- 1xgboost 特征 模型 调参 保存 部署 推理_xgboost 模型加载与预测
- 2架构之争:数用一体VS数用分离,谁才是永远滴神
- 3[AI绘图教程]提示词prompt的基本使用_负向提示词
- 4Elasticsearch环境搭建详细教程_elasticsearch 搭建
- 5【Git小白使用教程,一看就会用,快速上手Git(二——建立本地仓库和对Gitee或GitHub远程仓库的拉取和推送】_git创建本地仓库
- 6点击按钮弹出模态框实现_怎么函数通过点击图片显示模态框
- 7Python机器学习库sklearn几种回归算法建模及分析(实验)_sklearn中都有哪些回归算法regression
- 8威纶通触摸屏模板,直接打开就可以用 威纶通触摸屏,全部图库_威纶通模板
- 9opencv(14):error: expected type-specifier operator cv::_InputOutputArray()
- 10尾递归(Tail Recursion)
VS code安装和使用技巧
赞
踩
VS Code 是微软提供的一款轻量级但功能十分强大的编辑器,内置了对JavaScript, TypeScript和Node.js语言的支持,并且为其他语言如C++, C#, Python, PHP等提供了丰富的扩展库和运行时。
一:VS Code的安装(去下载),
1.1:VS Code的当前版本为1.18,支持Windows,Ubuntu,Mac
1.2:安装
VS Code的安装比较简单,一直下一步即可。安装完成后打开,界面如下:
二:VS Code的简单介绍和使用
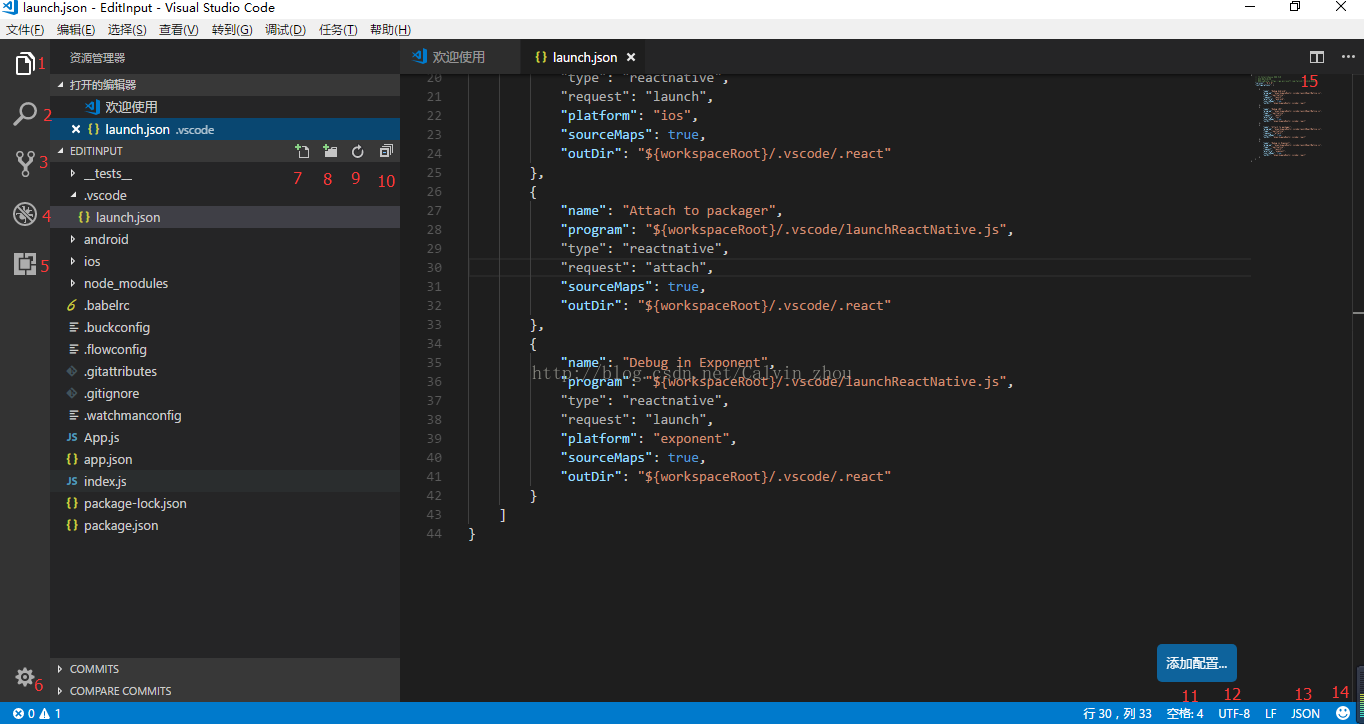
2.1:界面简单介绍
2.1:标注1,资源管理器,下面是文件和文件夹,点击资源管理器可打开和关闭显示
2.2:标注2,搜索,如果资源管理器文件过多,可通过输入内容查询
2.3:标注3,源代码管理,如通过git init文件后导入项目,此项下面才显示
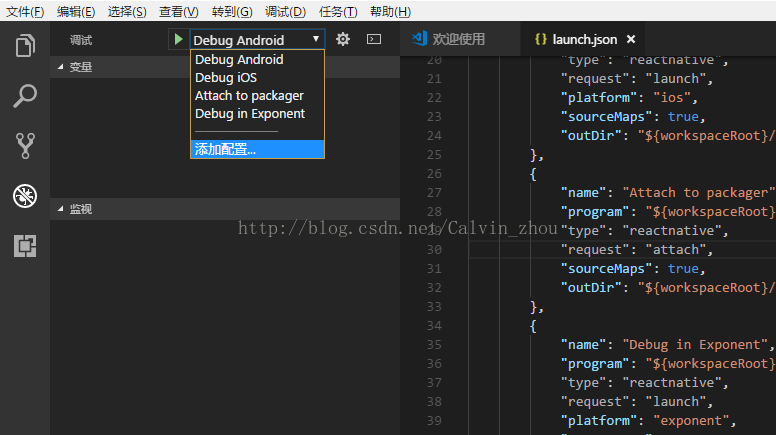
2.4:标注4,调试,配置调试选项后生效
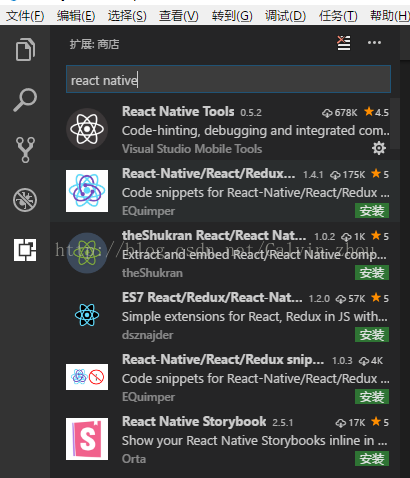
2.5:扩展,搜索内容后安装需要的插件
2.6:显示文档错误和警告个数
2.7:新建文件,点击此按钮输入文件名后新建一个文件
2.8:新建文件夹,点击按钮输入文件夹名后新建一个文件夹
2.9:刷新,内容变动时,点击此按钮刷新
2.10:全部折叠,点击此按钮,关闭文件夹的显示
2.11:TAB键缩进空格个数
2.12:文件编码格式
2.13:文件类型,如图所示,为gson
2.14:状态
三:使用技巧简介
3.1:打开文件或文件夹:文件-》打开-》文件或文件夹选项
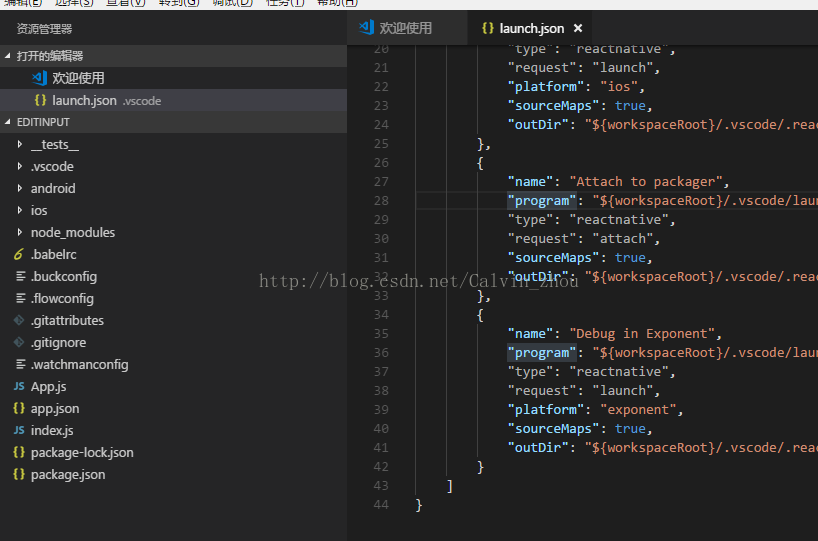
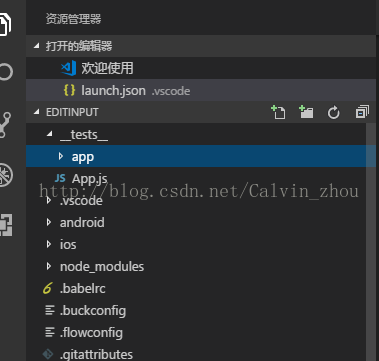
3.2:如下图打开了一个react-native项目
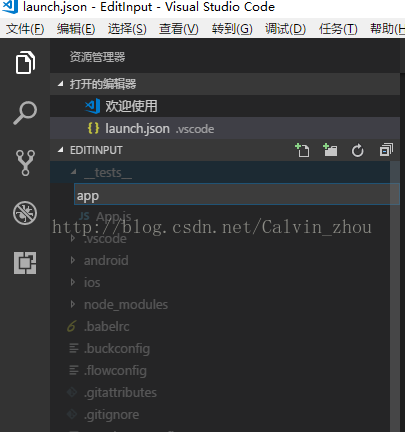
3.3:新建文件夹:如图,在项目根目录下点击新建文件夹,输入app,创建一个文件夹,文件的创建同此
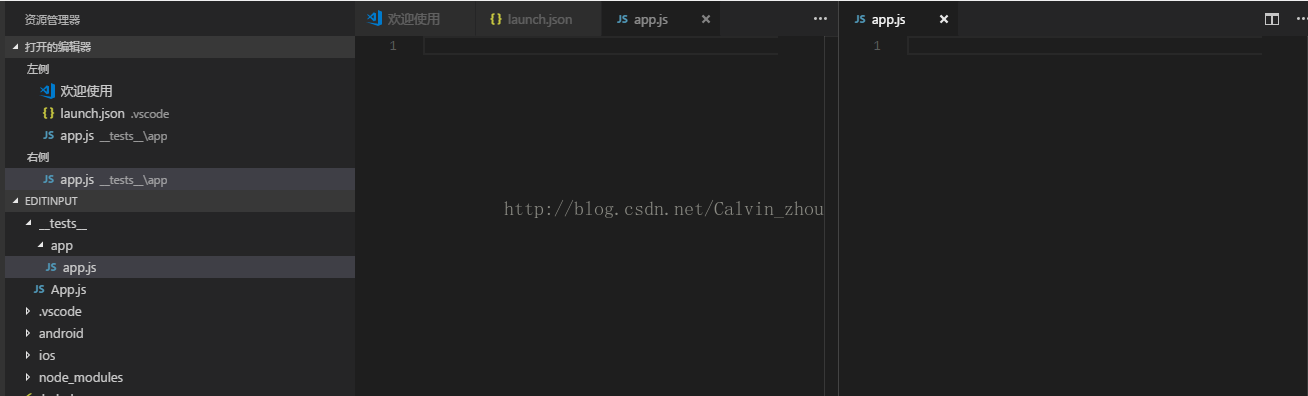
3.4:拆分编辑器,打开app.js,点击拆分编辑器时,打开了同样的一个app.js文件
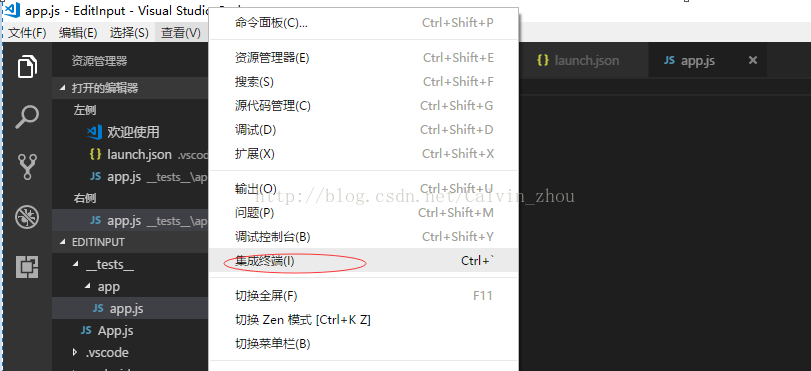
3.5:打开终端调试,依次打开查看-》集成终端,打开终端调试窗口
3.6 汉化:扩展按钮——>搜索zh,找到中文汉化包安装