- 1Ubuntu crontab 遇到的sh脚本一些问题(手动执行可以,自动执行不行)_crontab sh 不执行
- 2Github pages 同步到Gitee pages 并自动更新Gitee pages_gitee pages怎么自动更新
- 3堆栈相关面试题(详解)_c语言面试 堆栈
- 4新书《Kali Linux2020 渗透测试指南》星球福利及最终目录&概要公布
- 5【可运行jar】Windows、linux下让JAR在后台运行的方法_windows运行nohup java -jar脚本
- 6【python 时间戳】python获取13位时间戳以及时间戳转换_python13位数字转日期函数
- 7Python 基础| Python 直接赋值、深拷贝和浅拷贝_python深拷贝、浅拷贝、赋值
- 8ES多个字段聚合分组,在结果上执行二次统计分析_es查询结果按字段分组查询
- 9idea 左下角的Git(Version Control)中显示Local Changes窗口_idea localchanges
- 10eclipse+pydev 怎么导入已有的python项目_pydev 导入python依赖
【Unity】TextMesh Pro_textmeshpro
赞
踩
富文本
字体
粗体
<b>Bold</b>
斜体
倾斜
<i>Italics</i>
加粗并倾斜
<b><i>Bold Italics</i></b>
字体大小
直接设置大小
<size=48>Point size 48</size>
百分比设置大小
<size=80%>Point size </size>Point size
对字体大小进行微调
放大
<size=+40>Point size increased by 18</size>即如果Font Size设置为10则该段字体大小为10+40=50
缩小
<size=-40>Point size increased by 18</size>
字体
<font="Anton SDF"> Impact</font>必须拥有当前字体,且字体存放在TextMeshPro指定文件中,也可以设置字体材质,但是也需要放在指定位置。<font="Anton SDF" material="NotoSans Outline">。
字体粗细
<font-weight="400">Regular</font-weight>控制下列字体资源切换。数值代表对应字体资源
样式
下划线
<u>UnderLine</u>
上标
2<sup>n</sup>即2n
下标
a
<sub>1</sub>即a1
对齐
<align=center>Center center为居中对齐,left和right分别为居左和居右,justified为自适应填满整个显示区域,除了最后一行 ,flush为填满整个显示区域,包括最后一行。结束标记将恢复为对象的整体对齐方式</align>
英文字母大小写
全部大写
<allcaps>all Caps</allcaps>,相同功能的还有<uppercase>uppercase</uppercase>
全部小写<lowercase>LOWERCASE</lowercase>
将全部字体转换为大写,但小写字母同时会被缩小尺寸<smallcaps>ABCdeF</smallcaps>
字符间距
调整绝对或者相对字体间距
<cspace=1em>Spacing</cspace>单位:px(像素),绝对单位,em ,rem,相对单位
缩进
<indent=50%>indent</indent>缩进起始位置,从百分之50即中间位置开始显示,可以配合对齐align一起使用。
行高
<line-height=50%>Hello world</line-height>以100%为标准换行行高,越低则与下一行距离更近,越高距离越远。
行缩进
<line-indent=15%>This is the first line of this text example.
This is the second line of the same text.
行缩进,参数为起始位置百分比,影响多行,结束行缩进</line-indent>
边距
<margin=0.5em>margin设置边距,<margin-right=0.5em>marhin可以增加-right或-left来指定左边距还是右边距。
标识
<mark=#ffff00aa>Mark</mark>将字体覆盖一层颜色,类似于赋值时选择时的情况,但有些许差距。
等宽字体
<mspace=1em>Any font can become monospace</font>每个字体的间距一样。
不换行
This is a message that<nobr>can't be sent</nobr>会使后面的文字连续排列在一行不会发生换行。
水平位置
<pos 50%>hello在水平比50%出开始显示,比例为任意值。(正负都可)
水平间距
Give me some <space=1em>space.在字符间增加间距。
旋转
<rotate="-10">Hello绕中心顺时针旋转,如果输入正值则为逆时针,如果因旋转导致字符重叠,建议通过<cspace>调整间距。
删除线
<s>Strikethrough</s>Strikethrough
下划线
<u>Underline</u>Underline
颜色
直接设置颜色
<color=yellow>Color</color>
根据16进制数设置颜色
<color=#FF0000>Color</color>可以在取色板里找到对应16进制数.
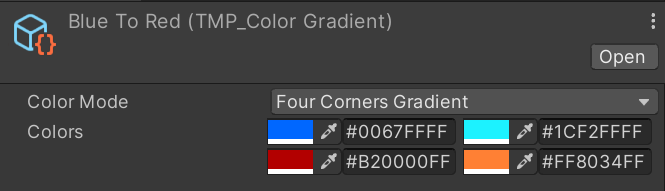
颜色渐变
部分文本渐变
要创建渐变预设,在Project里右键选择Create- -》TextMesh Pro- -》Color Gradient创建。
使用:<gradient="BlueToRed">any</gradient>
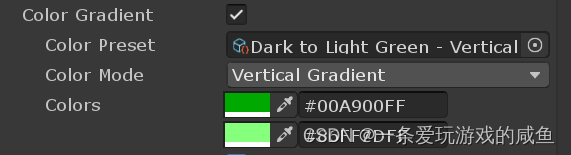
整个文本的渐变
Main Settings > Color Gradient
设置透明度
<alpha=#82>This a Center Position Tex此为设置透明度为88%。
其他
不解析
<noparse><b></noparse>to <b>bold</b> text使富文本标签不被解析,不起作用。
分页符
Before my bed a pool of light.<page> Can it be hoarfrost on the ground?<page> Looking up, I find the moon bright;<page> Bowing, in homesickness I'm drowned.需要将Overflow设置成page,顾名思义分页符会将前后两句分成两页。
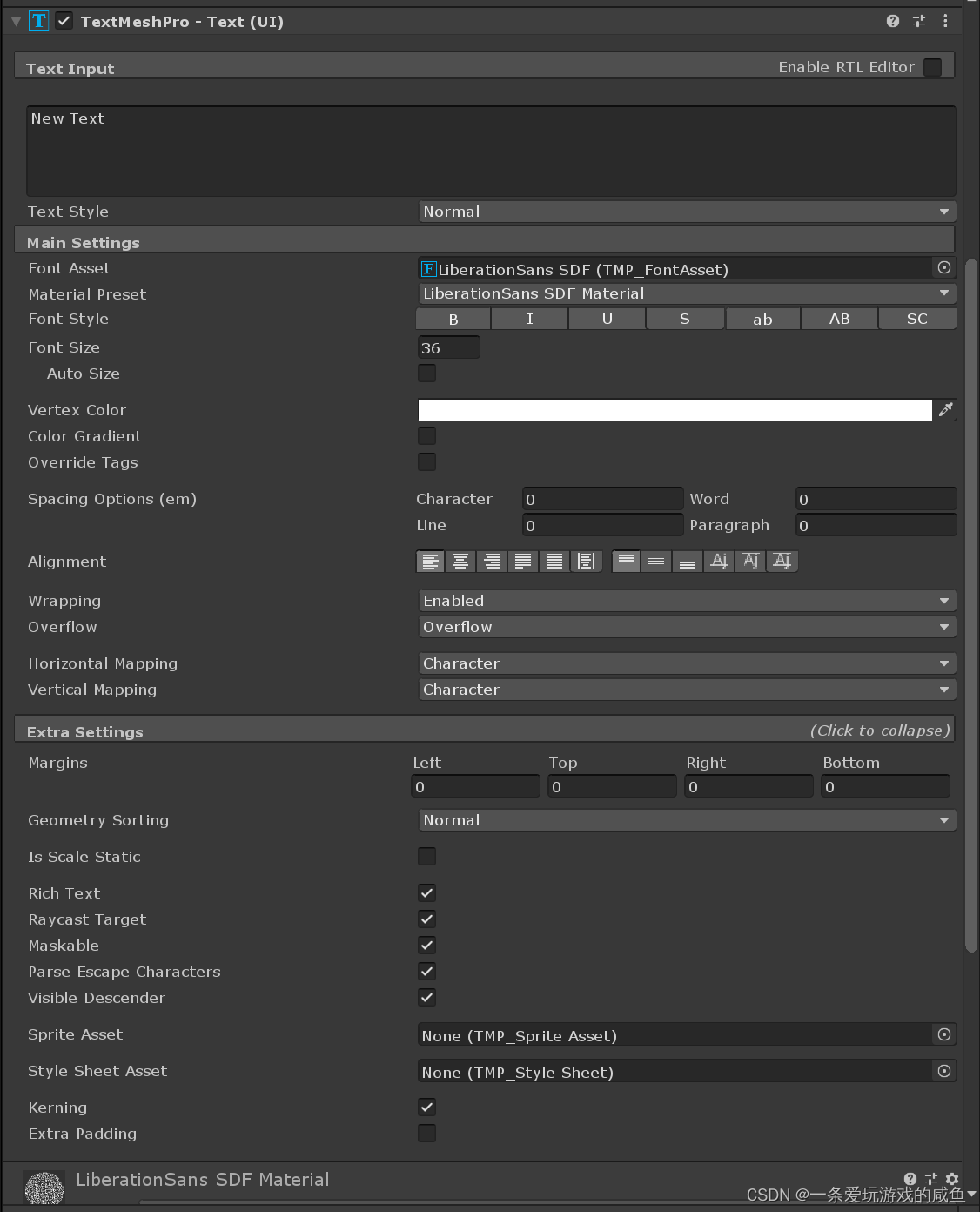
文本
UI文本
一般TextMesh Pro UI文本对象具有以下组件:
Rect Transform:控制文本对象的位置和大小。Canvas Renderer:渲染文本对象。TextMesh Pro UGUI (Script):控制要显示的文本,控制其外观和行为。Material:`材质。
Text Input
矩形框:要显示的文本,能够解析富文本。
Enable RTL Editor:启用RTL编辑器,启用后会自动生成反转后的矩形框后的文本,从右至左显示文本,如ABC会被显示成CBA.
Main Setting
Font Asset:使用的字体资源(SDF),可以从其他标准字体文件(如ttf字体)创建。
Material Preset:预设的材质,也可以创建自定义材质,自定义的材质命名要包含字体资源的命名,并且使用对应的对应的字体图集。
Font Style:文本样式。
B :加粗。
I :斜体。
U:下划线。
S:删除线。
ab:小写。
AB:大写。
SC:大写,原来输入为大写的字母会相对更大。
Font Size:字体大小,以磅为单位。
Auto Size:自动设置大小,启用后会自动多次调整以找到比较合适的大小,比较耗费性能,尽量避免频繁更改动态文本大小。静态文本可以启用计算后再手动应用后关闭。