- 1Spring boot集成RocketMQ_springboot集成rocketmq最新
- 2使用jscpd统计项目中的代码重复度
- 3Python生成依赖性应用的DAG(有向无环图)拓扑_随机生成有向无环图python
- 4蓝桥杯python组练题第8天——递增序列(暴力)——蓝桥杯官网题库(国赛)_nnzvlp
- 5树的搜索问题2——分支界限和A*算法(多阶段图问题、人员安排问题和旅行商问题)_a star算法属不属于分支界限算法
- 6AtCoder Beginner Contest 193 C-Unexpressed_at coder 100000 99634
- 7C# 获取QQ会话聊天信息
- 8【漏洞复现-solr-命令执行】vulfocus/solr-cve_2019_17558
- 9封装自己专属的真正的纯净版Windows系统过程记录(2)——使用习惯设置,软件安装与优化设置_ltsc优化设置
- 10Win11 25188.1000补丁包介绍及下载地址_win11大版本升级补丁
unity 使用UGUI创建图集_ugui 批量添加图集
赞
踩
听说UGUI使用比较方便,今天特地来学习一下。用过NGUI的都知道,在2D界面添加图片背景,是不可以直接将资源里面的图片拖给对象做为背景的,需要先将图片资源打成图集,然后从图集里面去选择自己的图标。但是在UGUI里面,如何创建图集呢?如何在2D界面使用图片资源?这个问题困扰了我好久,但还是被我解决了。
UGUI是unity4.6之后新添加的功能,使用方法和NGUI十分相似,在NGUI里面我们可以通过选择图片资源,然后右击就可以通过相关选项将它们打成图集,但是在UGUI里面,还是需要进行一些简单的设置。
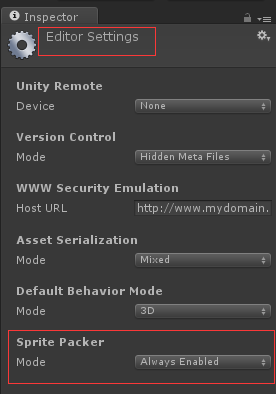
首先,我们打开Editor->Project Settings->Editor (我这里使用的是unity4.6,估计其他版本差别不会太大),下面有sprite packer的模式。Disabled表示不启用它,Enabled For Builds 表示只有打包的时候才会启用它,Always Enabled 表示永远启用它。 这里的启用它就表示是否将小图自动打成图集,默认一般是Always Enabled ,表示永远启用它。

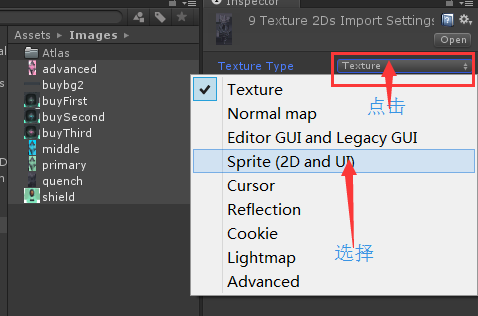
然后选中我们需要打成图集的图片资源,在Inspect面板中,找到Texture Type选项,将其设置为Sprite (2D and UI),然后apply一下,就可以使用了。

注意你的图片不能放在Resources文件夹下面,Resources文件夹下的资源将不会被打入图集,切记(也就是在这里混淆了我很久)。然后在Windows->Sprite Packer 里,点击packer 在这里你就可以预览到你的图集信息。
想要了解如何通过脚本控制图集,可以查看雨凇的博客http://www.xuanyusong.com/archives/3304,里面写的很详细。
如何将不同的图片打包到同一个图集
1 保证图片的Packing Tag相同

2 保证图片的压缩格式相同比如都采用 compressed DXT5(32bit)的格式进行压缩
以下为两种不同格式压缩的图片







