- 1LeetCode 347: 前 K 个高频元素 Top K Frequent Elements
- 2Caddi Programming Contest 2021(AtCoder Beginner Contest 193) F.Zebraness(最小割)
- 3通俗易懂的YOLO系列(从V1到V5)模型解读!
- 4AssetBundle5.0 打包,下载到本地,加载_本地加载功能包下载
- 5MySQL 8.0 mysqldump 详解_mysql8 mysqldump
- 6为什么 FPGA 比 CPU 和 GPU 快?
- 7k8s集群内部服务,调用外部服务出现15秒超时的问题(基于k8s+Istio)_k8s集群超时
- 8vue3+vite插件配置系列2-unplugin-auto-import_unplugin-auto-import vue动态组件问题
- 9计算机网络——运输层(2)暨小程送书
- 10服务器被黑,安装Linux RootKit木马
Unity开发——UGUI优化之图集的生成与运用_unity ugui设置图集
赞
踩
我们先来简单介绍一下Atlas:
Atlas是Unity引擎中的一个功能,用于将多个纹理合并为一个大图集(texture atlas)。大图集可以有效地减少渲染调用和内存占用,提高游戏性能。通过将多个小纹理合并为一个大纹理,可以减少渲染时切换纹理的次数,从而提高游戏的运行效率。在Unity中,可以使用Atlas功能来自动合并纹理,并生成对应的UV坐标和材质。这样,在游戏中使用大图集的纹理将会更加高效。
就比如说:当我们有两个Image的时候,我们在是由不同图集中的图片的时候,我们的会有两次Batches,但我们如果将这两张不同的图集合成一个图集那么我们就会只进行一次Batches
一、如何生成图集
首先,我们需要在我们的创建菜单中找到Atlas并进行创建

我们就可以得到一个Atlas,我在这里命名为了Icon_1。

我们点击1之后我们就可以选择我们需要打入图集的图片了,但是在图片很多的时候,我们一个个选效率会很慢且很麻烦,这是后可以在选择面板上方的小放大镜那里去进行查找要打成图集的文件夹,这样我们就可以将一个文件夹内的图片都打成一个图集了。
(注意:用SpriteAtlas打成图集的图片需要是精灵格式)
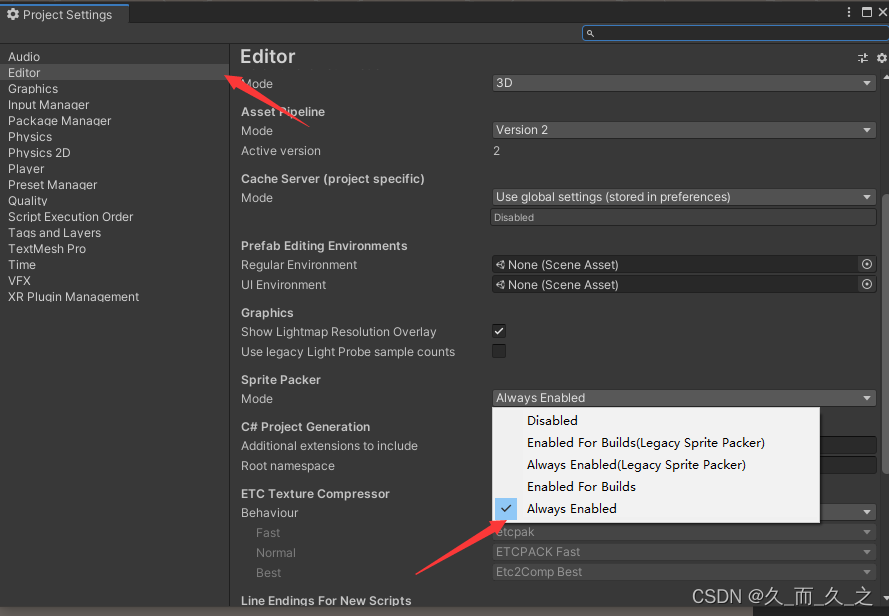
在此之前我们需要在Project Settings的Editor中将Sprite Package的Mode设置成Always Enable的模式

这样我们就会出现一个Pack PrePreview按钮

这样我们就可以将需要打成图集的图片全部打到一张图集当中了
这样我们在使用我们两张不同的图片的时候,我们也会只进行一次Batches了,接下来的两张图就是前后的差异

其实不光是文件夹,我们有时候会拿到一张很大的图集

类似于这样的,我们同样也是上面的操作,之后我们只需要加载那张图集下的图片元素,就可以加载到对应的图片了
![]()
现在已经我们就可以实现将一堆图片合并成一个图集了,接下来我们再来实现代码去将图集中的图片元素赋值给每一个Image上,不光是UI,当我们进行制作2D游戏的时候我们也需要实现用图集去进行赋值显示图片,所有我们会需要在一个没有挂载Image组件的游戏对象上进行图片赋值。
二、如何动态赋值图集中的图片
接下来我们先看一下用代码给Image去进行赋值图集中的图片:
- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- using UnityEngine.U2D;
- using UnityEngine.UI;
-
- public class ImageToSprite : MonoBehaviour
- {
- // Start is called before the first frame update
- void Start()
- {
- SpriteAtlas spriteAtlas = Resources.Load<SpriteAtlas>("Icon_1");
- GetComponent<Image>().sprite = spriteAtlas.GetSprite("10");
- }
- }
我们先加载出一个图集,再将我们图集中的图片赋值给我们的Image上(10是我们图集中一个元素的名字)
Image的代码我们展示完了,接下来我们在展示将图集中的元素赋给空物体:
- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- using UnityEngine.U2D;
-
- public class ImageToSprite : MonoBehaviour
- {
- // Start is called before the first frame update
- void Start()
- {
- SpriteAtlas spriteAtlas = Resources.Load<SpriteAtlas>("Icon_1");
- gameObject.AddComponent<SpriteRenderer>();
- gameObject.GetComponent<SpriteRenderer>().sprite = spriteAtlas.GetSprite("12");
- }
- }
我们需要给空物体添加一个SpriteRenderer组件,之后我们在将图片赋给这个组件上,我们就可以在场景中进行显示了(注意:SpriteRender组件不可以和MeshFilter与MeshRenderer共同存在)

那么我们就可以实现合成图集以及图集的运用了~





