- 1JMeter定时器
- 2three顶点颜色数据差值计算_three 差值图
- 3html5页面分屏 还有上下拖动_html创建一个可移动和缩放的分屏页面
- 4QT中主窗口setWindowState(Qt::FramelessWindowHint);设置引起子控件背景色无法设置的bug_qt setwindowstate
- 5云计算 1月16号_arpspoof时间间隔
- 6Eigen矩阵库中非方阵的广义逆矩阵的求法,利用SVD矩阵分解_eigen svd分解求逆
- 7合合信息——用智能文字识别技术赋能古彝文原籍数字化_项目也将推出结合ocr、句读、实体识别和知识图谱等技术构建的一站式自动古籍智能
- 8香橙派(orangePiZero2):交叉编译、内核编译及驱动开发_香橙派toolchains交叉编译用哪个
- 9【小沐学Python】Python实现语音识别(SpeechRecognition)_识别语音的python库
- 10threejs(3)-详解材质与纹理_three.js 材质球
(HarmonyOS)鸿蒙开发之ArkTS语言该怎么学
赞
踩
一、ArkTS简介
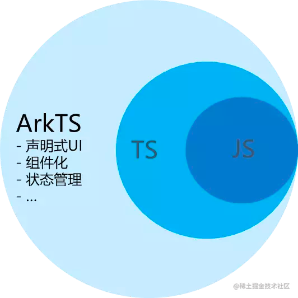
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,匹配了鸿蒙的ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。了解ArkTS之前,我们需要先了解下ArkTS、TypeScript和JavaScript之间的关系。
- JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
- TypeScript 是 JavaScript 的一个超集,它扩展了 JavaScript 的语法,通过在JavaScript的基础上添加静态类型定义构建而成,是一个开源的编程语言。
- ArkTS兼容TypeScript语言,拓展了声明式UI、状态管理、并发任务等能力,可以认为是TypeScript的超集。
由此可知,TypeScript是JavaScript的超集,ArkTS则是TypeScript的超集,他们的关系如下图所示。

学习ArkTS声明式的语法之前,需要对TypeScript语法有一个基本的了解,此处不过多的介绍
ArkTS语言的优点
语言基础:ArkTS是基于TypeScript语言体系扩展了声明式UI语法和轻量化并发机制,增加了一些语法糖的能力,让跨端界面开发和并行化任务开发更高效简洁,使应用开发效率提升30%。目前,基于ArkTS语言的API已达10000+,基本能满足当前应用开发场景的使用需求。
简洁自然的描述机制:ArkTS做了一些自定义能力的增强,比如可以自定义组件,实现了组件化机制。
响应式多维状态管理:通过定义一个状态,实现在组件级、页面级甚至全局的状态触发。这种模式有利于进行状态管理和定制。
跨平台开发:ArkTS语言兼容JS/TS语言生态,加上现代化的声明式语法和设计新趋势,一次开发,多端部署,让ArkTS语言开发鸿蒙OS应用行云流水。
声明式UI开发:应用界面由一个个页面组成,ArkTS是由ArkUI框架提供,用于以声明式开发范式开发界面的语言。声明式UI构建页面的过程其实是组合组件的过程,声明式UI的思想主要体现在两个方面:描述UI的呈现结果,而不关心过程;状态驱动视图更新。
ArkTS语言该怎么学
HramonyOS 使用 ArkTS 声明式语言的开发方式来描述 UI,这和 Jetpack Compose 开发、Flutter 的 Dart语言 跨平台开发、以及iOS的Swift开发方式非常相似,尤其组件名称和声明方式和Compose、Flutter非常相似,如果有过这几种系统、语言开发经验,上手HarmonyOS的ArkTS开发应该会很快。
如果你现在对鸿蒙还不够了解想快速学好鸿蒙可以参考这份《鸿蒙(HarmonyOS)开发学习指南》

《鸿蒙(HarmonyOS)开发学习指南》
第一章 快速入门
1、开发准备
2、构建第一个ArkTS应用(Stage模型)
3、构建第一个ArkTS应用(FA模型)
4、构建第一个JS应用(FA模型)
5、…

第二章 开发基础知识
1、应用程序包基础知识
2、应用配置文件(Stage模型)
3、应用配置文件概述(FA模型)
4、…

第三章 资源分类与访问
1、 资源分类与访问
2、 创建资源目录和资源文件
3、 资源访问
4、…

第四章 学习ArkTs语言
1、初识ArkTS语言
2、基本语法
3、状态管理
4、其他状态管理
5、渲染控制
6、…

第五章 UI开发
1.方舟开发框架(ArkUI)概述
2.基于ArkTS声明式开发范式
3.兼容JS的类Web开发范式
4…

第六章 Web开发
1.Web组件概述
2.使用Web组件加载页面
3.设置基本属性和事件
4.在应用中使用前端页面JavaScript
5.ArkTS语言基础类库概述
6.并发
7…

11.网络与连接
12.电话服务
13.数据管理
14.文件管理
15.后台任务管理
16.设备管理
17…

第七章 应用模型
1.应用模型概述
2.Stage模型开发指导
3.FA模型开发指导
4…

扫描下方二维码免费领取,《鸿蒙(HarmonyOS)开发学习指南》



