热门标签
热门文章
- 1【Java】JDK1.8 HashMap源码,put源码详细讲解
- 2(微信小程序毕业设计)餐饮外卖系统(附源码+论文)_微店.餐饮外卖小程序代码
- 3【微信小程序】JS逻辑交互_微信小程序的js文件是什么
- 4acwing2060. 奶牛选美
- 56G显存玩转130亿参数大模型,仅需13行命令,RTX2060用户发来贺电
- 6有人云物联网DTU设备数据通过HTTP推送到PHP的接收源码(未完成,求帮助)_网关dtu显示thinkphp
- 7卫星、无人机平台的多光谱数据在地质、土壤调查和农业等需要用什么?_土壤光谱csdn
- 8统信UOS建立本地源_uos 搭建软件源
- 9git报错 error: cannot lock ref ‘refs/remotes/origin/master‘: unable to resolve reference ‘refs/remote
- 10简介高效的 CV 入门指南: 100 行实现 ConvNext 图像分类
当前位置: article > 正文
【opencv】示例-videocapture_obsensor.cpp 读取和处理通过OBSENSOR摄像头获取的视频流数据...
作者:我家自动化 | 2024-04-16 20:09:33
赞
踩
【opencv】示例-videocapture_obsensor.cpp 读取和处理通过OBSENSOR摄像头获取的视频流数据...

- /**
- * 注意: Astra2、Gemini2 和 Gemini2L 相机目前仅支持 Windows 以及 Linux 内核版本不高于4.15,更高版本的 Linux 内核可能会有异常。
- */
-
-
- #include <opencv2/videoio.hpp> // 包含为视频捕捉提供的功能
- #include <opencv2/highgui.hpp> // 包含高层GUI(图形用户界面)功能
- #include <opencv2/imgproc.hpp> // 包含图像处理功能
- #include <iostream> // 包含标准输入输出流库
-
-
- using namespace cv; // 使用cv命名空间
- int main()
- {
- // 尝试打开摄像头
- VideoCapture obsensorCapture(0, CAP_OBSENSOR);
- // 如果摄像头打开失败
- if(!obsensorCapture.isOpened()){
- std::cerr << "Failed to open obsensor capture! Index out of range or no response from device";
- return -1;
- }
-
-
- // 获取obsensor相机的内参
- double fx = obsensorCapture.get(CAP_PROP_OBSENSOR_INTRINSIC_FX);
- double fy = obsensorCapture.get(CAP_PROP_OBSENSOR_INTRINSIC_FY);
- double cx = obsensorCapture.get(CAP_PROP_OBSENSOR_INTRINSIC_CX);
- double cy = obsensorCapture.get(CAP_PROP_OBSENSOR_INTRINSIC_CY);
- std::cout << "obsensor camera intrinsic params: fx=" << fx << ", fy=" << fy << ", cx=" << cx << ", cy=" << cy << std::endl;
-
-
- Mat image; // 创建用于存放图像的矩阵
- Mat depthMap; // 创建用于存放深度图的矩阵
- Mat adjDepthMap; // 创建用于存放调整后的深度图的矩阵
-
-
- // 设置深度值的最小和最大范围
- const double minVal = 300; // 深度值的最小值
- const double maxVal = 5000; // 深度值的最大值
- while (true)
- {
- // 注释代码:用于捕获深度图像
- // obsensorCapture >> depthMap;
-
-
- // 另一种方法捕获深度图(和bgr彩色图像)。
- if (obsensorCapture.grab())
- {
- if (obsensorCapture.retrieve(image, CAP_OBSENSOR_BGR_IMAGE))
- {
- // 显示RGB彩色图像
- imshow("RGB", image);
- }
-
-
- if (obsensorCapture.retrieve(depthMap, CAP_OBSENSOR_DEPTH_MAP))
- {
- // 转换深度图到CV_8U,并进行调整,以便进行可视化
- depthMap.convertTo(adjDepthMap, CV_8U, 255.0 / (maxVal - minVal), -minVal * 255.0 / (maxVal - minVal));
- // 应用颜色映射,使深度图可视化更直观
- applyColorMap(adjDepthMap, adjDepthMap, COLORMAP_JET);
- // 显示调整后的深度图
- imshow("DEPTH", adjDepthMap);
- }
-
-
- // 将深度图覆盖在bgr图像上
- static const float alpha = 0.6f;
- if (!image.empty() && !depthMap.empty())
- {
- // 再次调整并转换深度图
- depthMap.convertTo(adjDepthMap, CV_8U, 255.0 / (maxVal - minVal), -minVal * 255.0 / (maxVal - minVal));
- // 改变大小以与彩色图像相匹配
- cv::resize(adjDepthMap, adjDepthMap, cv::Size(image.cols, image.rows));
- for (int i = 0; i < image.rows; i++)
- {
- for (int j = 0; j < image.cols; j++)
- {
- // 混合像素值以获得深度覆盖效果
- cv::Vec3b& outRgb = image.at<cv::Vec3b>(i, j);
- uint8_t depthValue = 255 - adjDepthMap.at<uint8_t>(i, j);
- if (depthValue != 0 && depthValue != 255)
- {
- outRgb[0] = (uint8_t)(outRgb[0] * (1.0f - alpha) + depthValue * alpha);
- outRgb[1] = (uint8_t)(outRgb[1] * (1.0f - alpha) + depthValue * alpha);
- outRgb[2] = (uint8_t)(outRgb[2] * (1.0f - alpha) + depthValue * alpha);
- }
- }
- }
- // 显示深度信息叠加到彩色图上的图像
- imshow("DepthToColor", image);
- }
- // 释放图像矩阵占用的内存
- image.release();
- depthMap.release();
- }
-
-
- // 如果检测到按键,则退出循环
- if (pollKey() >= 0)
- break;
- }
- return 0;
- }

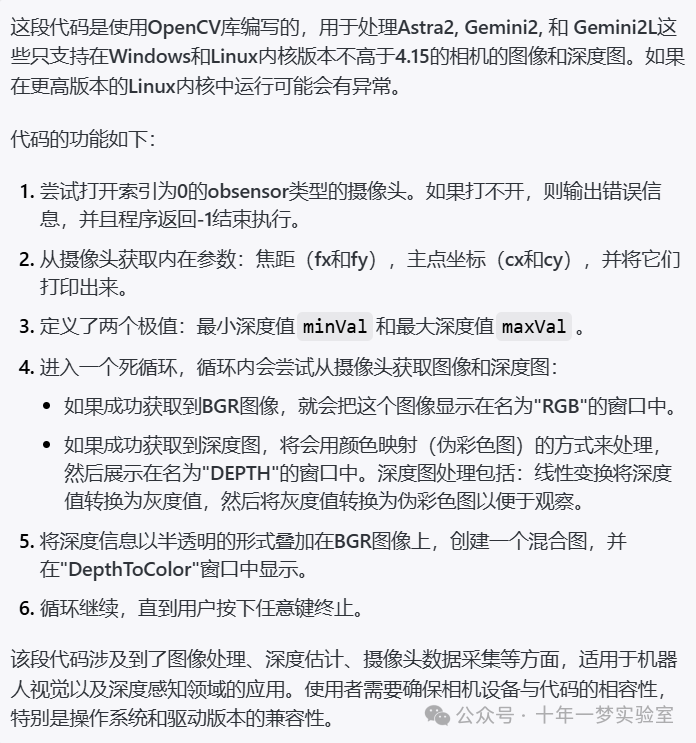
这段代码实现的功能是使用opencv库来读取和处理通过OBSENSOR摄像头获取的视频流数据。它会尝试打开摄像头,读取摄像头的内参,并不断地捕获视频帧和深度信息。视频帧将以RGB的形式显示,深度信息将会通过调整转换成为可视化的彩色深度图,并显示出来。此外,它还提供了将深度图与RGB图像相结合显示的功能,这通过混合两个图像的像素值实现。整个过程将持续进行,直到检测到按键操作为止。
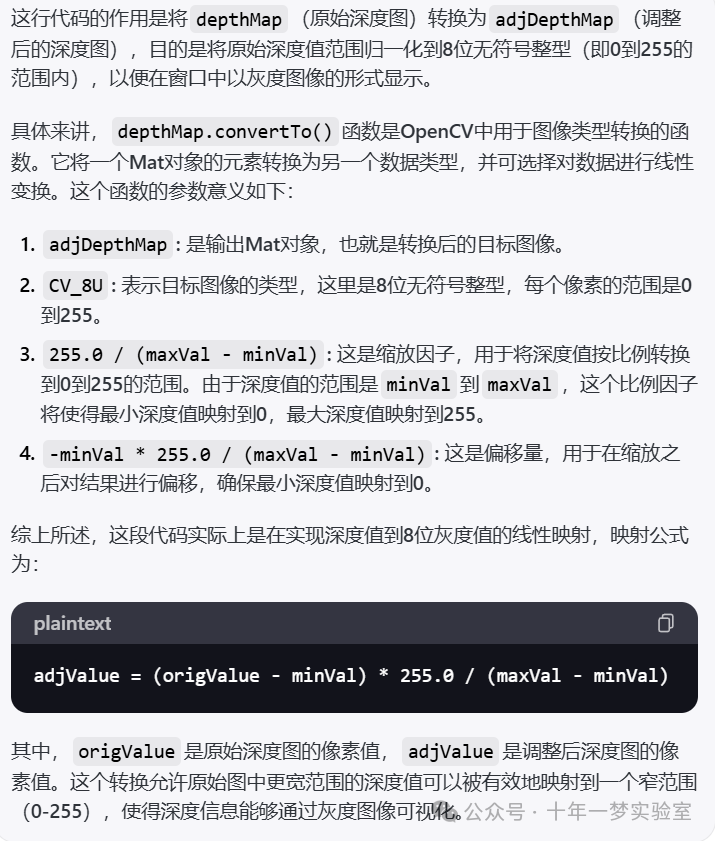
depthMap.convertTo(adjDepthMap, CV_8U, 255.0 / (maxVal - minVal), -minVal * 255.0 / (maxVal - minVal));
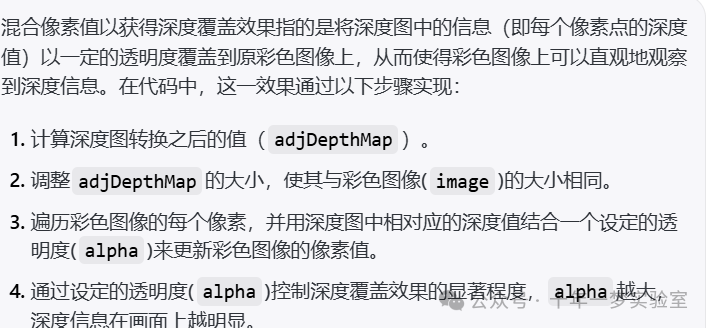
混合像素值以获得深度覆盖效果

- // 设置混合的透明度值
- static const float alpha = 0.6f; // 可以理解为深度信息在混合中的占比
- if (!image.empty() && !depthMap.empty())
- {
- // 对深度图进行调整和转换
- depthMap.convertTo(adjDepthMap, CV_8U, 255.0 / (maxVal - minVal), -minVal * 255.0 / (maxVal - minVal));
- // 改变深度图大小以匹配彩色图像的尺寸
- cv::resize(adjDepthMap, adjDepthMap, cv::Size(image.cols, image.rows));
-
- // 遍历图像的每个像素
- for (int i = 0; i < image.rows; i++)
- {
- for (int j = 0; j < image.cols; j++)
- {
- // 获取彩色图像中的像素值
- cv::Vec3b& outRgb = image.at<cv::Vec3b>(i, j);
- // 获取深度图中对应的深度值(通过255减去是为了反转深度值,让高值显得更亮)
- uint8_t depthValue = 255 - adjDepthMap.at<uint8_t>(i, j);
- // 如果深度值有效(非0且非满值)
- if (depthValue != 0 && depthValue != 255)
- {
- // 用alpha值混合原像素值和深度值,更新彩色图像的像素值
- outRgb[0] = (uint8_t)(outRgb[0] * (1.0f - alpha) + depthValue * alpha);
- outRgb[1] = (uint8_t)(outRgb[1] * (1.0f - alpha) + depthValue * alpha);
- outRgb[2] = (uint8_t)(outRgb[2] * (1.0f - alpha) + depthValue * alpha);
- }
- }
- }
- // 显示混合了深度信息的彩色图像
- imshow("DepthToColor", image);
- }

在这个代码中,alpha决定了混合时原图像和深度图的占比,alpha越大,则深度图的信息占比越重,覆盖效果越明显;相反,如果alpha较小,则原图的颜色占比较重。通过这种方式,我们可以在彩色图像上“覆盖”深度信息,以视觉上的方式展示出物体的距离信息。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/436213
推荐阅读
相关标签


