- 1浏览器跨标签页通信BroadCast和ServiceWorker-连载1_serviceworker event.source
- 2远程桌面,前端部署_前端库 远程桌面
- 3Python玫瑰花_python matplolib圣诞树
- 4C/C++ 学生选课管理系统(源码 + 详解)_学生管理系统c++课程设计源代码
- 5第二百三十二回 如何通过相机获取图片文件
- 6扫描工具nmap、ncat
- 7Linux 安裝mitmproxy抓包基础教程_linux mitmproxy.tar.gz
- 8【AI绘画】个人电脑部署免费AI绘画软件——Stable Diffusion webui启动器_stable diffusion启动器
- 9Golang:监听binlog日志_golang监听binlog
- 10【2023版】Nmap的概述、安装并进行网络扫描实战_nmap扫描
教你零基础制作3D旋转相册(送给那个她~)
赞
踩
3D立体相册?
是的,相信大家或多或少的会在一些地方看到某些程序员用代码给自己女朋友写3D立体相册,那么你会不会也想自己手动敲出那些炫酷的代码呢?
那你是找对地方了。废话不多说,今天为大家分享利用html实现3D旋转效果。不用怕,不需要什么软件的,只需要一个电脑和,一只手!
在线演示效果:传送门(自己的服务器,没cdn,首屏可能会有点慢)(文末有模板文件下载)
另外一个3D盒子相册链接:传送门(喜欢的可以点赞支持)
1
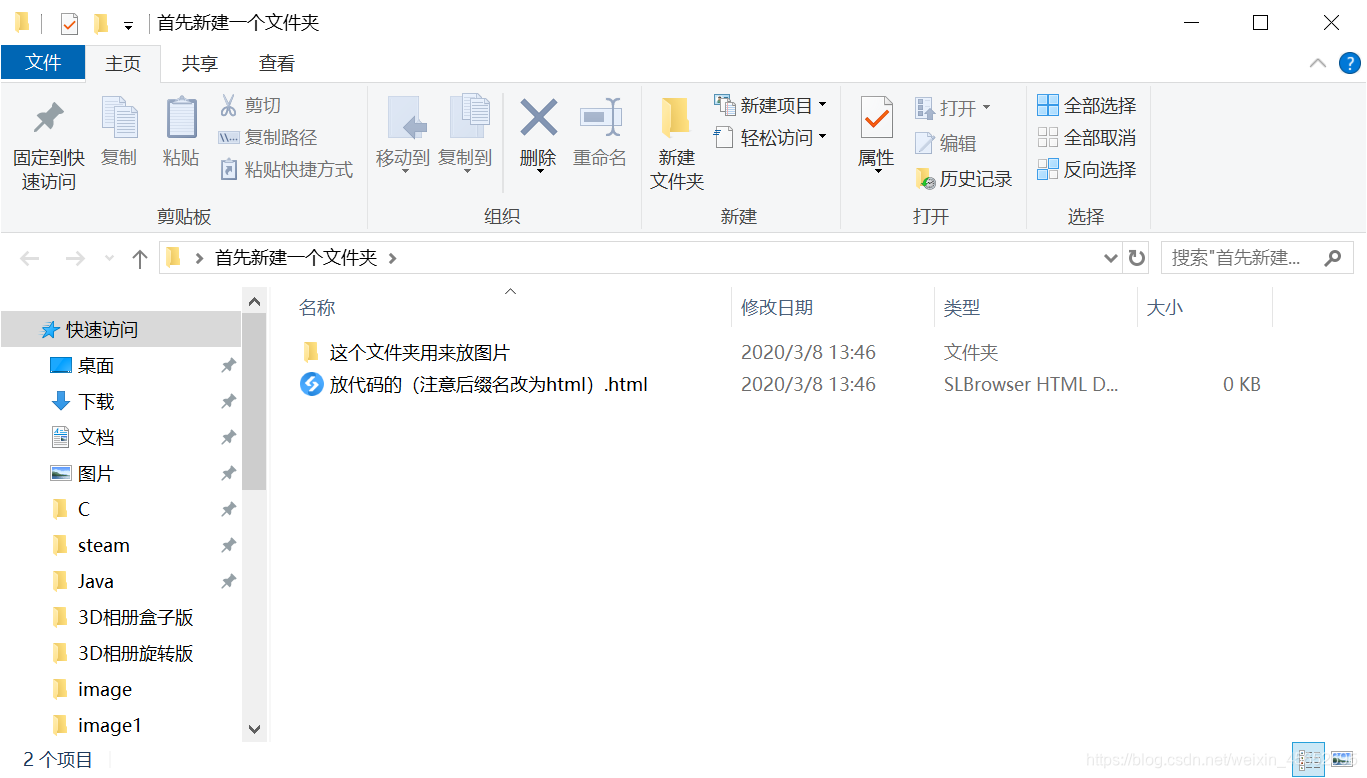
首先先建一个空的文件夹,名字任意。如图
2
在该文件夹中,再创建一个文件夹,用来存放要使用的图片,同级目录下还需创建一个text文档,注意:需要将文档后缀名改为html(由于html是用于web即网页开发的,所以更改文档后缀名后显示的是网站图标。),这点很重要.如图
3
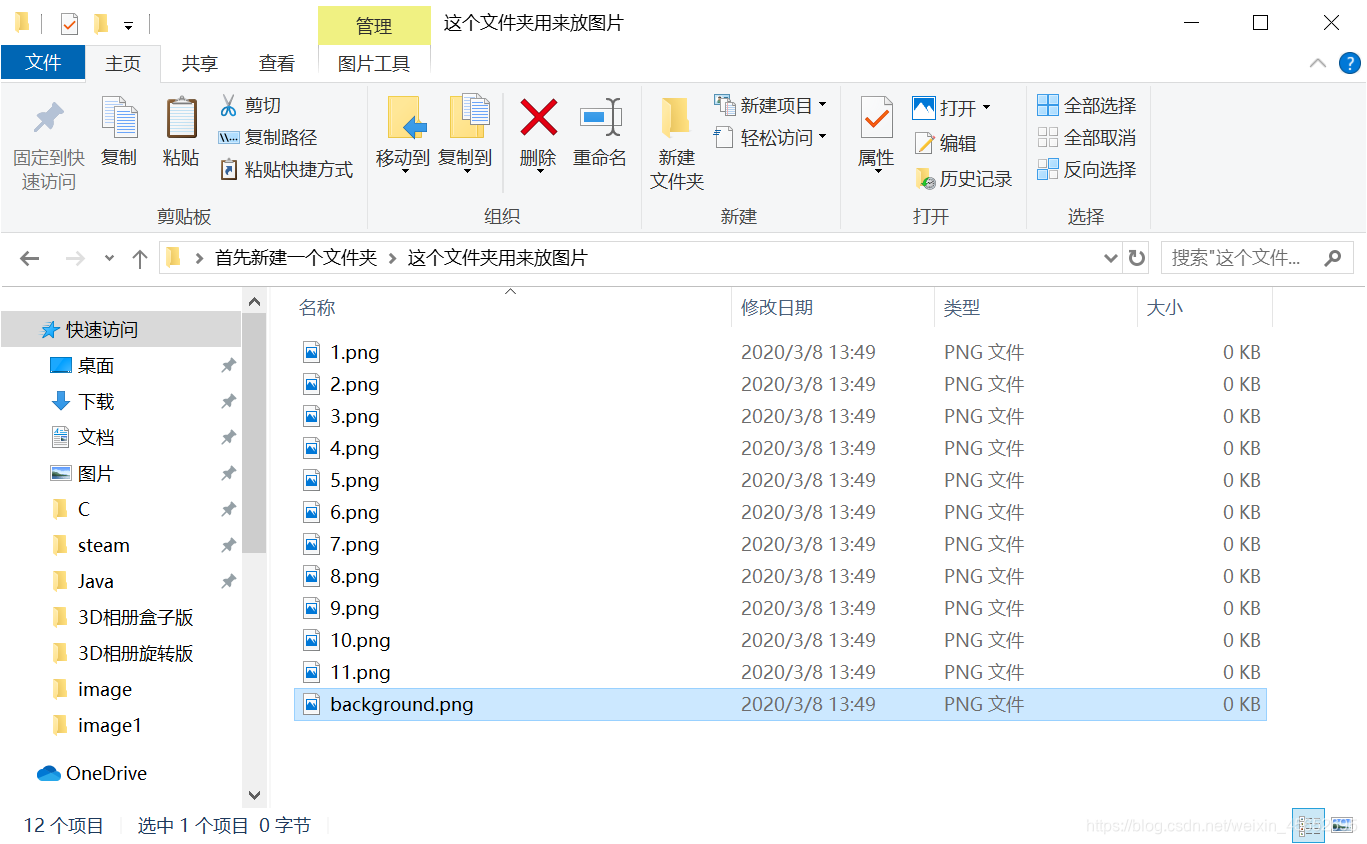
将需要使用的图片放入保存图片的文件夹,最好将图片标号1~n,和一个背景图片,方便写代码时调用(当然,不嫌麻烦也就随便了)。如图
4
然后在之前创好的html文档,右击编辑,进入编辑页面,复制以下代码:
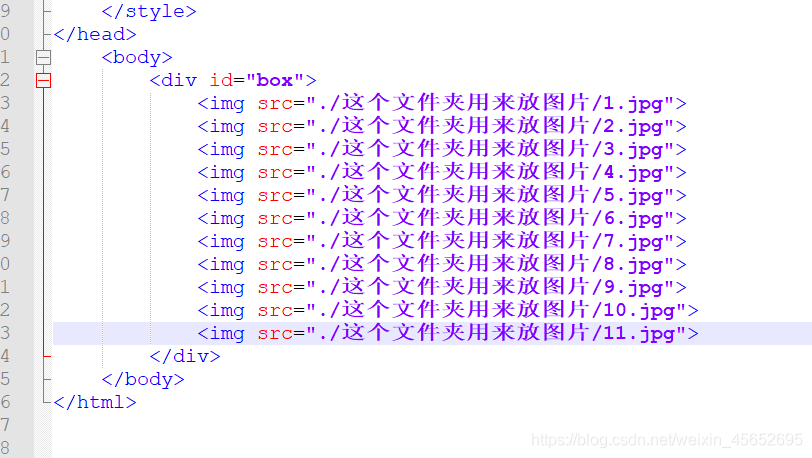
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>3D旋转相册</title> <style type="text/css"> *{padding: 0; margin: 0;} body,html{height:100%;} body{background-image: url("./这个文件夹用来放图片/background.jpg");background-size: 100% 100%;background-attachment: fixed;} #box{width: 280px; height: 400px; position: fixed; left: 0; right: 0; top:0100; bottom: 0; margin: auto; transform-style: preserve-3d; transform: rotateX(0deg) rotateY(0deg); animation: go 45s linear infinite; } #box img{width: 189px; height: 270px; position: absolute; left: 0; top: 0; } #box img:nth-child(1){ transform: rotateY(0deg) translateZ(650px);} #box img:nth-child(2){ transform: rotateY(36deg) translateZ(650px);} #box img:nth-child(3){ transform: rotateY(72deg) translateZ(650px);} #box img:nth-child(4){ transform: rotateY(108deg) translateZ(650px);} #box img:nth-child(5){ transform: rotateY(144deg) translateZ(650px);} #box img:nth-child(6){ transform: rotateY(180deg) translateZ(650px);} #box img:nth-child(7){ transform: rotateY(216deg) translateZ(650px);} #box img:nth-child(8){ transform: rotateY(252deg) translateZ(650px);} #box img:nth-child(9){ transform: rotateY(288deg) translateZ(650px);} #box img:nth-child(10){ transform: rotateY(324deg) translateZ(650px);} #box img:nth-child(11){ transform: rotateY(360deg) translateZ(650px);} @keyframes go { 0%{transform: rotateX(0deg) rotateY(0deg);} 25%{transform: rotateX(20deg) rotateY(180deg);} 50%{transform: rotateX(0deg) rotateY(360deg);} 75%{transform: rotateX(-20deg) rotateY(540deg);} 100%{transform: rotateX(0deg) rotateY(720deg);} } </style> </head> <body> <div id="box"> <img src="./这个文件夹用来放图片/1.jpg"> <img src="./这个文件夹用来放图片/2.jpg"> <img src="./这个文件夹用来放图片/3.jpg"> <img src="./这个文件夹用来放图片/4.jpg"> <img src="./这个文件夹用来放图片/5.jpg"> <img src="./这个文件夹用来放图片/6.jpg"> <img src="./这个文件夹用来放图片/7.jpg"> <img src="./这个文件夹用来放图片/8.jpg"> <img src="./这个文件夹用来放图片/9.jpg"> <img src="./这个文件夹用来放图片/10.jpg"> <img src="./这个文件夹用来放图片/11.jpg"> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
5
最后,只需要将代码块的部分修改一下:
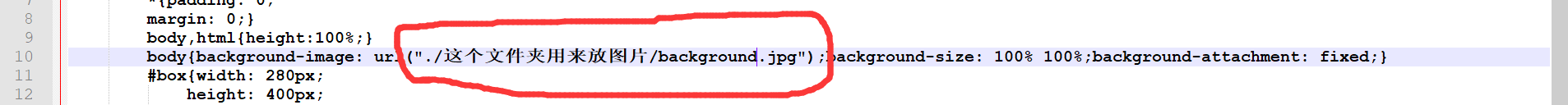
1.将代码中的“这个文件夹用来放图片”改为你创建的时候用来放图片的文件夹名称(如:image)。如图
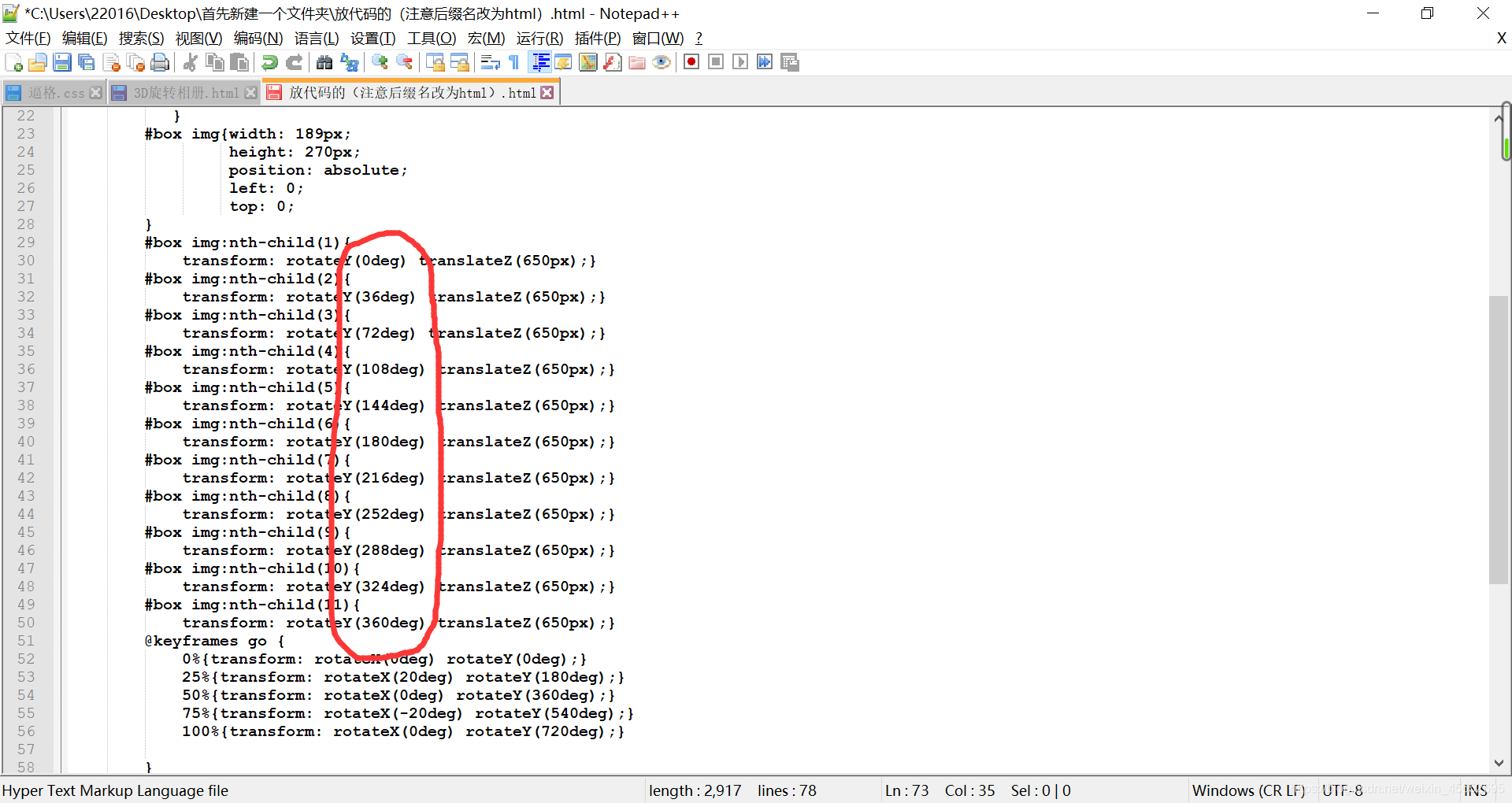
2.将各个图片的间距修改一下,间距即为:360除以(你使用的图片的个数+1)。如图
例如这里有11张图片,即12个空隙,所以平分360度即是每个空隙需要的间距了。
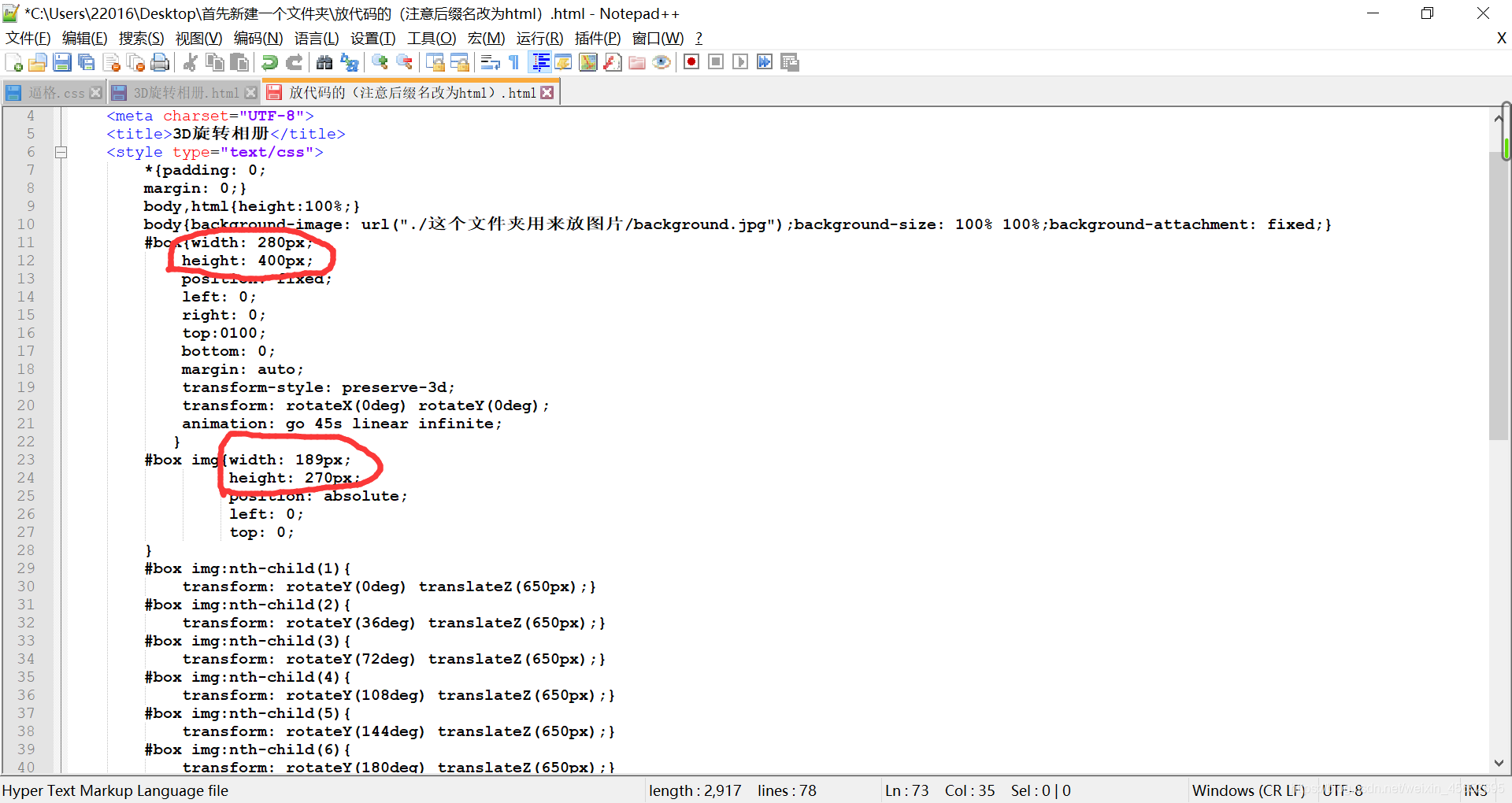
3.如果觉得图片的大小不喜欢,可以自己修改(最好还是成比例的),即如图数据:
6
最后保存退出,然后双击该html即可成功!!!
后言
学到这里,还不赶紧去尝试尝试,去给你的那个她来一份惊喜吧!
html,css等对于未学习过的人来说就是一潭深水,它的效果可以很强,由于我也只是一个萌新,所以可能并没有别的3D相册炫酷,但是这一个绝对是简单易用了。如果有兴趣的,可以去学习一下!如有问题,欢迎留言~~ 排版不易,喜欢的请点赞分享啊!!
=================== 更新 ====================
部分读者尝试教程之后出现不成功的情况,由于当时教程的文件夹已删除,我又另创新的模板,并上传了,大家可自行修改。模板下载链接: https://pan.baidu.com/s/1yFgvDOLEmVGE7u3E2rgCYQ 提取码: mhe1 复制这段内容后打开百度网盘手机App,操作更方便哦