热门标签
热门文章
- 1linux系统数据盘挂载【图文详细教程】_linux数据盘挂载方法
- 2HDMI原理详解以及时序流程(视频是三对差分信号,音频Audio是PCM级(无压缩)传输,包含在数据包内,依靠协议规定采样)HDMI可以传输RGB与YUV两种格式_hdmi时序
- 3数据分析之数据预处理、分许建模、可视化
- 4LVS-系统配置的参数net.ipv4.tcp_keepalive_time不生效
- 5springboot仓库管理系统_springboot实现的仓库管理系统
- 6GitHub 上嵌入式方面的项目_github mcu c++
- 7java空指针异常:java.lang.NullPointException原因及解决办法_java.lang.nullpointerexception: null
- 8解决:Hikari - Exception during pool initialization._hikaripool-3 - exception during pool initializatio
- 9Sora技术和影响分析
- 10Python:调用windows截全屏以及使用Selenium PhantomJS截长图_python 长图截屏
当前位置: article > 正文
Unity鼠标点击触发事件,点击激活想要显示的UI画布(Canvas)_unity2d 脚本显示ui
作者:知新_RL | 2024-02-19 01:34:59
赞
踩
unity2d 脚本显示ui
说明:这里我用上一个博文的第一人称移动作为场景,有问题可以先看一下我上一篇博文Unity实现第一人称移动(胎教级教学)-CSDN博客
第一步
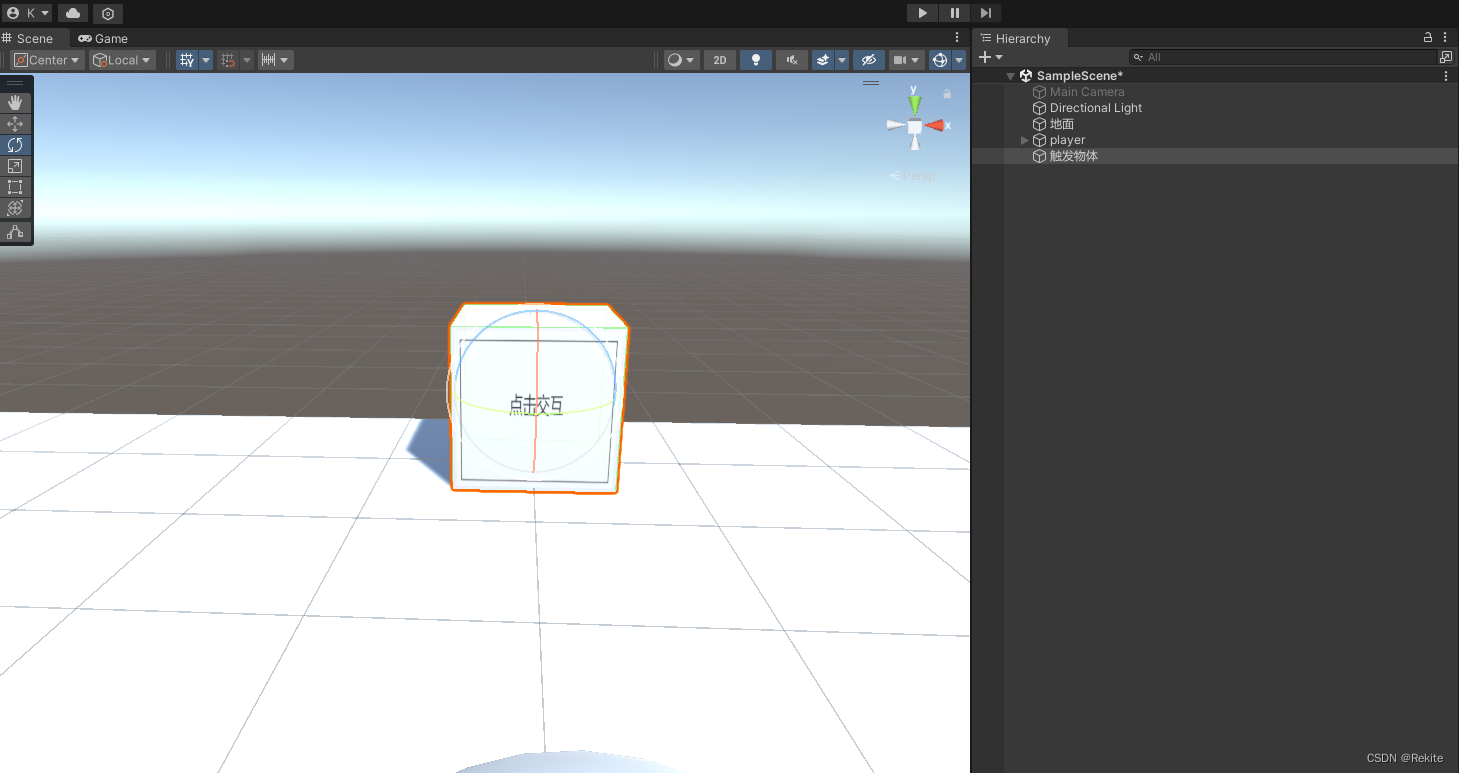
1.先在原有的场景地面(plane)上面添加一个触发物体,在我的场景里我创建了一个Cube作为触发物体,这里我添加了一个材质方便观察。

2.随后在场景里创建一个Canvas

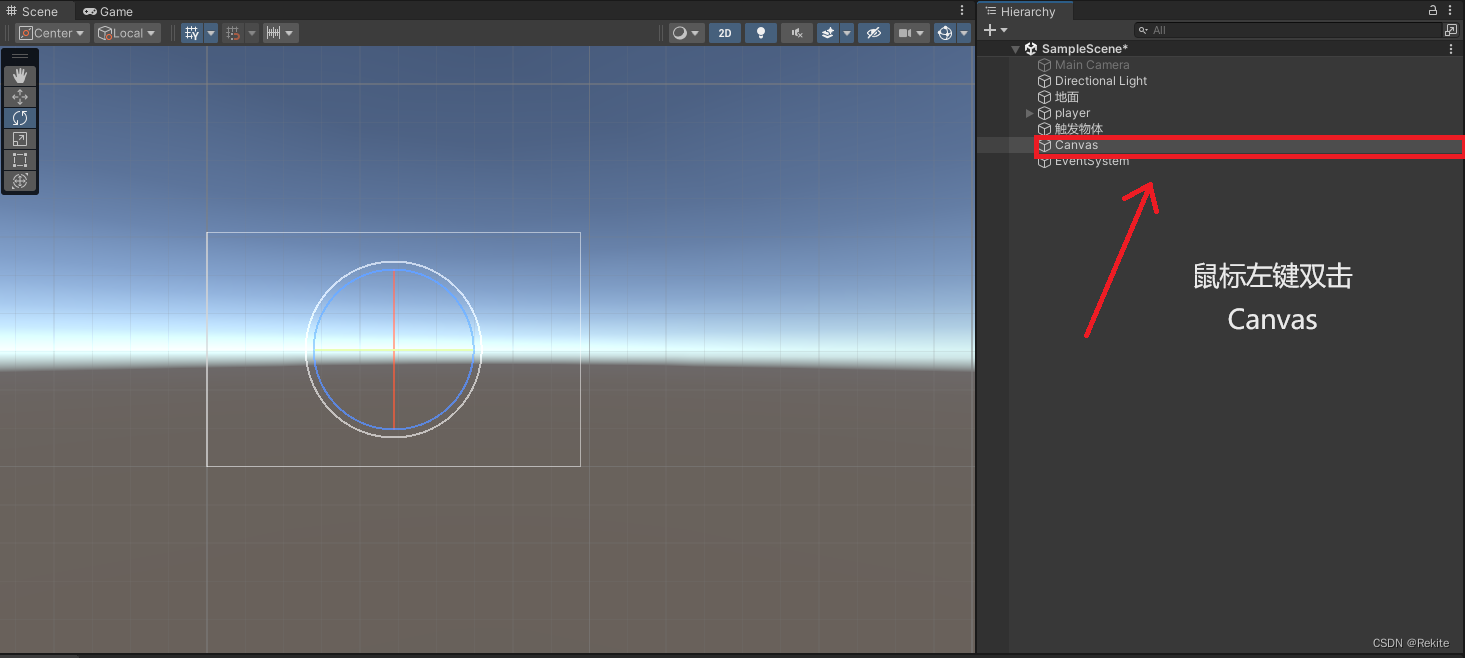
3.再将场景切换成2D,并鼠标左键双击Canvas进入到UI编辑界面


4.为了方便观察我们在canvas里创建一个Text文本,这里我修改了文本内容
第二步
1.在Scripts添加一个脚本,我命名为ObjectClickHandler

代码内容:
- using UnityEngine;
- using UnityEngine.EventSystems;
-
- public class ObjectClickHandler : MonoBehaviour
- {
- public Transform player;
- public Canvas associatedCanvas;
- public float distanceThreshold = 2f;//规定触发点击事件的最大距离
-
- // 初始时Canvas状态为未激活
- void Start()
- {
- if (associatedCanvas != null)
- {
- associatedCanvas.gameObject.SetActive(false);
- }
- }
-
- //鼠标点击触发
- void OnMouseDown()
- {
- Debug.Log("Mouse Clicked on Cube");
-
- // 检查是否设置了player
- if (player != null)
- {
- //判断鼠标(默认在视角中心点)距离点击物体距离
- float distance = Vector3.Distance(transform.position, player.position);
- if (distance <= distanceThreshold)
- {
- //距离小于所规定的距离,调用TriggerCanvasEvent()方法
- TriggerCanvasEvent();
- }
- }
- else
- {
- Debug.LogError("Player not assigned to CubeClickHandler script. Please assign it in the Inspector.");
- }
- }
-
- void TriggerCanvasEvent()
- {
- // 确保关联的Canvas不为null
- if (associatedCanvas != null)
- {
- // 激活 Canvas
- associatedCanvas.gameObject.SetActive(true);
-
- // 禁用玩家控制视角
- // 这里假设你的玩家控制脚本是一个名为 "PlayerController" 的脚本
- PlayerController playerController = player.GetComponent<PlayerController>();
- if (playerController != null)
- {
- playerController.enabled = false; //禁用(或关闭)与 PlayerController 脚本关联的游戏对象的脚本组件
- }
-
- // 显示光标
- Cursor.visible = true;
- // 取消锁定光标在中心
- Cursor.lockState = CursorLockMode.None;
-
- // 触发 Canvas 事件
- EventTrigger trigger = associatedCanvas.GetComponent<EventTrigger>();
- if (trigger != null)
- {
- ExecuteEvents.Execute(associatedCanvas.gameObject, new BaseEventData(EventSystem.current), ExecuteEvents.submitHandler);
- }
- }
- }
- }

脚本中实现判断是否点击是通过鼠标对应你视角的发矢量方向发射射线,计算鼠标到物体的射线距离来判断是否点击到物体,这里我将规定的判断距离distanceThreshold = 2f(默认为2米),可以通过Unity内属性面板更改值,其中初始化将canvas调整为未激活状态,当发生点击后激活。
2.将脚本拖入场景中所要触发的物体上(这里用一个Cube代替),点击这个Cube在其属性面板中ObjectClickHandler脚本组件属性中对应的将要palyer和所要激活的canvas拖入其中

3.所有添加完成后运行游戏,当距离小于规定的距离后视角中心矢量方向存在触发物体点击后就能触发所想展示的canvas 了(注意没反应可能是距离太远,2米在游戏中是比较近的一个距离)

第三步
完成之后会发现激活canvas后鼠标解除了锁定视角中心,键盘和鼠标也失去了对player的控制,界面固定在了这个画面,所要我们需要再添加一个功能,通过按Esc键来关闭这个canvas,并且隐藏且固定鼠标在视角中心,重新启用角色控制脚本
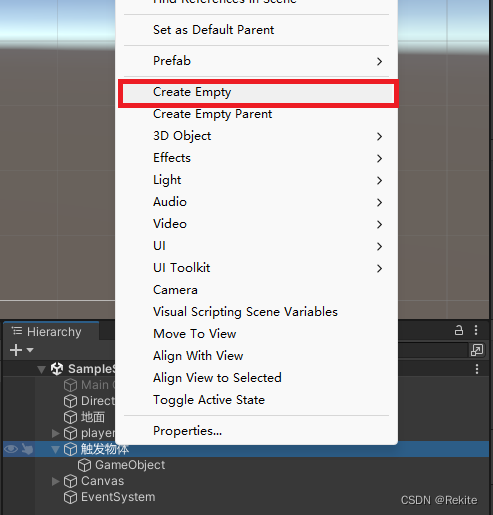
1.在要触发事件的物体(cube)内新建一个空物体(GameObject),再在Scripts文件夹内新建一个新的脚本CanvasControl脚本,将脚本拖入GameObject,再将对应的player和禁用的canvas拖入脚本对应属性框内



- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
-
- public class NewBehaviourScript : MonoBehaviour
- {
- public Canvas canvasToClose;//所需关闭的canvas
- public Transform player;
-
- void Update()
- {
- // 检测是否按下 Esc 键
- if (Input.GetKeyDown(KeyCode.Escape))
- {
- ToggleCanvas();
- }
- }
- void ToggleCanvas()
- {
- Debug.Log("ToggleCanvas method called");
- if (canvasToClose != null)
- {
- canvasToClose.gameObject.SetActive(false); // 关闭 Canvas
- Cursor.lockState = CursorLockMode.Locked;//固定鼠标在视角中心
- Cursor.visible = false;//隐藏鼠标
- if (player != null)
- {
- PlayerController playerController = player.GetComponent<PlayerController>();
- if (playerController != null)
- {
- playerController.enabled = true;//启用playerController脚本
- }
- }
- }
- }
- }

所有添加完后运行游戏就能实现按Exc关闭canvas和重新控制player了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/111830?site
推荐阅读
相关标签




