热门标签
热门文章
- 1Springboot打war包
- 2Cookie和Session的区别(可能最全)_cookie和seesson的区别
- 3Windows10安装 Qt Creator_windows安装qtcreator
- 4【linux系统体验】-ubuntu简易折腾
- 5Mybatis-plus 所有条件拼接方式(及使用案例)_mybatisplusor条件拼接
- 6鸿蒙(HarmonyOS)应用开发——构建页面(题目答案)_在column容器中的子组件默认是按照从上到下的垂直方向布局的,其主轴的方向是垂直
- 7UE5 C++教程 (二、在线子系统)_c++调用ue5
- 8可视化深度学习模型架构的6个常用的方法总结_可视化模型
- 9Python max(),min(),nlargest(),nsmallest()
- 10CorelDRAW Graphics Suite2023破解版含2024最新注册机下载_cdr2023下载链接提取码
当前位置: article > 正文
html弹出悬浮窗口_自学Axure9-打开链接和关闭窗口行为、在内部框架中打开链接行为、滚动到部件(锚点连接)DAY9...
作者:我家小花儿 | 2024-02-18 20:24:39
赞
踩
html 悬浮转弹出框
交互行为:
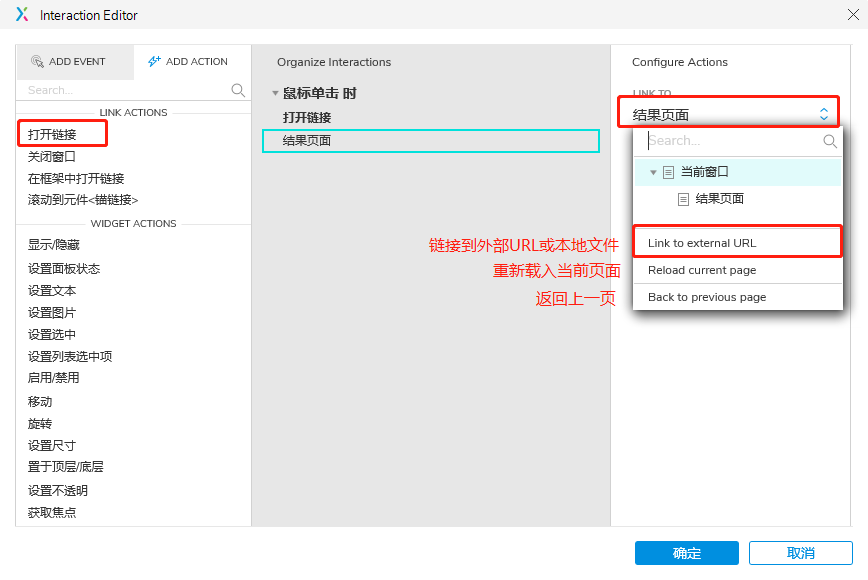
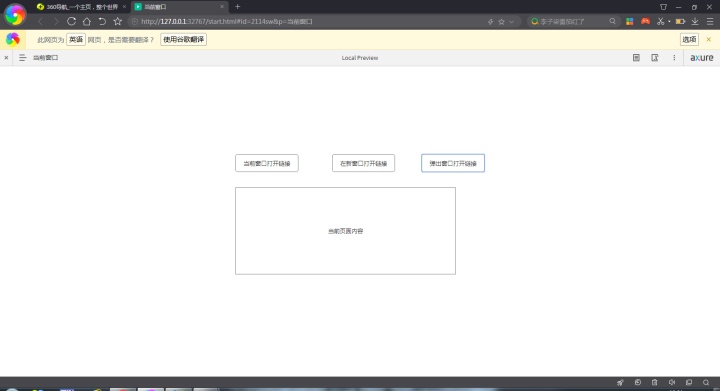
1.当前窗口打开链接
链接到外部URL或本地文件:可以输入外部的链接;也可以输入本地文件的链接,本地文件当以预览的方式发布是看不到链接的内容,只有生成本地方式来发布原型才能链接到想要链接的内容。
重新载入当前页面:刷新了一下当前页面

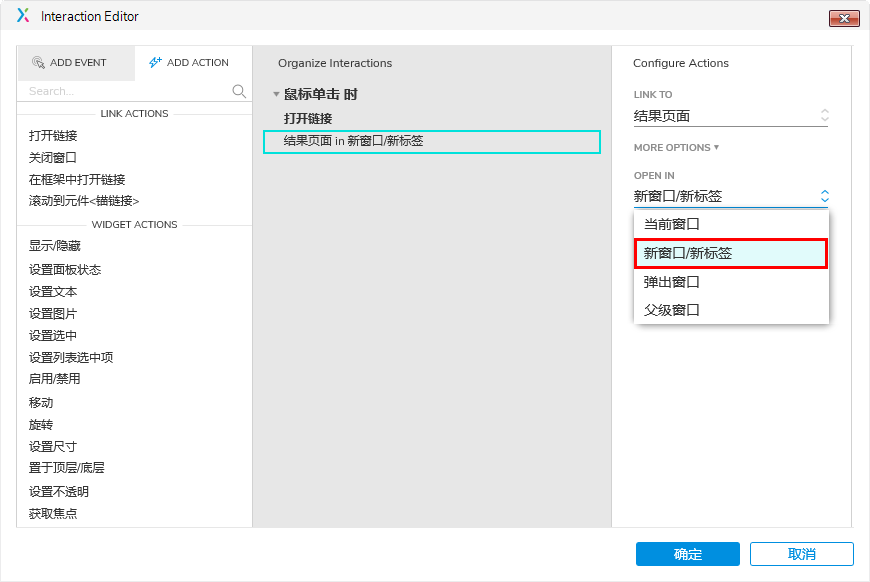
2.新窗口/标签页打开链接:在新的窗口打开链接


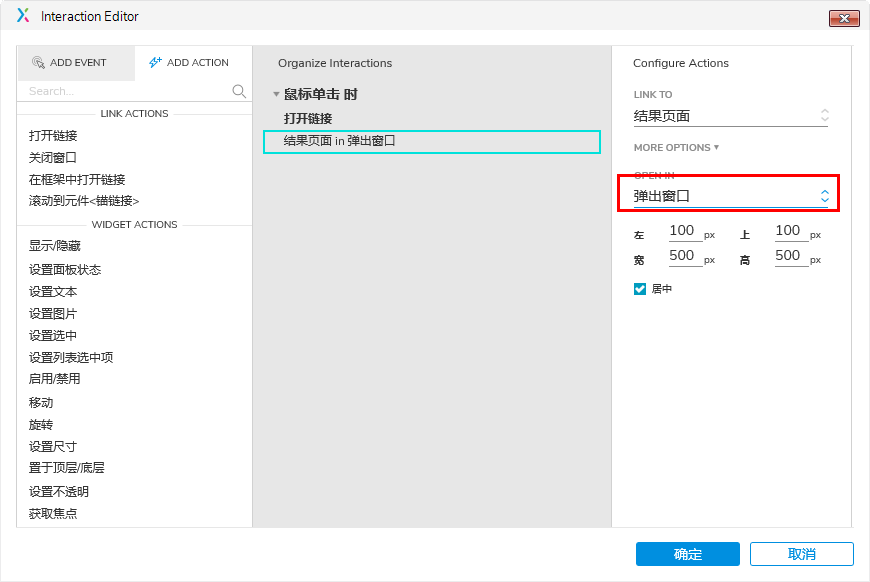
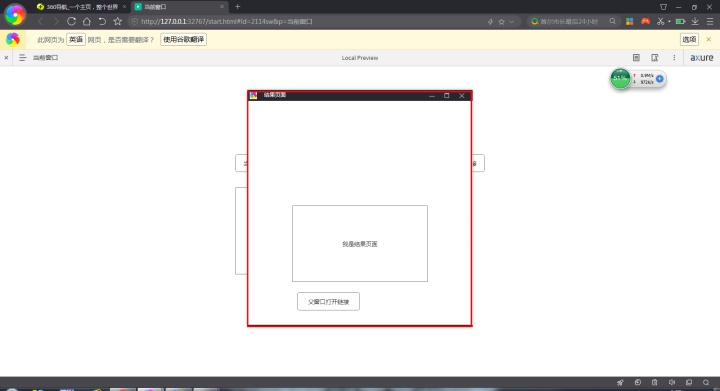
3.弹出窗口打开链接


4.父窗口打开链接
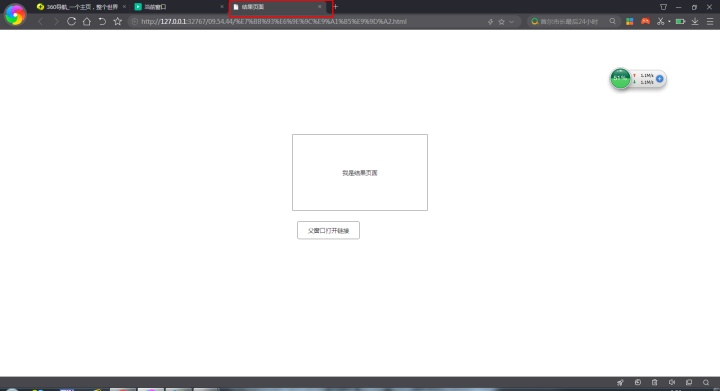
发布之后先点击打开在新窗口打开链接-父窗口打开链接-返回到前一个窗口,会发现里面内容变了,前一个窗口就是父窗口。



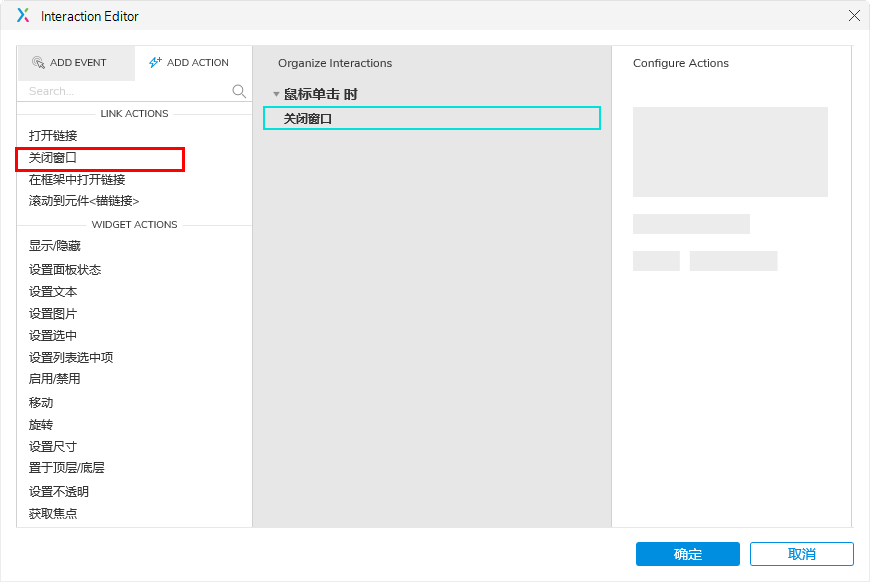
5.关闭窗口

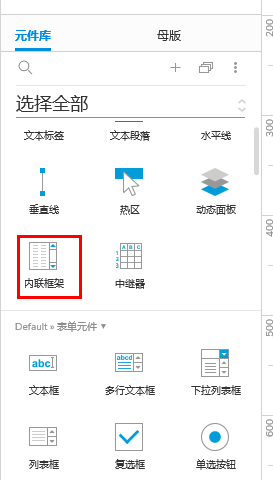
在内部框架中打开链接行为(能使用动态面板就不要用内部框架,动态面板除了不能引用视频、本地文件、网页其他都能做)
内部框架:让我们在同一个浏览器窗口中显示不止一个页面,在这个窗口里实现不同页面的切换效果。实现不同条件下,嵌入不同文档的效果
内部框架作用:
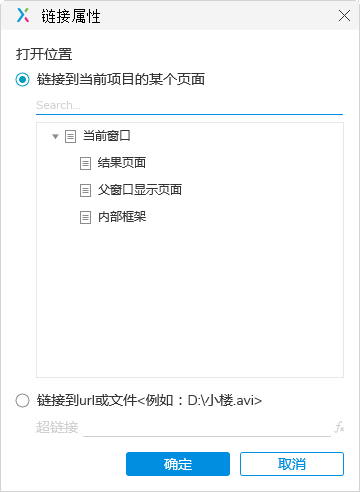
1.引用视频:在链接属性里添加视频路径
2.引用本地文件:可引入PDF、图片、音乐格式的文件,不能引入office
3.引用网页
注:
1.超链接地址需加上http://
2.内部框架大小要设置好
3.发布-生成html文件,即可显示本地文件和视频。

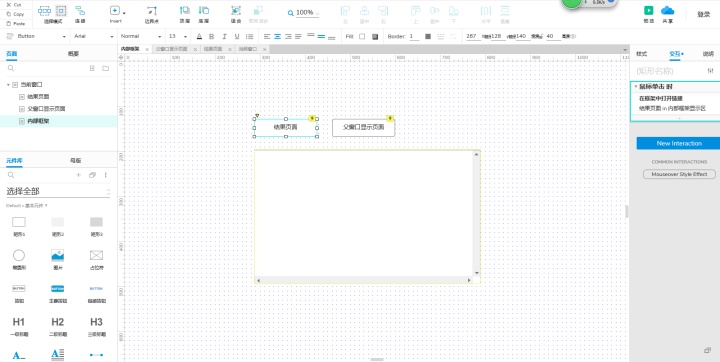
用下面的方式设置内部框架的交互效果。


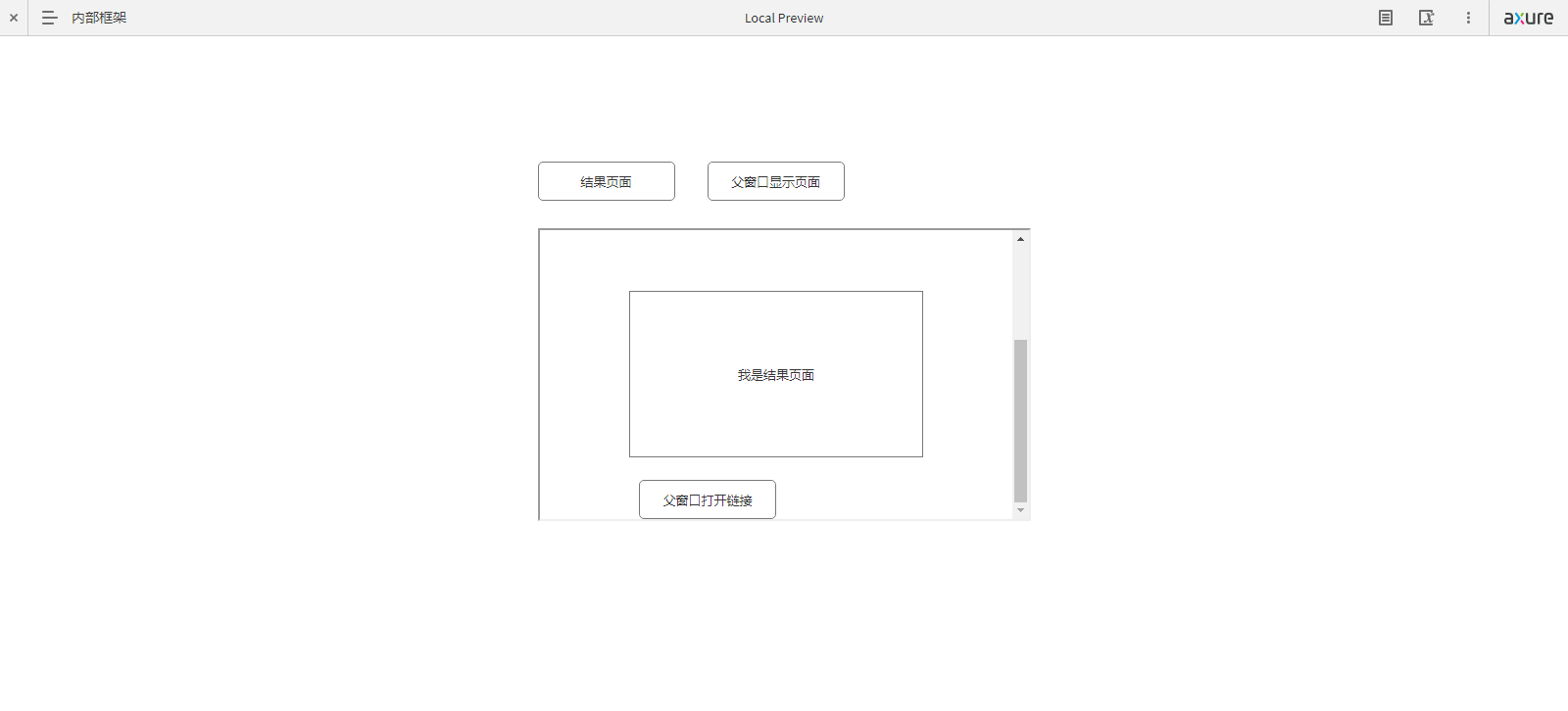
设置完预览不点击任何按钮的时候内部框架里是空白的,给用户体验效果不好,设置默认显示页面就是双击内部框架,默认选哪个就显示哪个。


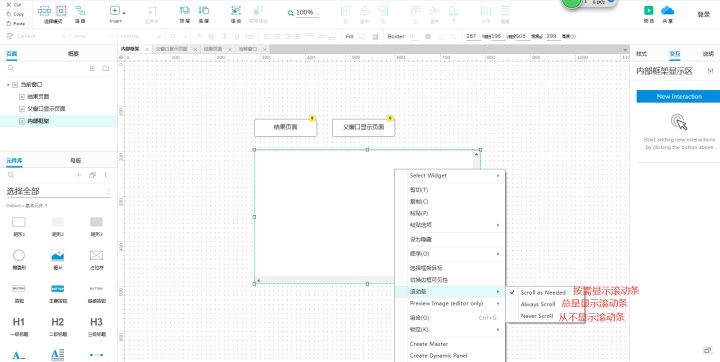
内部框架设置滚动条:

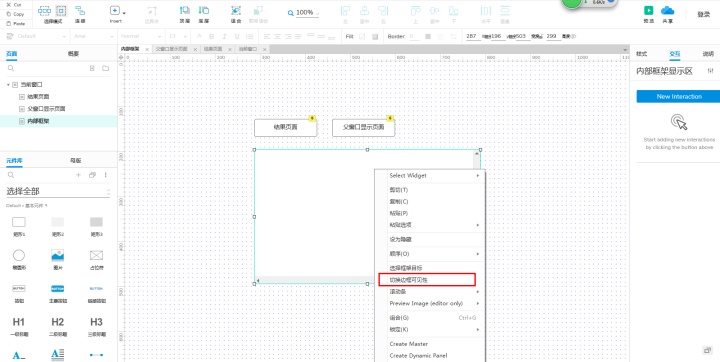
内部框架边框隐藏:
点击一下边框就可以隐藏,再点击一下就显示出来了

交互行为:
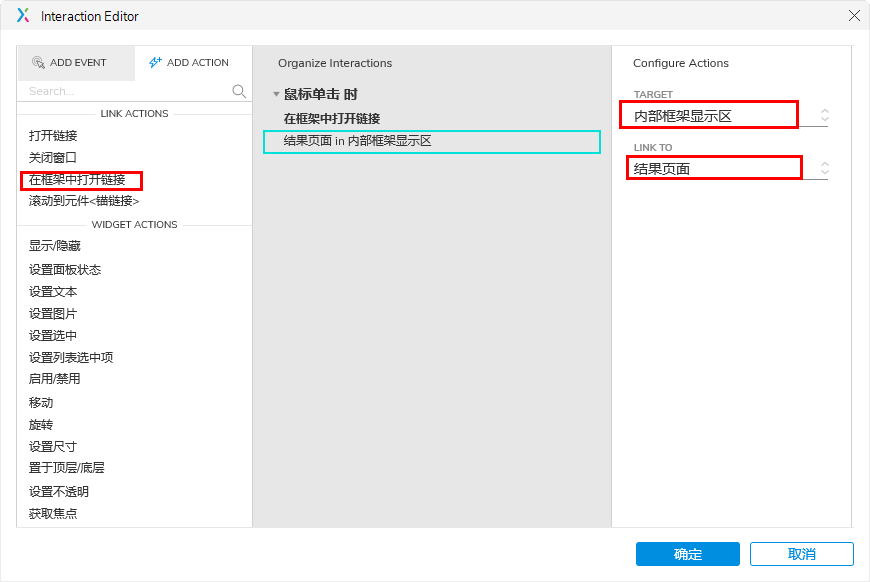
1.在内部框架中打开链接
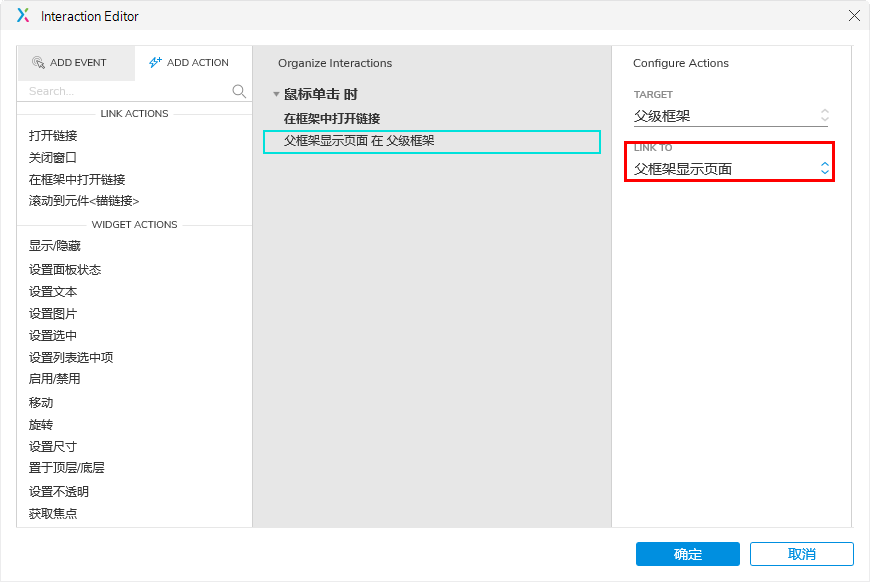
2.在父框架中打开链接

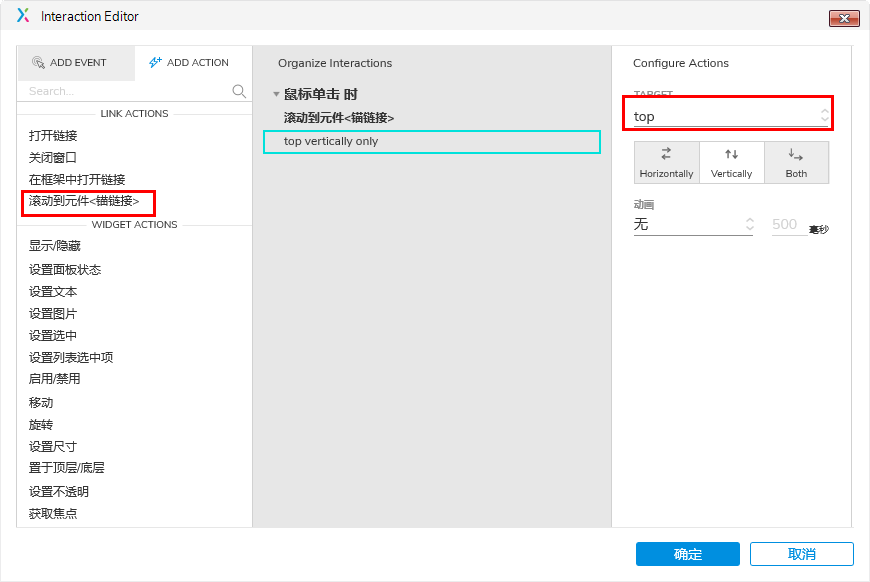
滚动到部件(锚点连接行为):
在一个页面上,无论怎么滚动,箭头都悬浮在右侧。
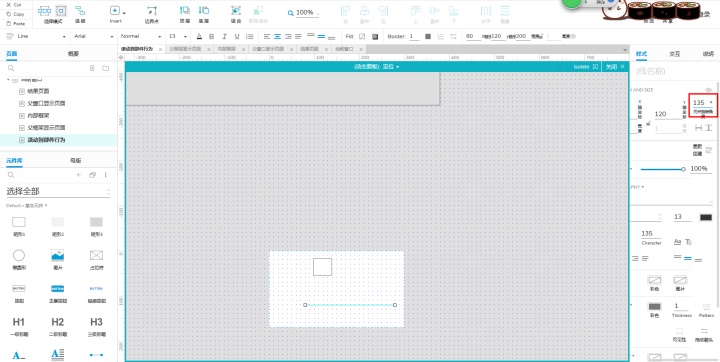
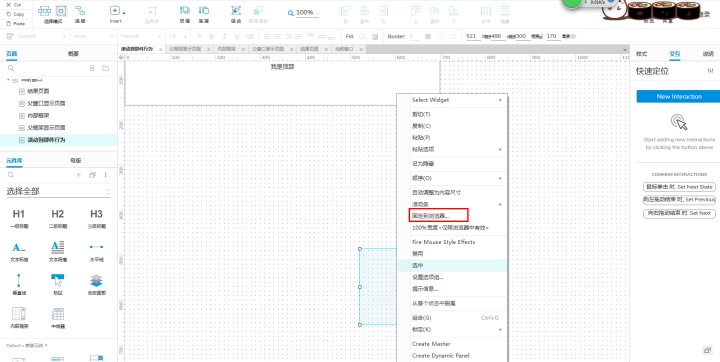
在动态面板里设置:
给水平线设置旋转角度

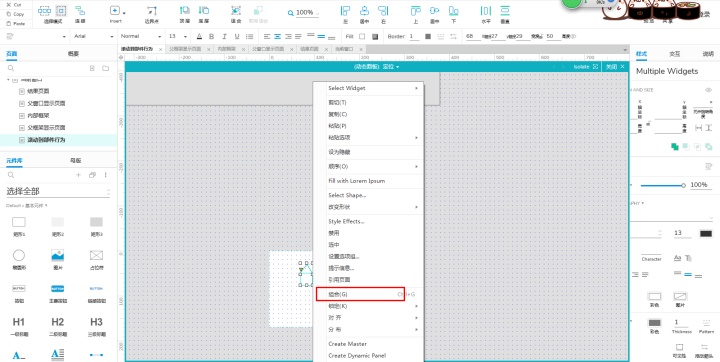
设置成一个组合

给箭头添加触发事件用热区组件,然后添加鼠标单击时交互效果

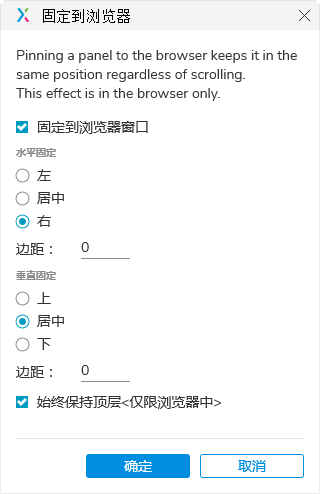
设置固定到浏览器


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/110333
推荐阅读
相关标签


