热门标签
热门文章
- 1Laya鼠标点击移动旋转,滚轮缩放_laya 鼠标滚轮
- 2基于LangChain从零实现Auto-GPT完全指南_langchain autogpt
- 3java基础----java的标识符_java语言中,标识符不能以 开头且不能与 书写相同。
- 4毕业设计:2023-2024年计算机专业毕业设计选题汇总(建议收藏)_python购物系统代码
- 5基于神经网络的预测控制,神经网络理论预测模型_多参数神经网络预测模型
- 6Mac m1 安装jdk_m1 jdk
- 7【linuxC语言】系统调用IO文件操作
- 8NeurIPS 2023 Spotlight | 用于真实图像去模糊的层次结合扩散模型HI-Diff
- 9Linux/Mac端口443错误的解决方法_加速失败清关闭443端口并尝试系统代理模式linux
- 10Python中json的encode和decode以及dumps 和load_python json dump encode
当前位置: article > 正文
微信小程序——自定义键盘:自定义组件和父组件通过事件进行属性同步_小程序自定义键盘
作者:小蓝xlanll | 2024-03-23 23:53:13
赞
踩
小程序自定义键盘
微信小程序——自定义键盘:自定义组件和父组件通过事件进行属性同步
- 自定义组件触发事件时,需要在自定义组件中使用 triggerEvent 方法,指定事件名、detail对象和事件选项:
- 在对组件进行封装时 在当前页面想要获取组件中的某一状态,需要使用到this.triggerEvent(’ ',{},{}),第一个参数是自定义事件名称,这个名称是在页面调用组件时bind的名称,第二个对象就可以将想要的属性拿到,第三个参数文档中有介绍。
3.组件中的方法要在调用组件的wxml中全部声明,否则不起作用
4.亮点:
- 键盘样式人性化
- 可跳转键盘
- 对车牌号长度有校验
- 对车牌号有正则校验
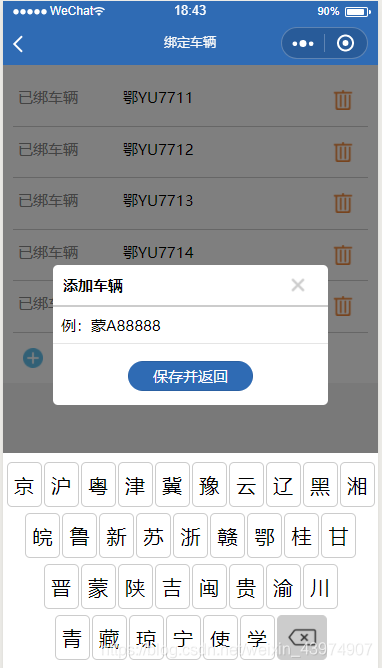
1. 页面样式


2.业务需求
自定义键盘,先触发地域键盘,再触发数字字母键盘,字母键盘可以返回到地域键盘。
3.项目结构
addcar中调用组建panel的方法

3.代码
一、组件的内容
panel.js
Component({ externalClasses: ['v-panel'], properties: { isShow: { type: Boolean, value: false, }, buttonBorder: { type: String, value: "1px solid #ccc" }, backgroundColor: { type: String, value: "#fff" }, //1为省份键盘,其它为英文键盘 keyBoardType: { type: Number, value: 1, } }, data: { keyVehicle1: '京沪粤津冀豫云辽黑湘', keyVehicle2: '皖鲁新苏浙赣鄂桂甘', keyVehicle3: '晋蒙陕吉闽贵渝川', keyVehicle4: '青藏琼宁使领', keyNumber: '1234567890挂', keyEnInput1: 'QWERTYUIOP学', keyEnInput2: 'ASDFGHJKL警', keyEnInput3: 'ZXCVBNM港澳', }, methods: { vehicleTap: function (event) { console.log("panel") let val = event.target.dataset.value; console.log("panel:"+val) switch (val) { case 'delete': this.triggerEvent('delete'); this.triggerEvent('inputchange'); break; case 'ok': this.triggerEvent('ok'); break; case 'back': this.triggerEvent('back'); console.log("返回") break; default: this.triggerEvent('inputchange', val); } }, } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
panel.json
{
"component":true
}
- 1
- 2
- 3
panel.wxml
<view wx:if="{ {isShow}}" class="vehicle-panel" style="height:430rpx;background-color:{ {backgroundColor}}"> <!--省份简写键盘--> <block wx:if="{ {keyBoardType === 1}}"> <view class="vehicle-panel-row"> <view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{ {buttonBorder}}" wx:for="{ {keyVehicle1}}" bindtap='vehicleTap' data-value="{ {item}}" wx:for-index="idx" wx:key="idx">{ {item}}</view> </view> <view class="vehicle-panel-row"> <view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{ {buttonBorder}}" wx:for="{ {keyVehicle2}}" bindtap='vehicleTap' data-value="{ {item}}" wx:for-index="idx" wx:key="idx">{ {item}}</view> </view> <view class="vehicle-panel-row"> <view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{ {buttonBorder}}" wx:for="{ {keyVehicle3}}" bindtap='vehicleTap' data-value="{ {item}}" wx:for-index="idx" wx:key="idx">{ {item}}</view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/298500?site
推荐阅读
相关标签



