热门标签
热门文章
- 1【LeetCode】螺旋矩阵&&旋转图像_ctf 图片 螺旋矩阵
- 2PreconditionNotMetError: The third-party dynamic library (libcublas.so) that Paddle depends on is no
- 3FastDFS 分布式文件系统 搭建部署
- 4如何写出高质量的Prompt
- 5【华为OD机试真题 C语言】机器人走迷宫_机器人走迷宫问题
- 6华为OD机考题目(自动化测试)_华为软件测试机考题
- 7全国计算机等级考试-Python_python考试
- 8springboot jar包启动访问jar包外的静态文件_springbootjar包外部静态资源
- 9最新信息安全毕业设计题目选题推荐_信安毕业设计选什么题目好
- 10python echo服务器_基于python的一个多线程echo服务器
当前位置: article > 正文
vue 内置指令-v-pre/v-memo
作者:花生_TL007 | 2024-03-06 09:47:17
赞
踩
v-memo
一、v-pre 使用了该指令的元素和子元素会被编译忽略,也就是不进行编译,其中包含的所有vue模版语法都会原样显示,作用加快vue的编译
例子:
- <p v-pre>
- {{不会被编译}}
- <span v-text="msg"></span>
- </p>
运行效果:

二、v-memo vue3.2+新增命令
提高渲染能力,接收的一个数组,上次数组值和本次获取的数组值不变情况下,直接复用缓存中的进行渲染,如果数组不相同,则会重新渲染
例子:
- <h3>v-memo 提高性能,接收的一个数组</h3>
- <!-- 哪一行的[item.status]的值变了,对应就不会从缓存中获取渲染-->
- <!--注意v-for 中使用v-memo 时,两者都要绑定在同一个元素上,v-memo 不能用v-for内部-->
- <li v-for="(item,index) in eps" :keys="item.id" v-memo="[item.status]">
- <span>{{item.id}}</span>
- <span>{{item.name}}</span>
- <span>状态{{item.status}}</span>
- <button @click="updateStatus(item)">更新状态</button>
- </li>
运行效果:点击更新状态,渲染状态为false 的耗时为平均为18.51416015625 ms

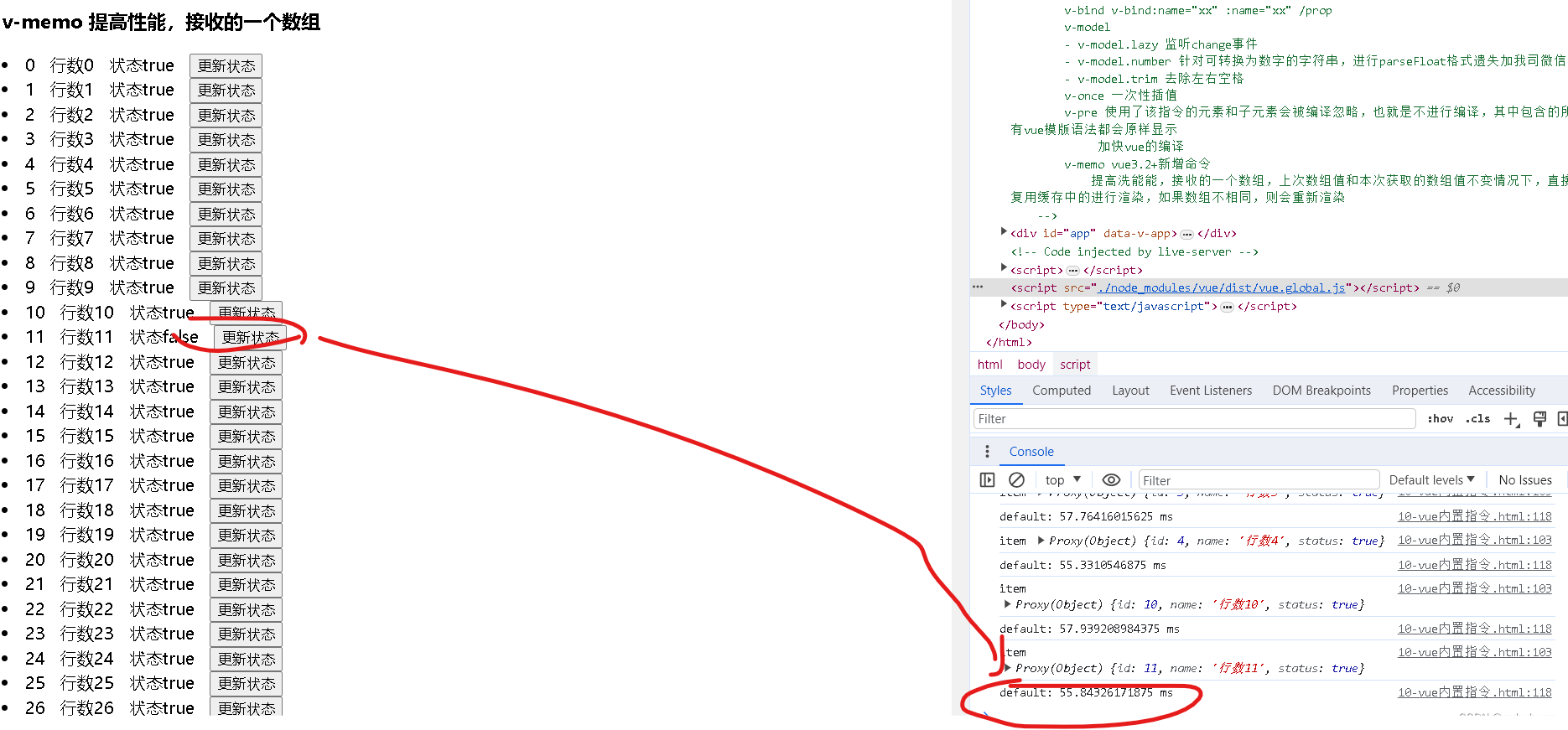
未加v-memo="[item.status]" 耗时如下:55.84326171875 ms

总结:加了v-memo ,在大数据时,可以有效减少前段渲染耗时
完整例子:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>vue 内置指令</title>
- </head>
- <body>
- <!--
- v-text {{}}
- v-clock
- v-html
- v-if/v-else-if/v-else
- v-for v-for="(item,index) in array"
- v-on /@
- v-bind v-bind:name="xx" :name="xx" /prop
- v-model
- - v-model.lazy 监听change事件
- - v-model.number 针对可转换为数字的字符串,进行parseFloat格式遗失加我司微信
- - v-model.trim 去除左右空格
- v-once 一次性插值
- v-pre 使用了该指令的元素和子元素会被编译忽略,也就是不进行编译,其中包含的所有vue模版语法都会原样显示
- 加快vue的编译
- v-memo vue3.2+新增命令
- 提高渲染能力,接收的一个数组,上次数组值和本次获取的数组值不变情况下,直接复用缓存中的进行渲染,如果数组不相同,则会重新渲染
- -->
- <div id="app">
- {{msg}}
- <h3>v-pre</h3>
- <p v-pre>
- {{不会被编译}}
- <span v-text="msg"></span>
- </p>
- <h3>v-memo 提高性能,接收的一个数组</h3>
- <!-- 哪一行的[item.status]的值变了,对应就不会从缓存中获取渲染-->
- <!--注意v-for 中使用v-memo 时,两者都要绑定在同一个元素上,v-memo 不能用v-for内部-->
- <li v-for="(item,index) in eps" :keys="item.id" >
- <span>{{item.id}}</span>
- <span>{{item.name}}</span>
- <span>状态{{item.status}}</span>
- <button @click="updateStatus(item)">更新状态</button>
- </li>
- </div>
- </body>
- <script src="./node_modules/vue/dist/vue.global.js"></script>
- <script type="text/javascript">
- const {createApp} = Vue;
- const app = createApp({
- data(){
- return{
- msg:"样例",
- pa1:'111',
- pa2:'222',
- eps:Array.from({length:20000},(_,index)=>{
- return {id:index,name: "行数"+index,status:true}
- })
- }
-
- }
- ,
- methods:{
- updateStatus(item){
- //1、请求更新状态接口
- const {id,status} = item;
- console.log("item",item)
- // alert('请求更新状态接口:'+!status);
- //2、查询最新列表数据
- this.eps=Array.from({length:20000},(_,index)=>{
- const updateStatus=index==id?!status:true;
- return{
- id:index,
- name:"行数"+index,
- status:updateStatus
- }
- })
- //记录开始时间
- console.time();
- // this.$nextTick 用于渲染完成后执行函数体
- this.$nextTick(()=>{
- console.timeEnd();
- })
- }
- }
-
- }).mount("#app");
- console.log("app",app);
- </script>
- </html>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/197636
推荐阅读
相关标签


