- 1清扫盲区:恶意代码基础解析_计算机恶意代码的特征
- 2MYSQL 批量处理常用_mysql批量处理
- 3ubuntu 20.04 | 设置开机启动脚本_ubuntu 开机启动脚本
- 4ZooKeeper客户端常用命令_zk穷指令
- 5[Unity3d]总结Gamma Space与Linear Space_fromlinearspace
- 6解决GitHub不能访问的几个办法_github打不开
- 7「leetcode」135.分发糖果【贪心算法】详细图解
- 8OkHttp官方教程解析-彻底入门OkHttp使用
- 916 玩转STM32之SPI通信_stm32spi通信
- 10Thymeleaf输出特殊内容与取出对象_thymleaf 中 获取 object标签的apiversion
Unity3DWebGL加载IIS服务器的AssetBundle_unity bundle iis
赞
踩
1.把Unity3D工程打包WebGL,将打出的包上传到IIS网站,参考这篇博客
2.打包出AssetBundle包,这里有几个地方要注意一下,
打包,可以通过代码打包,但是我这里为了快速方便的进行测试,使用了AssetBundle Browser插件,在AssetStore下载导入这个插件之后,点击Windows-AssetBundle Browser即可打开插件界面
扩展名,为了方便包的分类,可以给AssetBundle包设置扩展名,如果使用代码打包可以一起设置,如果使用插件,在不写代码的情况下,需要在Unity里手动设置,或者在插件界面右键-convert to variant设置一个扩展名,如果使用插件默认打包的话,打包出来的AB包是没有扩展名的,代码设置扩展名可以参考这篇博客


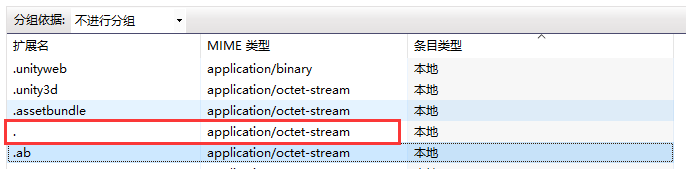
IIS服务器MIME类型,无论你设置了什么扩展名,都需要在IIS服务器里添加MIME类型,扩展名为 .+扩展名,类型统一设置为 application/octet-stream ,如果没有扩展名,在扩展名那一栏只用填一个 .即可

3.打出AB包之后,我们需要将AB包放入我们打出的WebGL文件夹,也就是用来建立网站的文件夹,如果你不确定到底是哪个文件夹,可以直接在IIS管理器里右键对应网址,选中浏览就可以了,为了方便,你也可以直接将打包的输出路径设置为这个文件夹
 这里我将同一个AB包设置了不同的后缀名,用来测试加载功能
这里我将同一个AB包设置了不同的后缀名,用来测试加载功能
4.通过浏览器访问这个AB包,在浏览器中直接输入IP地址:端口号/文件名,即可访问对应文件,端口号和IP地址可以直接在IIS网站上查询到



5.在Unity里通过代码加载,
- public void LoadWebAB()
- {
- StartCoroutine("DownLoadAB", "http://192.168.1.5:8081/base");
- }
- IEnumerator DownLoadAB(string url)
- {
- WWW loader = new WWW(url);
- yield return loader;
- if (loader.error == null)
- {
- AssetBundle A = loader.assetBundle;
- GameObject testAB = A.LoadAsset<GameObject>("base");
- Instantiate(testAB);
- }
- else
- {
- Debug.Log("WWW.ERROR:" + loader.error);
- }
- }

这里也有个地方要注意,因为浏览器会自动补上Http://这个开头,所以在浏览器访问的时候是可以省去的,但是我们在代码里加载一定要记得加上Http://,这样才能正确访问到对应的文件





