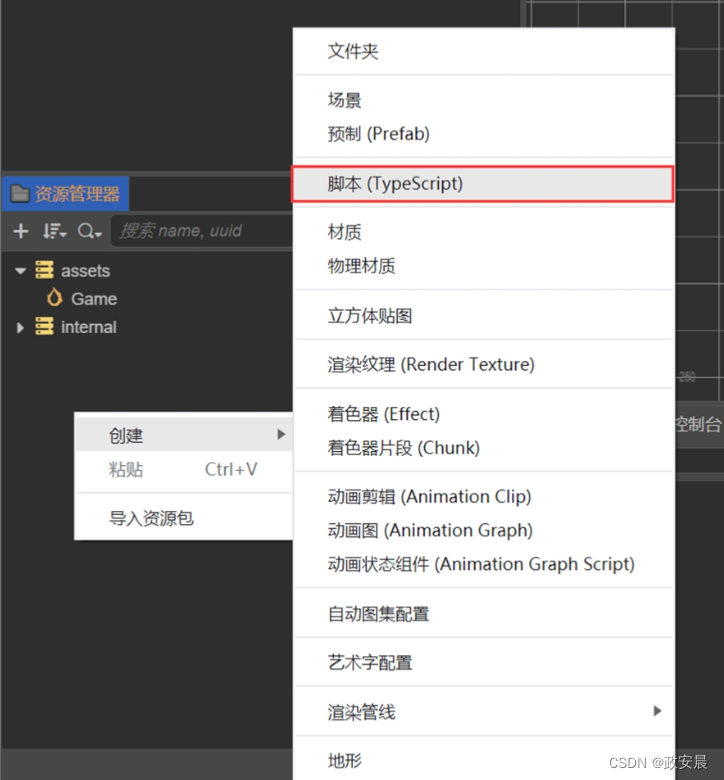
在Cocos Creator中,脚本也是资源的一部分。在资源管理器中创建的脚本,默认是一个NewComponent组件,称为脚本组件。在资源管理器中右击,并在弹出的快捷菜单中选择【创建】→【脚本(TypeScript)】命令,即可创建一个新的脚本,如下图所示:

可以看到下面的Game脚本:

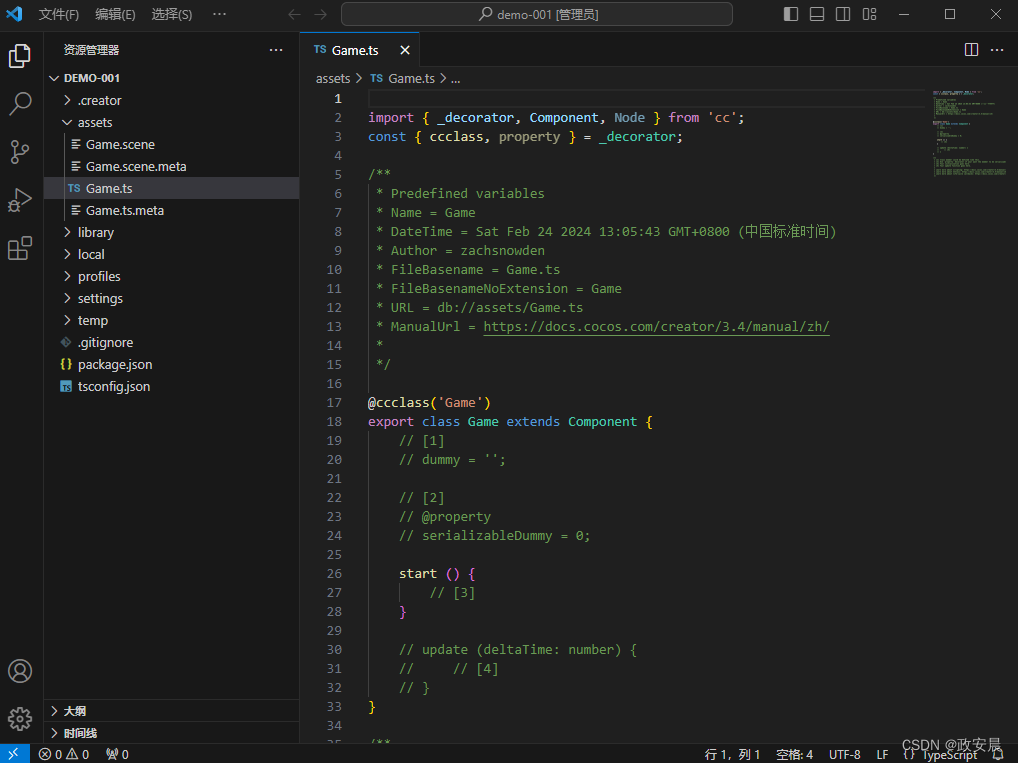
在Game脚本创建完成后,我们可以在资源管理器中选中它,此时在属性检查器中,就可以看到脚本对应的内容了。这些代码是编辑器在脚本创建时自动生成的预设内容,如下所示:

代码如下:
- import { _decorator, Component, Node } from 'cc';
- const { ccclass, property } = _decorator;
-
- /**
- * Predefined variables
- * Name = Game
- * DateTime = Sat Feb 24 2024 13:05:43 GMT+0800 (中国标准时间)
- * Author = zachsnowden
- * FileBasename = Game.ts
- * FileBasenameNoExtension = Game
- * URL = db://assets/Game.ts
- * ManualUrl = https://docs.cocos.com/creator/3.4/manual/zh/
- *
- */
-
- @ccclass('Game')
- export class Game extends Component {
- // [1]
- // dummy = '';
-
- // [2]
- // @property
- // serializableDummy = 0;
-
- start () {
- // [3]
- }
-
- // update (deltaTime: number) {
- // // [4]
- // }
- }
-
- /**
- * [1] Class member could be defined like this.
- * [2] Use `property` decorator if your want the member to be serializable.
- * [3] Your initialization goes here.
- * [4] Your update function goes here.
- *
- * Learn more about scripting: https://docs.cocos.com/creator/3.4/manual/zh/scripting/
- * Learn more about CCClass: https://docs.cocos.com/creator/3.4/manual/zh/scripting/decorator.html
- * Learn more about life-cycle callbacks: https://docs.cocos.com/creator/3.4/manual/zh/scripting/life-cycle-callbacks.html
- */
编辑脚本
此时如果我们尝试对代码进行编辑就会发现,在属性检查器中看到的代码是没有办法直接进行编辑的。
如果我们需要编辑对应的脚本文件,则可以在资源管理器中双击需要编辑的脚本。此时Cocos Creator会使用外部编辑器打开对应的脚本文件,我们直接在外部编辑器中对代码进行编辑即可。

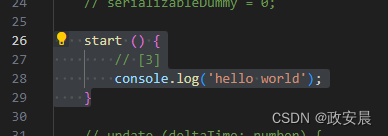
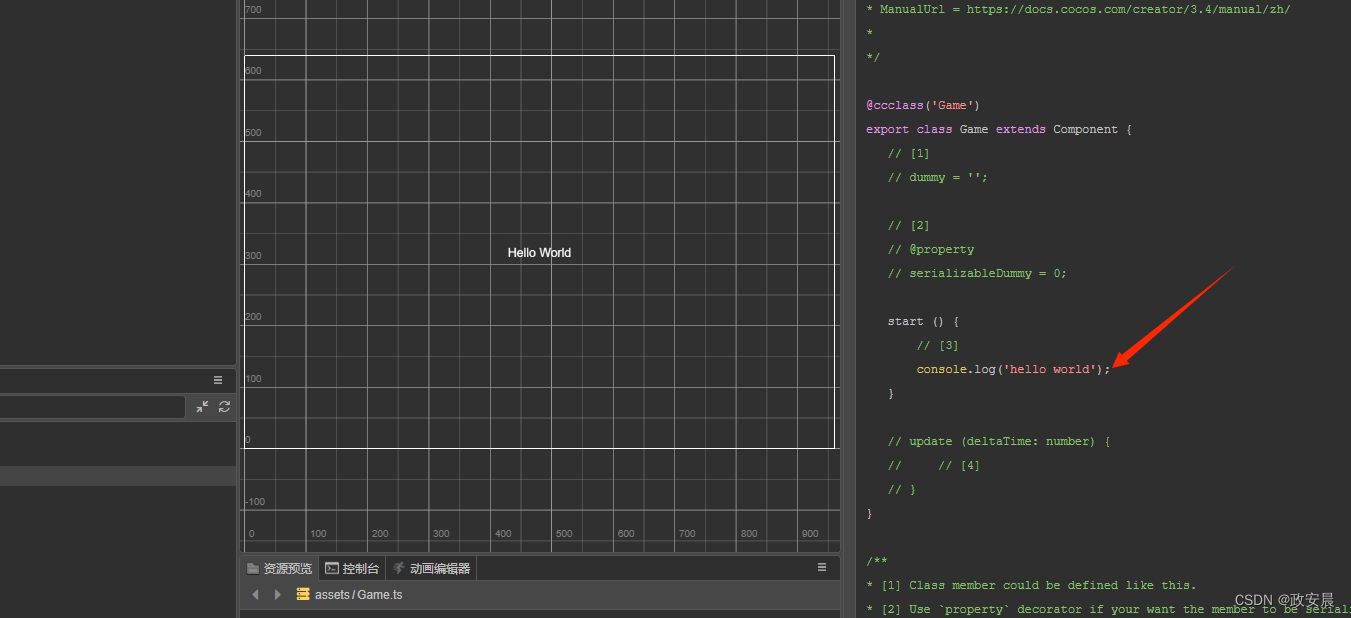
接下来我们直接在VS Code中对代码进行修改,在start函数中添加一行hello world的输出语句,如下所示:
- start () {
- // [3]
- console.log('hello world');
- }

保存一下代码。
在代码修改完成之后返回Cocos Creator,再次通过属性检查器查看Game脚本,此时可以发现在VS Code界面中编辑的内容已经同步过来了,与此同时Cocos Creator也会自动检测脚本的改动并迅速编译,开发者无须在Cocos Creator中进行多余的刷新操作。

绑定脚本
在通常情况下,没有被加载的游戏脚本是不会自动运行的,为了方便后续测试脚本,我们可以将其绑定到场景节点中,让其在加载节点时被触发执行。因此在脚本编写完成之后,我们还需要对脚本进行绑定操作。
在Cocos Creator中,脚本可以作为节点的组件存在,因此我们可以通过给节点添加组件来绑定脚本。
编辑器提供了两种方式来添加组件:
一种是拖动式添加,另一种是通过点击【添加组件】按钮添加。下面我们采用后者来对脚本进行绑定操作。
下面我们采用后者来对脚本进行绑定操作。
在场景中创建一个空节点,并让其作为脚本组件的载体。右击层级管理器内的空白区域,在弹出的快捷菜单中选择【创建】→【空节点】命令,并将其重命名为Node,如下图所示:

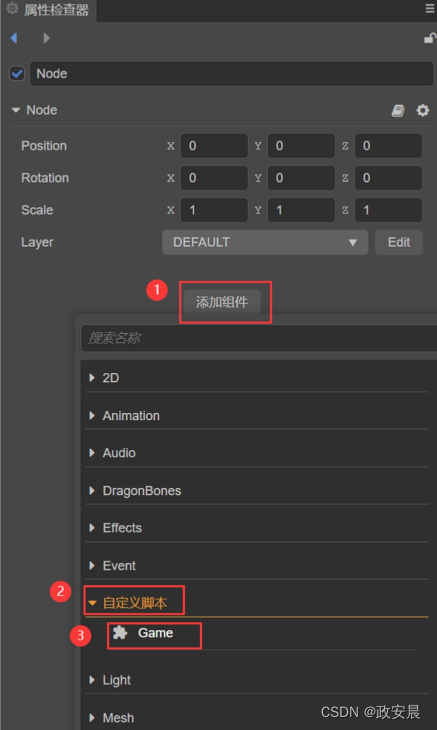
为Node节点添加Game脚本组件(属性检查器中):

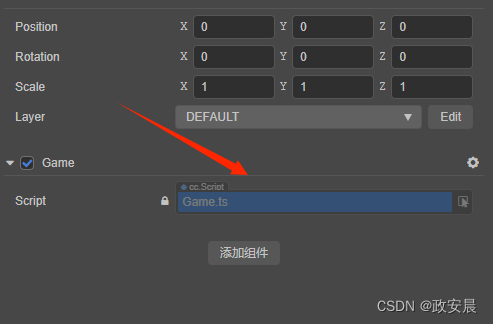
经过刚才的操作,Game脚本将会以组件的形式绑定到对应的节点下,如图2-11所示。

如果想要删除节点下的组件,则可以点击组件右上方的【齿轮】图标,并在弹出的菜单中选择【删除组件】命令,即可删除组件,如下图所示:

hello游戏脚本
为了让脚本能够被触发执行,我们将其绑定到了场景节点上。
当加载场景时,场景下的所有子节点都会被加载;
当加载到Node节点时,该节点上绑定的组件也会被同时加载,此时,Game脚本将会以组件的方式运行。
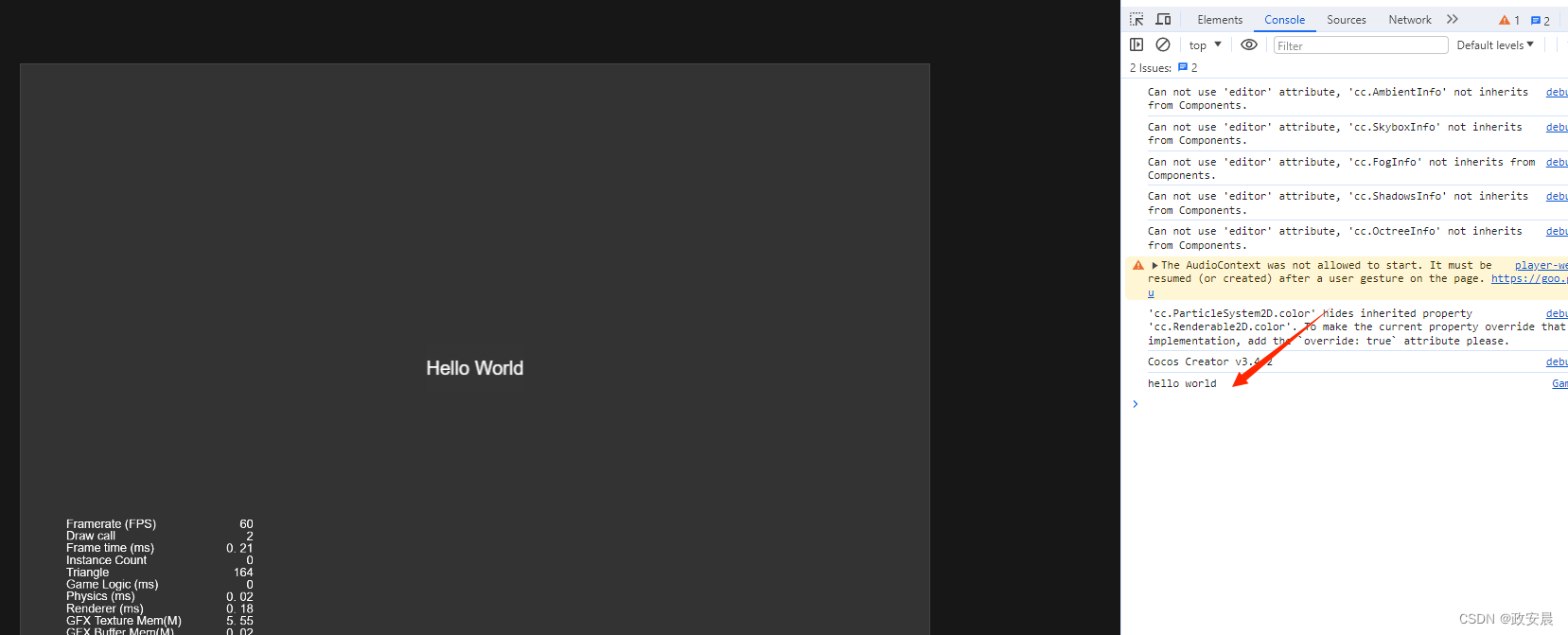
因此,当我们在预览运行Game场景时,脚本中添加的调试输出语句【hello world】也将会被触发。
为了测试调试输出语句,接下来我们将通过Chrome浏览器的开发者工具来查看相关的调试输出。如果你已经配置了Chrome浏览器为默认预览浏览器,在点击Cocos Creator编辑器的预览按钮时,Game场景就会以浏览器预览方式在Chrome浏览器中打开。

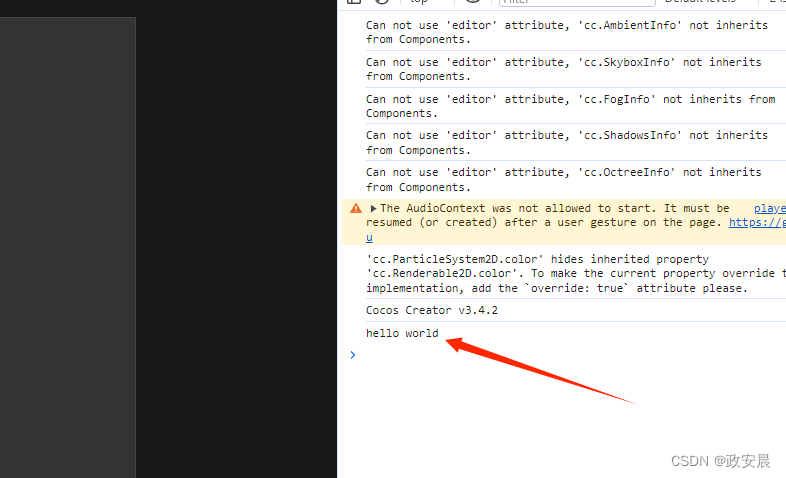
我们可以使用快捷键F12,或者点击Chrome浏览器右上角的三个点的按钮,选择【更多工具】→【开发者工具】命令,打开浏览器的开发者工具,如下图所示:


(Chrome控制台中打印的 hello world)
至此,您已经熟悉了如何配置Cocos Creator的工作环境,并运行脚本程序。
- index.html :注释几行代码 -->
赞
踩


