- 1Matlab简单入门_matlab入门教程
- 2gitlab 配置ssh key,通用ssh拉取代码_ssh -t git@ gitlab
- 3数字补0_(图文+视频)Ai+Ps野教程:那种条纹立体数字的制作思路
- 4ssh: connect to host 127.0.0.1 port 2222: Connection refused_connect to host 127.0.0.1 port 22: connection refu
- 5金融支付系统中的区块链与加密货币
- 6myql深度学习14-查询缓存_以下哪个命令用来查询缓存是否开启
- 7微同城顺风车小程序源码系统:便捷、高效出行的新体验 带完整的安装代码包以及搭建教程
- 8【华为OD机考 统一考试机试C卷】寻找最富裕的小家庭(C++ Java JavaScript Python C语言)_华为机考题型
- 9WIN11家庭版启用远程桌面_win11家庭版支持远程桌面吗
- 10【Scrcpy】开源手机投屏软件_scrcpy无线投屏详细教程
【Unity】实用功能开发(二)用三维二维坐标转换,使得摄像机利用RenderTexture在RawImage上成像后,实现UI上点击3D模型标签的交互效果_unity rawimage 显示摄像机
赞
踩
有时由于项目效果需要,部分功能的实现受到阻碍,这里收集一些已实现的思路和方法,每次会记录大致需求和遇到的问题,如果有更好的想法,欢迎评论区讨论!!!
目录
写在文末:实现在UI的RawImage中展示的3D模型展示:
功能描述:
项目需要,使用另一摄像机渲染RenderTexture用于在UI的RawImage上展示单个模型后,需要实现对应模型细节标签的点击交互,为了场景内的效果,标签是放在3D场景中的,所以获取了对应三维坐标,转化到二维界面中,再在对应位置生成预制体完成点击事件的实现
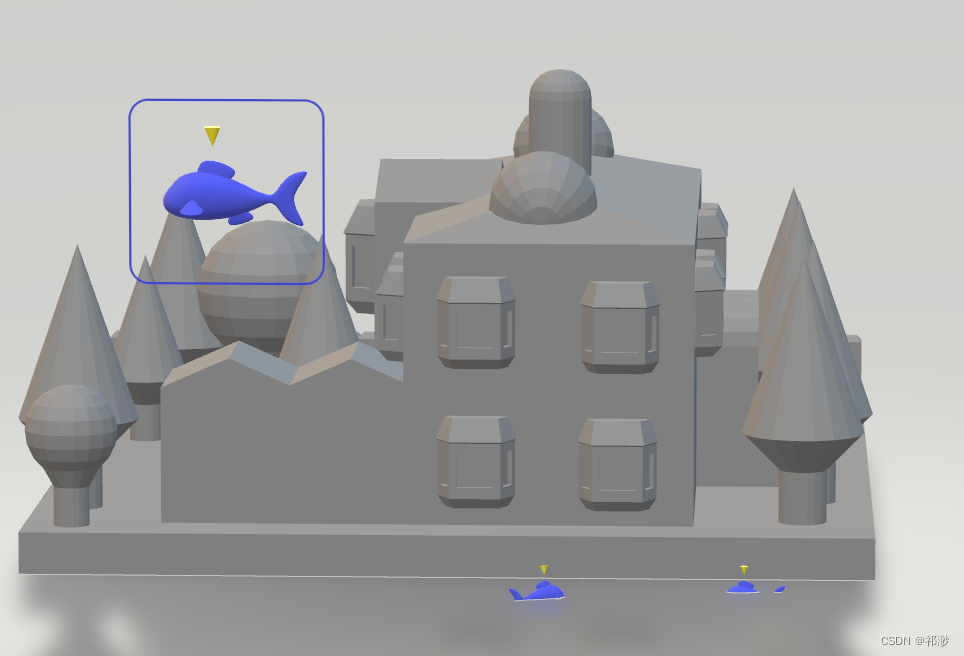
由于项目原因不好拿出来展示,大致做了个示例:

需求描述:
场景中的建筑需要一直展示在画面中,但是需要同时看到“鱼”的状态,所以在场景中另外设置了一个摄像机(“鱼”是游动的,摄像机与其相对位置会改变),使得在UI中实时展示场景中“鱼”的状态,并实现黄色标签点击效果
(UI中RawImage具体实现过程补充在文末,想实现类似功能的朋友可查看)
主要实现代码:
主要是四句,前两句计算三维坐标对应的UI界面位置,后两句将UI的预制体展示在对应位置上
- UIPos = MyCamera.GetComponent<Camera>). WorldToViewportPoint(Obj.transform.position);
- UIPos = new Vector2(rectTra.rect.width * UIPos.x - rectTra.rect.width * 0.5f, rectTra.rect.height * UIPos.y - rectTra.rect.height * 0.5f);
- UITagPrefab.SetActive(Mathf.Abs(UIPos.x) < rectTra.rect.width / 2 && Mathf.Abs(UIPos.y) < rectTra.rect.height / 2);
- UITagPrefab.transform.localPosition = UIPos;
UIPos是一个用来计算位置的临时Vector2数据
MyCamera是场景中新建的那个相机对象
Obj是需要展示的对象(或是需要交互的对象,例如需求中所说的标签)
rectTra是cavans的RectTransform组件
UITagPrefab是在UI界面上生成的预制体,用于3D场景中需要交互效果的对象位置
PS:若不是需要很多个点击,建议不使用预制体
(在程序运行中根据需要实例化预制体,可以在其他地方查查资料,有机会我会再补充进文章)
再在对应预制体上添加点击事件,点击事件可以利用碰撞体然后用unity自带Event Trigger添加(若使用的是预制体则要动态添加事件),也可以利用鼠标点击的坐标进行计算,方法很多,不在这里赘述……
一般调试时,给UI的预制体设置一个颜色,查看其是否跟着3D中的对象移动,确认没问题后设置为透明
例:
到此,即可完成这个需求!!~~
写在文末:
实现在场景中特定位置加摄像机,渲染出RenderTexture,UI中用RawImage展示3D模型
实现步骤:
①为需要展示的内容区分层级:
找到Inspector中的Layer选项,选择【Add Layer】

在空位中输入所需的层级名称:本次以“Temp”为例

点击其他位置自动保存,再查看Layer选项,可以看到已添加:

将需要使用摄像机展示的对象层级都改为Temp,在需要的父节点上修改层级,会弹出弹窗:

选择【Yes】即可将子节点的层级全部修改完毕
②在场景中添加一个摄像机,并做以下修改:
按需求调整摄像机的角度和位置,使画面中合适的显示自己所需的效果
别忘了将新建摄像机的Audio Listener组件删除,否则会与主摄像机冲突
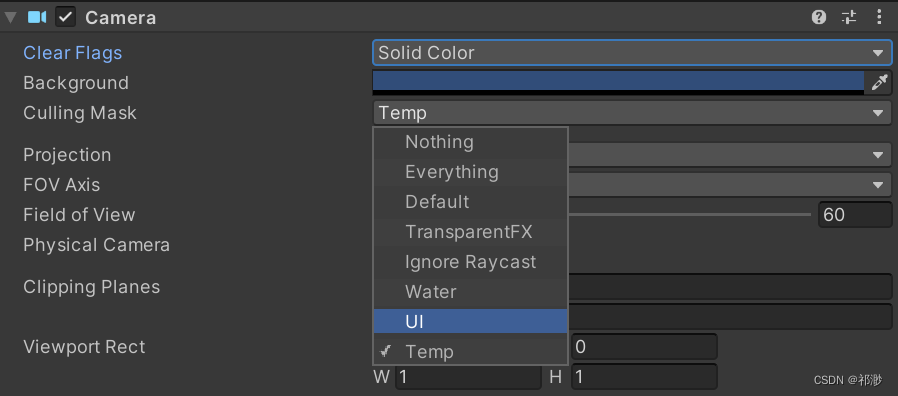
在新建摄像机的Camera组件上,将Culling Mask选项修改为只拍摄到想要的层级“Temp”。 并修改Clear Flags选项为【Solid Color】去除最后在RawImage上多余的背景

③在资源中新建一个RenderTexture
其中的Size属性可以设置像素,建议数字相同,数字越大,摄像机所摄画面展示在UI上时越不容易失真

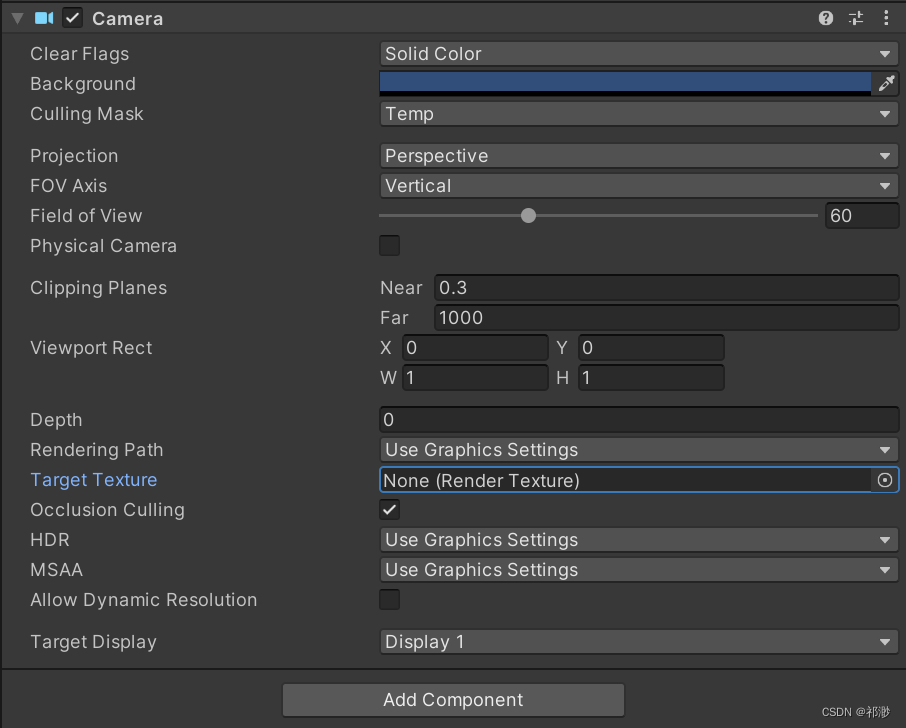
④设置摄像机,使得成像渲染在对应RenderTexture上
将刚刚新建的RenderTexture拖拽至相机的TagetTexture选项中


⑤设置UI界面
新建RawImage,将刚刚的RenderTexture拖拽至其Texture选项中
按需修改RawImage的大小和RenderTexture的像素
便可以在UI中展示场景中所需要的3D对象了~~~


