热门标签
热门文章
- 1让多线程按顺序执行的几种方法_c++多线程顺序执行
- 2unity3d下byte[]字节数组转AudioClip_unity byte转audioclip
- 3Android 设置字体的三种方法(TypeFace)_android typeface
- 4群晖设置公网ipv6方式域名解析访问_群晖 ipv6
- 5资讯 | 图扑软件亮相第二十一届中国·海峡创新项目成果交易会
- 6vscode(git graph插件出错)
- 7添加Docker的官方GPG密钥出错,Add Docker’s official GPG key._添加 docker 官方 gpg 密钥 连接出错
- 8网络爬虫之网页数据解析(JSON与JsonPATH)_u8c22
- 9【Unity Shader实例】 水体WaterEffect(三) 环境映射_unity池塘水面
- 10【Python】Pandas数据排序实现
当前位置: article > 正文
Unity Shader实现背景无限循环滚动效果_shader无限循环背景制作
作者:繁依Fanyi0 | 2024-02-18 14:56:09
赞
踩
shader无限循环背景制作
最近做项目遇到的这个需求,分享给大家,有需要可以参考。
- 首先我们准备一下背景贴图,然后对贴图进行设置如下图所示:

贴图格式也可以是Texture格式,但是WrapMode 一定要是Repeat【重复发生】;记得Apply
WrapMode:循环模式;换行模式;包裹模式;缠绕
- 将材质拖到物体身上
- 下面来编写Shader,代码如下
Shader "Unlit/ScrollX" { Properties { _Color("Color", Color) = (1,1,1,1) // 颜色 _MainTex("MainTex(RGBA)", 2D) = "green" {} // 纹理 _ScrollX("Base layer Scroll Speed",Float) = 1.0 // 滚动速度 _Mutiplier("Layer Mutiplier", Float) = 1 //整体亮度 } SubShader { Tags{ "RenderType" = "Transparent" "Queue" = "Overlay" "IgnoreProjector" = "True" } // 设置材质Model LOD 100 Cull Off Lighting Off ZWrite Off ZTest Always Blend SrcAlpha OneMinusSrcAlpha Pass { Tags{ "LightMode" = "ForwardBase" } CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct a2v { float4 vertex : POSITION; float2 texcoord : TEXCOORD0; }; struct v2f { float4 pos : SV_POSITION; float2 uv : TEXCOORD0; }; sampler2D _MainTex; float4 _MainTex_ST; float _ScrollX; float _Mutiplier; fixed4 _Color; v2f vert(a2v v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex) + frac(float2 (_ScrollX, 0.0) * -(_Time.y)); // 控制波纹方向 return o; } fixed4 frag(v2f i) : SV_Target { fixed4 c = tex2D(_MainTex, i.uv.xy); c.rgb *= _Color; return c; } ENDCG } } FallBack "VertexLit" }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
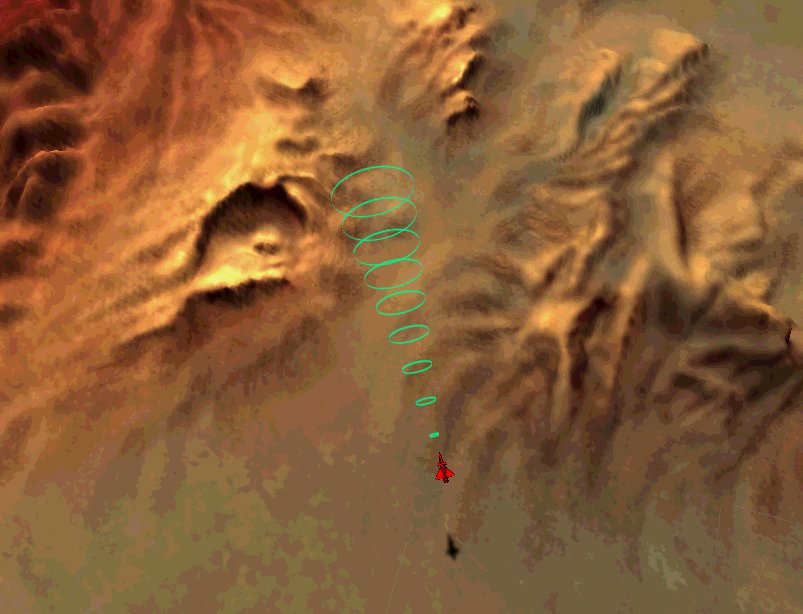
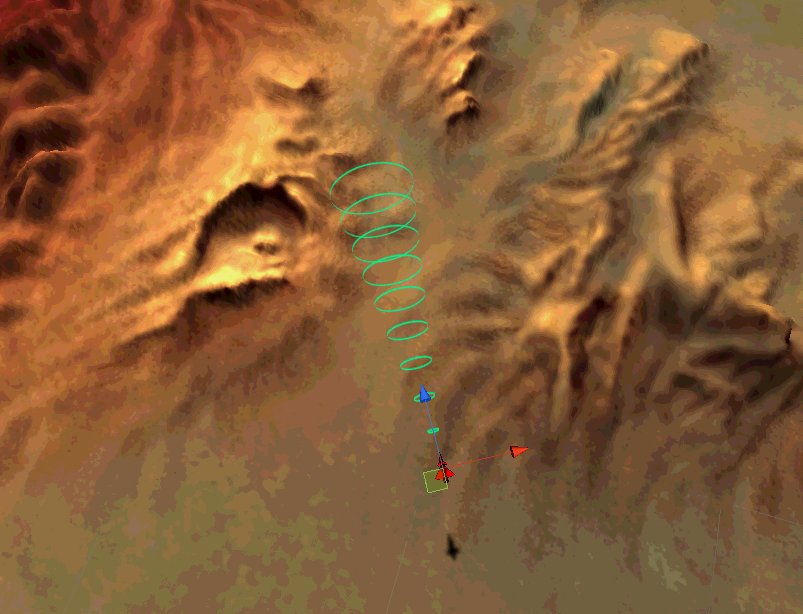
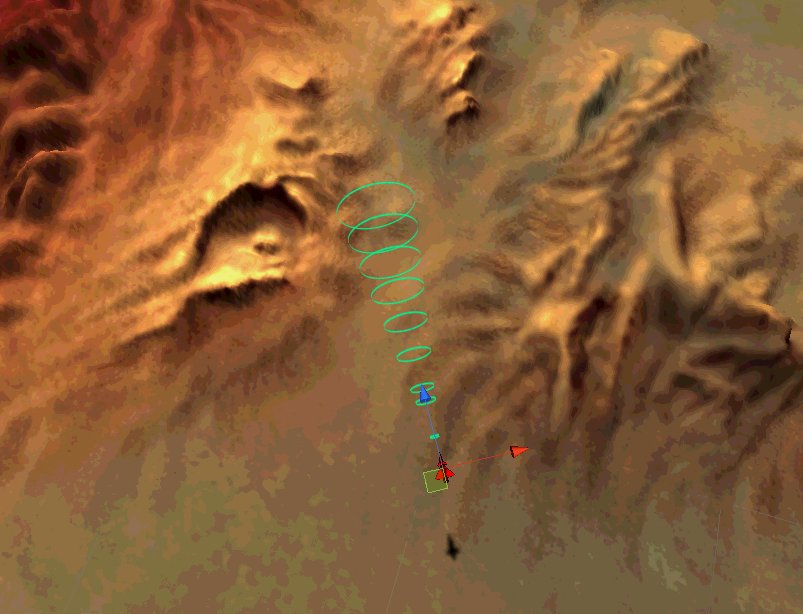
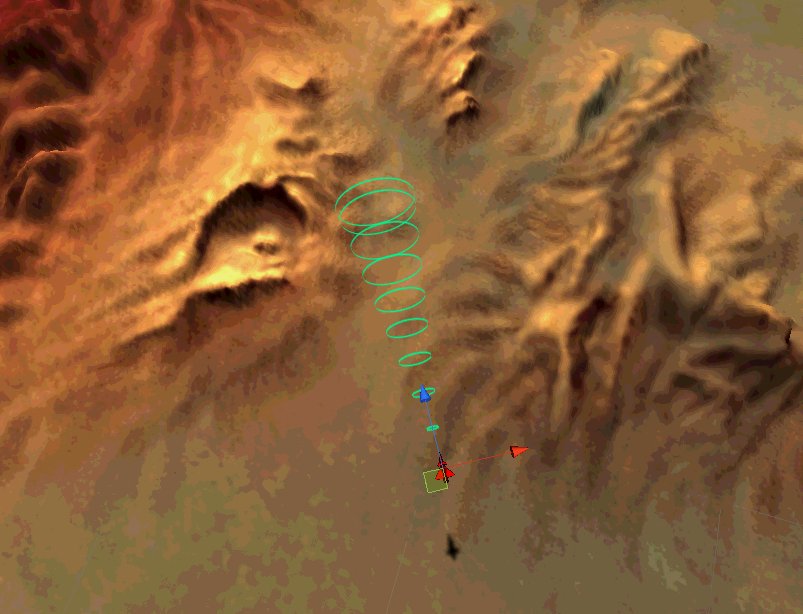
最终下过如下:
上面因需求我需要将其设置为透明,如果不需要透明则对shader进行稍微的修正,代码及效果如下:
// !!! 将原shader中的Tags 和 Cull注释掉换成新的Tags如下面
//Tags{ "RenderType" = "Transparent" "Queue" = "Overlay" "IgnoreProjector" = "True" } // 设置材质Model
/*Cull Off Lighting Off ZWrite Off ZTest Always
Blend SrcAlpha OneMinusSrcAlpha*/
Tags{ "RenderType" = "Opaque" "Queue" = "Geometry" }
- 1
- 2
- 3
- 4
- 5

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/108665?site
推荐阅读
相关标签