- 1iconfont字体图标和各种CSS小图标
- 2pythondcnda算法聚类_ML-hand/5kmeans聚类.ipynb at master · Briareox/ML-hand · GitHub
- 3unity 3D模型展示旋转缩放_unity 模型旋转
- 4CFAR原理详解及其matlab代码实现
- 5OpenCV4.5 dnn模块+QT5.12.9实现人脸识别Demo_cv::facedetectoryn::create
- 6antd源码-form解析(初始化到表单收集校验过程)_antd validatemessages
- 7互动照片墙效果之扩散效果(一)_unity ui 扩散效果
- 8echarts实现3d环形饼状图_echart 3d饼状图
- 9ant-design-vue切换主题+换肤+自定义换肤+less动态换肤_ant-design-vue 在线换肤
- 10vue 循环数组使用el-input,输入一次以后光标不见了,无法输入第二次_el-input数组
pyqt5可以写手机apk吗_不需要写代码,直接在unity实现手机可以跑的毛发效果
赞
踩

大家好, 我是炭窑居士, 好久不见
这次由我和好友fxyyoung一起给大家带来原创的毛发效果案例:不需要写代码,直接在unity实现手机可以跑的毛发效果!
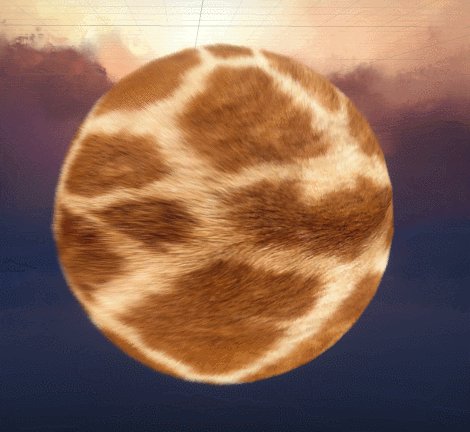
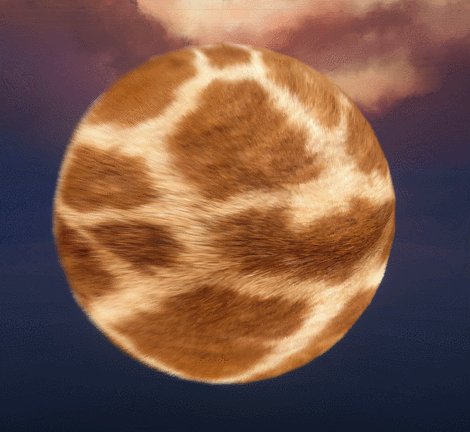
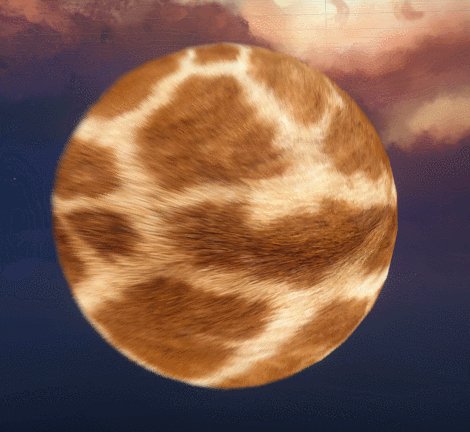
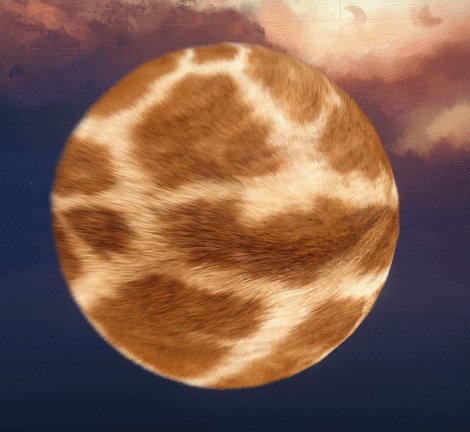
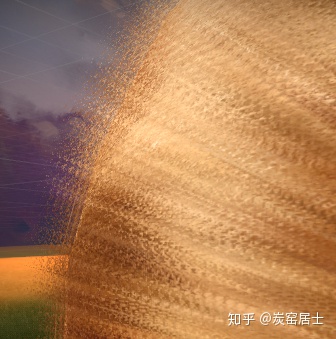
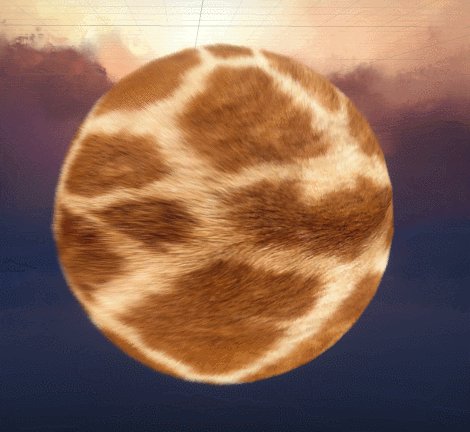
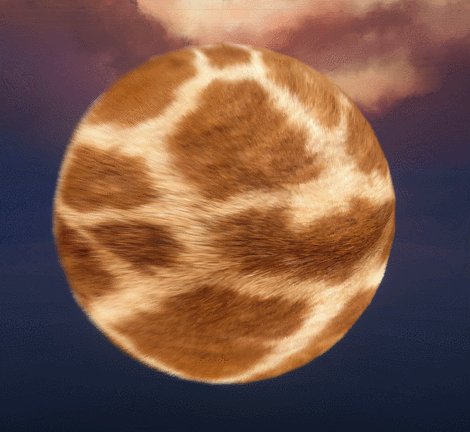
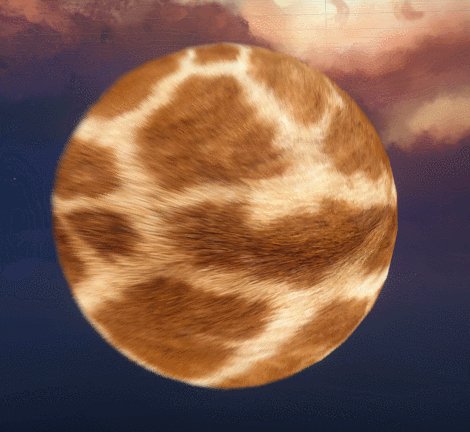
效果如下面两图,是我们在unity里面直接用ase连线工具实现的


再次说明一下,因为篇幅所限,这篇文章可能没有把每个知识点都完整详细的讲出来,需要大佬们有一定的图形学和Unity连线工具的知识基础,就可以读懂.如果没有这样的基础,大佬们当作一个知识点的了解也是可以的,看完可能无法做出来,但是大概知道了手机可以运行的毛发的制作原理算法,也是蛮不错的.
毛发效果一直是cg的专属,比如最近上映的皮卡丘,细腻的毛发对于模型面数和渲染都是很大的考验,在手机游戏上面想要达到很好的毛发效果还是有比较大的困难的

突然间天美大佬发了一片非常干货的文章,介绍了王者荣耀使用多层pass渲染毛发的文章,一看,效果还真不错
https://mp.weixin.qq.com/s?__biz=MzI3MTQzOTY3OQ==&mid=2247488264&idx=1&sn=262a1800172f00553c43001e8b2e0b90&chksm=eac09158ddb7184e913cd9832057d09d7e7a6666c1f158f9822a04ddf2369d7b9d0db4b068a3&mpshare=1&scene=23&srcid=#rd
上面是大佬的原文链接


最新的王者荣耀的梅西皮肤展示界面的草坪我猜测也使用了类似的技术,
可见这个技术还是非常适合于手游开发的,值得美术向特效和Ta学习
但是这里就有一个非常严重的问题, 这篇文章依靠的是shader 的 多pass渲染来达成的效果,全部是靠手写Shader来达成
这就对于对编程和shader 还不熟悉的美术大佬们非常不友好了
我这篇文章的目的,就是让美术大佬们,可以在不写代码的基础上,直接用连线工具和两张贴图制作出来毛发的效果
首先我知道的Unity毛发效果都是需要顶点偏移做出来 ,可以分为两种方法
1一种是使用顶点偏移命令



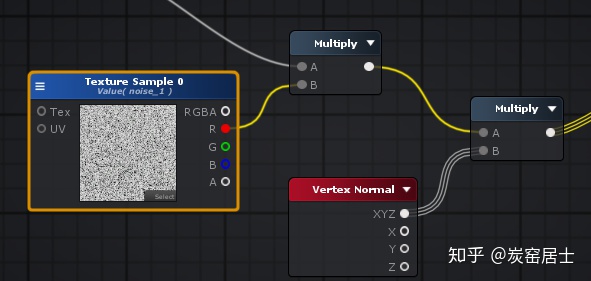
把这种点状图和模型本身的normal 法线方向相乘,然后对顶点位移产生影响即可

这种方法非常常用 , 大部分特效的顶点动画都是通过local vertex offset 节点制作的

但是有一个问题, 想要达到毛发的质感, 模型就需要使用tessellation 细分
就是把模型的面数细分到非常高
这种操作在手机上面是不支持的.
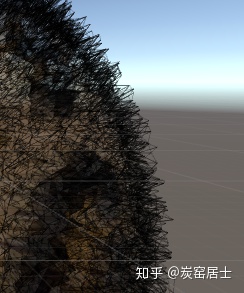
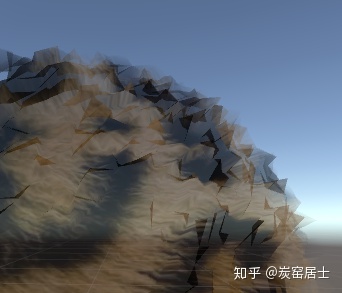
如果不使用细分, 挤压偏移的效果就非常差
所以这种方法是没办法用到手机上面的,

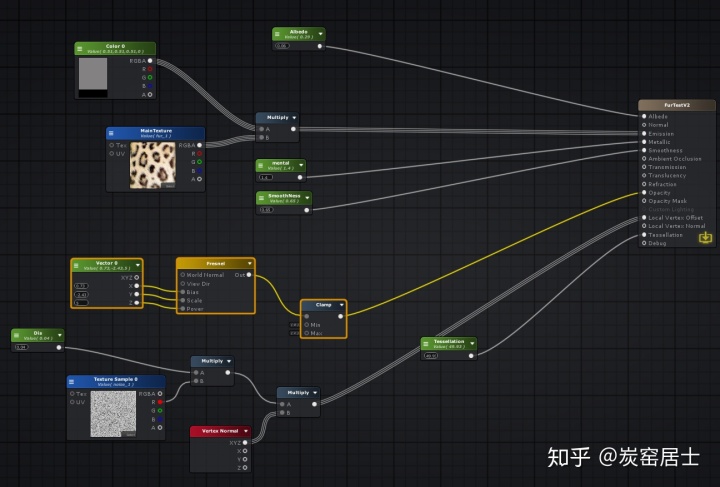
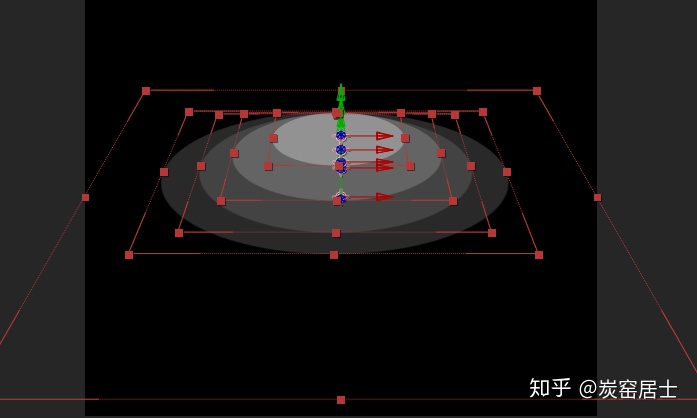
附上这种方法的节点图, 有需要的大佬可以参考一下
接着为大家介绍第二种方法,也就是王者荣耀那篇文章使用的方法
王者荣耀那篇文章也是基于一个对于程序员非常流行的算法 ,相信很多程序员都很熟悉
但是对于美术大佬们却相当陌生的算法

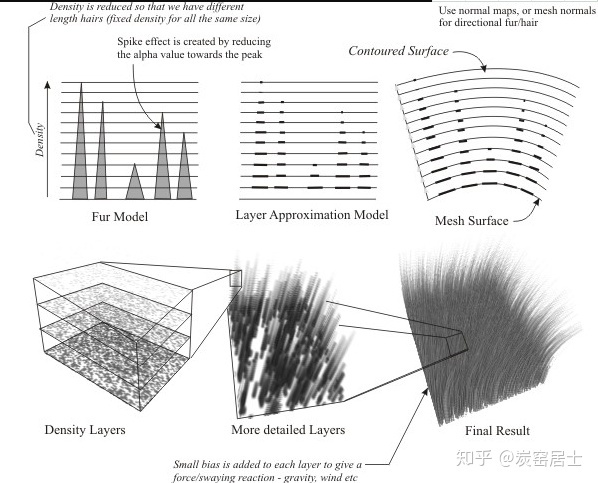
又是英文,又是算法, 这张图对于一些美术大佬们可能稍微有些难以理解
遇到这种情况, 美术和特效大佬们可能就直接放弃了
我这里从美术的视角稍微介绍一下, 相信就会好理解很多
Shader其实是依靠pass,也就是层 来进行渲染的
美术大佬如果不太熟悉,其实可以看作PS

我们大部分使用的shader 只有一层pass,相当于ps的一个图层

极个别情况会使用 两层pass,
比如背面显示效果, 边缘线效果

这个双层pass,其实就是把物体画了两边

用ps的原理,就是本体绘制一边,

外轮廓挤出后再绘制一边

用两个图层,再迭加,就实现了角色描边的效果
这里面的每个图层,就对应了shader里面的pass

而毛发是这个多pass的升级版,就是会使用大概10多层 pass,利用迭加来实现这个效果,
这块我觉得非常绕,必须通过实践才能了解清楚
咱们可以从一根毛发说起

其实原理就是这样,可以把毛发想象成很多圆柱体
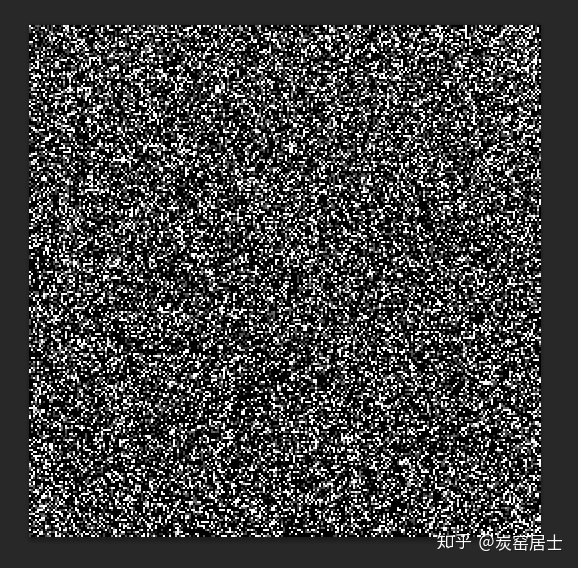
每一层就是这个圆柱体的横切面, 上面用noise贴图控制生成的亮色大小,逐层noise会变小,同时变亮
然后这些横切面足够多, 就会形成一个类似的圆柱体
这样在不同的角度开起来就会有立体的毛发的感觉了


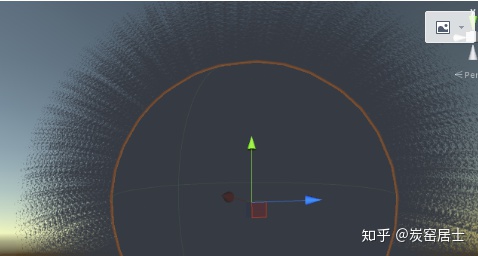
所以上图这样的效果,

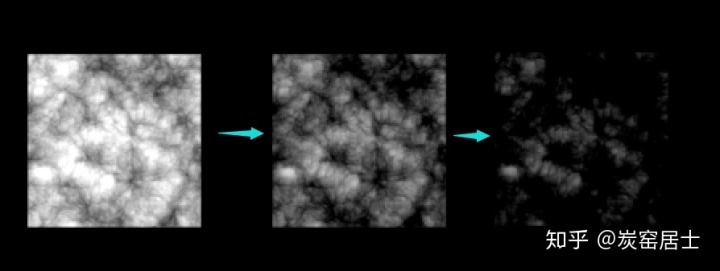
就是把这样一张noise贴图,每一层pass 白色区域逐渐缩小,然后偏移度逐渐递增就可以了

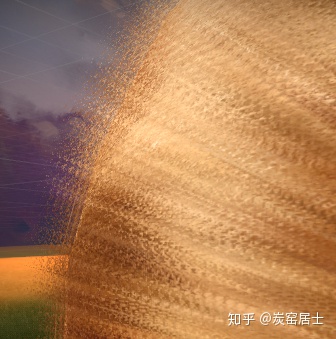
这个效果从边缘看就是这样了, 有些bug
但是放远了看 ,就是一种作假了的毛发的感觉了


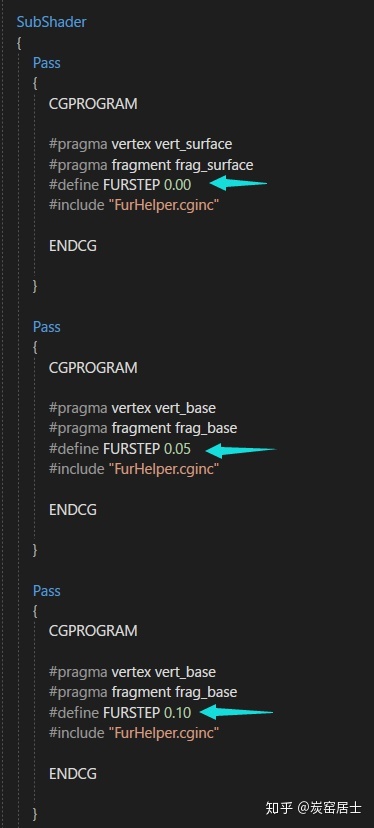
我们可以查看他的源代码, 会发现确实是每一层逐步递增0.05来达到的效果
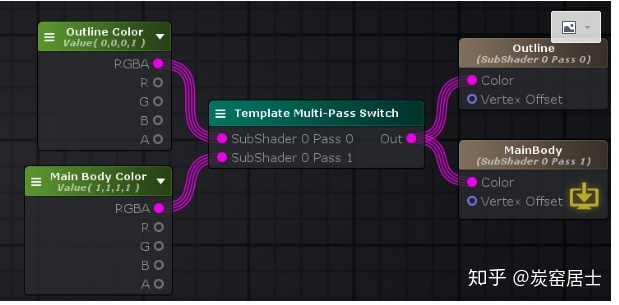
然后接下来的问题就是, ase等连线工具对多pass的支持非常差......

http://wiki.amplify.pt/index.php?title=Unity_Products:Amplify_Shader_Editor/Template_Multi-Pass_Switch
官网只是在做边缘线的时候使用了两层pass
但是非常难以操作
所以只能放弃了直接使用ase多pass 的效果
当是已经想放弃了,
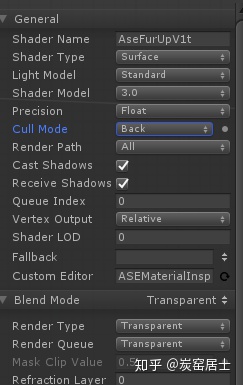
突然我们发现, 原来unity 自带的物体材质sub shader 这边竟然自动
就可以达到多pass的效果,而不需要写代码!!!

也就是说每个单层的材质球都相当于一个pass,然后再混合到一起
这个功能太强大了, 终于可以实现不写代码就达成多pass的使用了
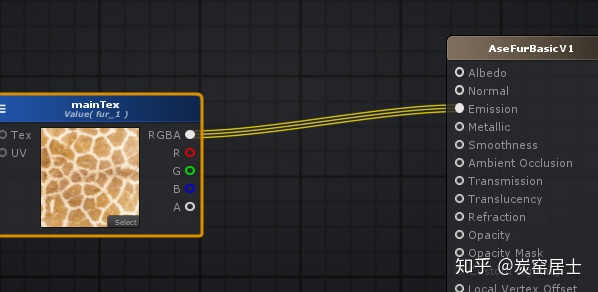
我制作了 两个Shader
一个是最底层的基础材质球
主要就是底层的贴图和光影的显示,非常简单

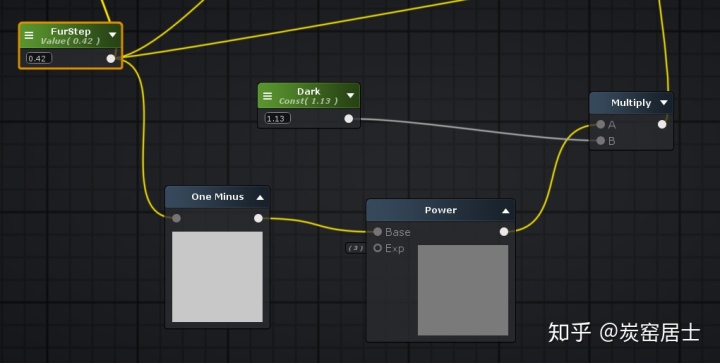
外一个shader ,除了添加这个贴图以外,主要就是控制位移,同时位移又可以让noise贴图的白色区域逐渐缩小

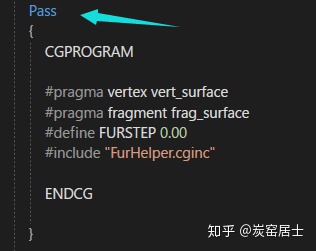
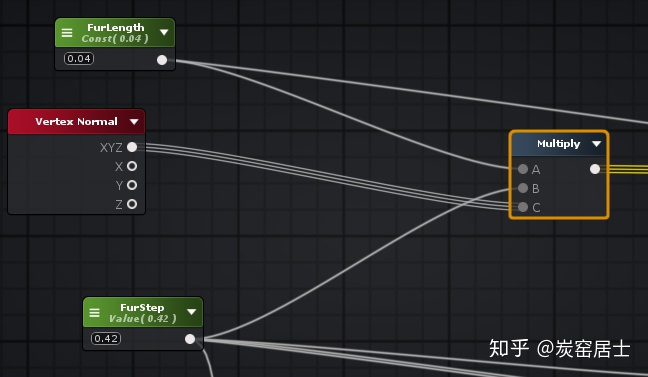
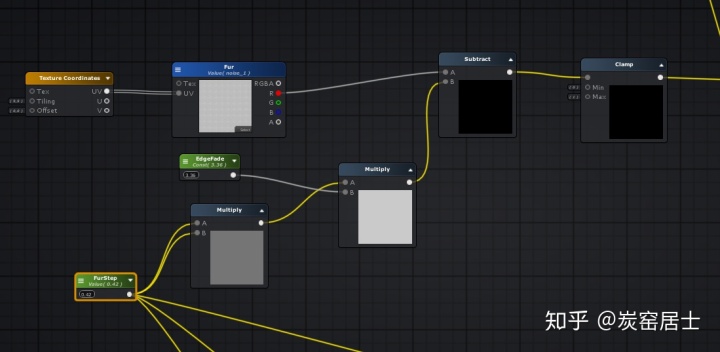
代码里面是这样写的, 其实这些用ase 都可以连出来
我简化了一下,就把这三个值相乘,就基本可以了
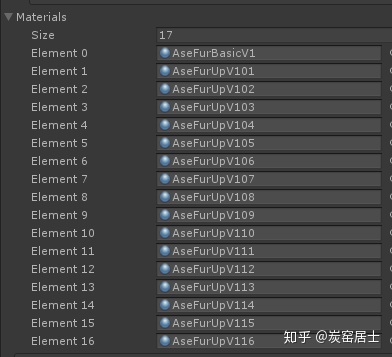
就下来我们把这个材质球复制成10多份,因为他们的furStep值是不一样的
fur Step的值 每个逐渐增加0.05

就可以形成毛发的效果了,
接下来就是给这个shader 添加贴图和透明度的控制, 然后迭加方式如图设置


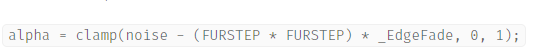
这是他的透明通道的练法,其实就是随着furStep的逐渐增加, noise贴图的白色部分逐渐减少
可以参考shader里面的写法



接下来的伪ao效果其实也一样,就是用furStep值来控制,step值越小,越暗
连法如图
如果你还想让他有随风飘动的效果,只需要用一张noise贴图去影响他的offset 偏移值就可以了

连接方法如图

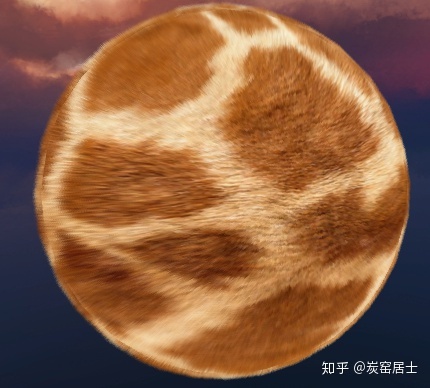
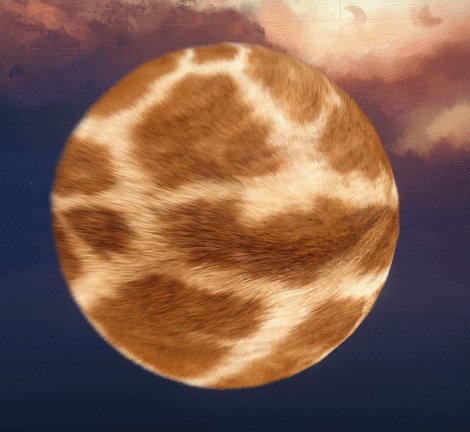
最后是使用这个方法在unity里面制作的老虎和草地的效果
是不是已经有点接近王者荣耀的效果了.

总结:
使用连线工具是我的一个想法,就是希望美术大佬们在不需要写代码的情况下也可以做出来在手机上能跑的毛发效果.
因为我是美术出身,深深知道美术大佬被代码折磨的痛苦,就是就想着怎么可以绕过代码也能实现好的效果.
个人感觉如果从可调性来说,这个效果写代码会比较方便,但是缺点就是美术人员想调整效果很难,同时如果是美术自己来做的话,写代码还是比较不方便
使用ase的这种方法, 效率和可用性还需要项目的实战检验,不过确实也是一种有趣的美术的尝试
这个效果个人感觉还是有些费事的,中间还有不少技术细节需要优化,琢磨,欢迎各位大佬多多沟通交流,给我提各种宝贵的意见,在大家的支持下,相信我们的公众号以后能够发出更多更好的原创内容

这是我的公众号, 欢迎各位大佬添加,交流


