热门标签
热门文章
- 1C#批量提取DXF文件中的尺寸,公差和形位公差_c# 读取cad 尺寸标注
- 2Error Code: 2013. Lost connection to MySQL server during query
- 3Unity相关链接_技能系统设计:技能模块同步的实现
- 4Unity之ASE 编辑器节点详解_unityase有哪些节点
- 5php获取微博热搜,爬取微博热搜top50(示例代码)
- 6腾讯居然偷偷做了那么多良心产品,卷起来了?_arc实验室腾讯
- 7人工智能原理学习笔记_利用数据对 agent 任何部件的性能进行改进时,需要考虑哪些因素?
- 8使用Python实现3D曲线拟合_python 曲线自动拟合
- 9python爬虫里信息提取的核心方法: Beautifulsoup、Xpath和正则表达式_beautifulsoup extract
- 10svn地址迁移,项目检出,检出后乱码_stortoisesvn checkout 中文乱码
当前位置: article > 正文
第二个下拉列表的值根据第一个变化_【Axure】动态面板的理解与下拉列表的联动...
作者:菜鸟追梦旅行 | 2024-02-23 10:01:55
赞
踩
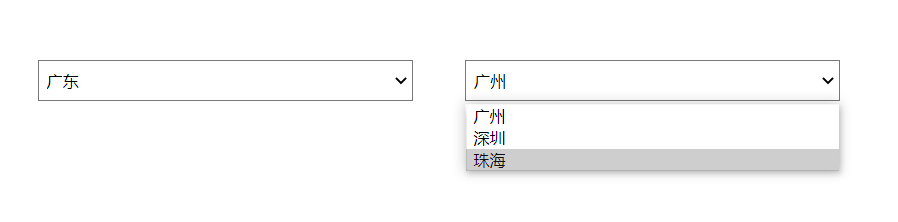
axure 第一个下拉选择后,第二个下拉框内容联动变化

刚开始学axure,发现入门还是蛮简单的,所以从现在开始写一些自己体会的内容,以后忘记了也可以来翻阅一下。
因为是入门,所以内容肯定是很简单的,但是本文也不会致力于写教程一样那么详细,还是侧重于自己的理解,把一个小知识点吃透。
这里做一个demo,以展示动态面板的基础用法增加对其的理解。
我们都知道,Axure中的动态面板的含义就是一个有多种状态的板子。每一种状态下还可以挂不同的状态。所以在原型设计中遇到点击不同按钮有不同状态的情况可以考虑使用动态面板。
此处以下拉列表的联动为例,大概讲一下。
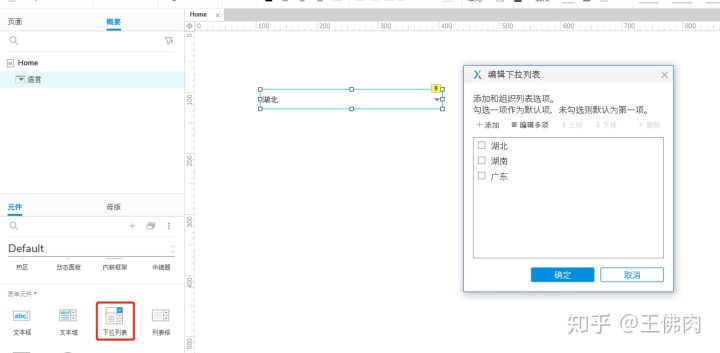
首先我们要准备一个省份选择的下拉列表,就是第一个选项表,再后面的下拉列表都要基于这个列表的选项变化;

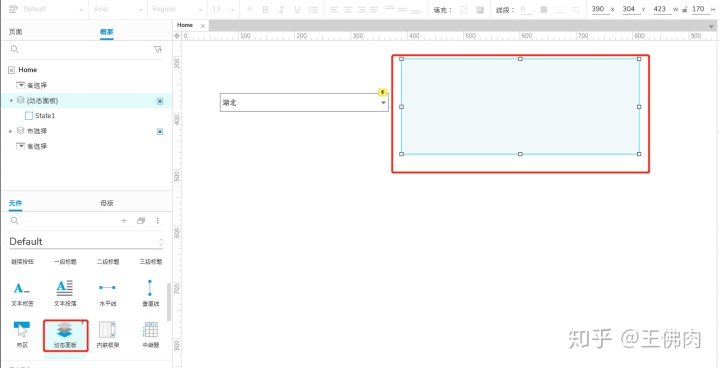
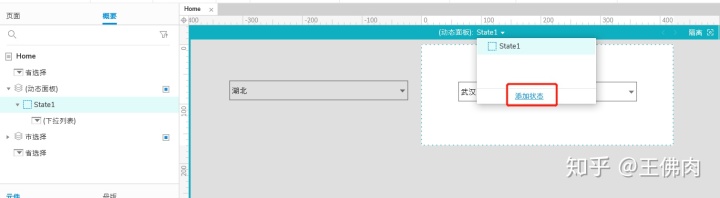
第二步,我们增加一个动态面板,目的就是利用动态面板可以设置多个状态,并且可以根据动作切换;

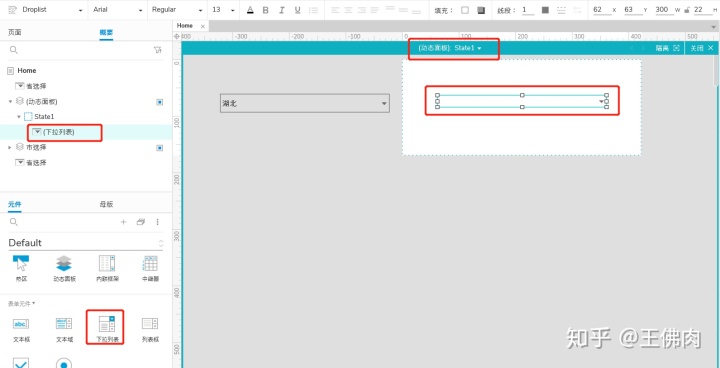
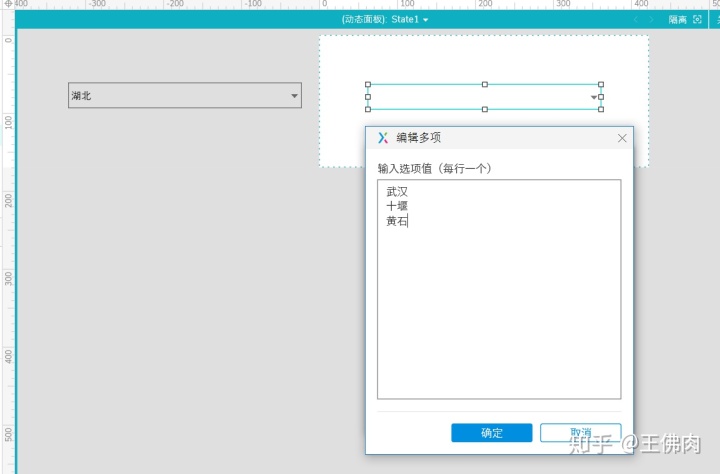
第三步,我们双击这个动态面板,然后就会进到状态1的情况,我们在状态1中加入一个下拉列表,用来填写市的选择;


第四步就要加上其他的状态,每个状态都增加一个下拉列表,用来展示不同省的城市选择;

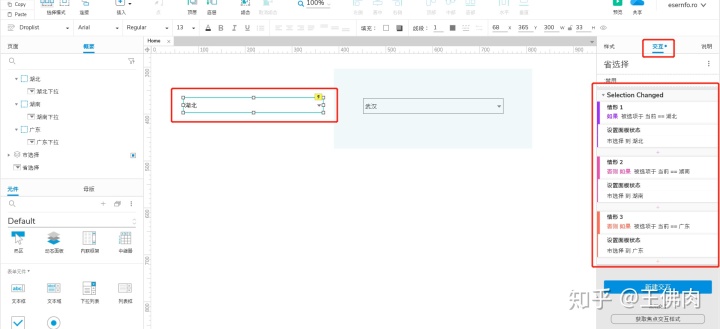
第五步把省级选择的下拉列表增加交互,比如选择湖北省时,面板展示为湖北城市列表的状态,用起来很方便。

动态面板不光可以用来这种多状态的选择,设计原型时,比如文字的滚动,某些组件的平移,只要时有动作的内容,都可以考虑使用动态面板来实现。
当然方案不止一个,大家可以自由选择。
不知道大家对动态面板理解的怎么样了,Ta就像桌子上边的一层玻璃,上边还可以放一些经常使用的东西,东西可以随着这块玻璃板动而动。
你要是不知道桌子上为啥会有一块玻璃,那么表示你还年轻。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/135546
推荐阅读
相关标签


