- 1四、张量表示_张量显示
- 2FastDFS【FastDFS概述(简介、核心概念 、上传机制 、下载机制)】(一)-全面详解(学习总结---从入门到深化)
- 3使用openvpn连通多个机房内网
- 4linux中clear报错:terminals database is inaccessible的解决方法
- 5OpenWrt下mwan3定时重启_openwrt定时重启
- 6android从strings资源文件获取,并拼接字符串方法_android 从资源文件拼接string
- 7SQLite3移植到ARM Linux教程_sqlite3数据库移植到arm
- 8【Linux】list_for_each_entry用法
- 9Linux | firewall命令 对外开放端口、查看端口、防火墙开启、防火墙关闭_firewall永久开放端口
- 10GitHub上受欢迎的Android UI Library_github 上最受欢迎的android ui
Axure 9 实战案例,交互事件的应用 1,APP列表页的多选交互_axure 9 可多选列表
赞
踩
前言
Hello!欢迎来到Axure 9 实战案例教程专栏。点击了解课程简介>>
上两个章节我们一起学习了基本元件的应用,与动态面板的应用,本章节我们来重点讲解交互事件的应用。本篇课程我们首先来学习一下,选中事件的应用,如何绘制APP列表页多选效果?

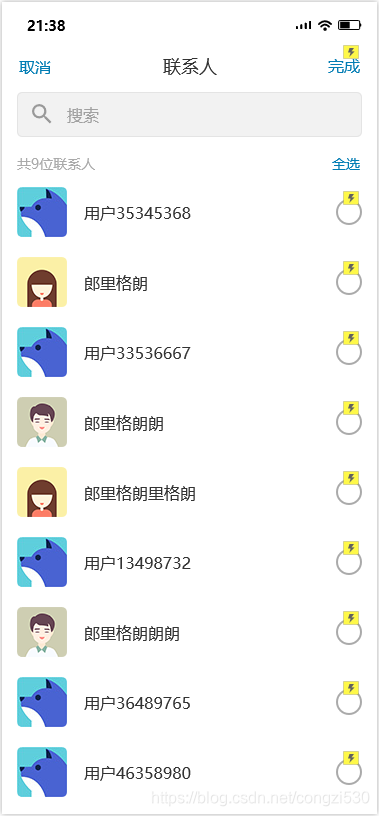
我们先来看看完成效果图,大家可以看到APP列表多选效果主要组成包括:
①点击圆形时,显示选中状态;
②再次点击圆形时,取消选中状态;
③选中任何一个圆形时,启用完成按钮;
④没有选中圆形时(默认时),禁用完成按钮;
⑤点击全选按钮时,选中全部圆形,按钮文本变为取消全选;
⑥点击取消全选时,取消选中全部圆形,按钮文本变回全选。

为了节省时间,这里我们提前把列表页初稿准备好了,下面我们来给大家讲解一下,如何设置多选交互的步骤。
第一步:设置元件的交互样式
首先选中全部圆形,在右侧栏的交互中,点击<添加类似"鼠标悬停"的交互样式>,再点击<元件选中的样式>,设置元件选中的样式(我们可以事先在圆形内添加文本√,并设为白色,这样就可以实现勾选状态效果了,省去用动态面板实现的麻烦)。
然后选中完成按钮,同样点击<添加类似"鼠标悬停"的交互样式>,再点击<元件禁用的样式>,设置元件禁用的样式(完成按钮属于带链接的元件,所以这里我们要使用元件禁用样式)。






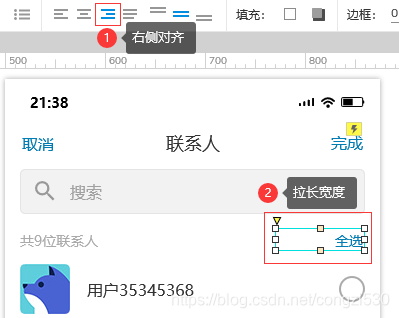
接着(继续选中完成按钮)点击新建交互,再依次点击载入时_启用禁用_当前元件,设置为禁用;然后选中全选按钮,设置为右侧对齐,再拉长元件的宽度,方便后面它能展示为取消全选。


这一步的几个交互,基本属于是准备工作,从第二步开始才是入正题(多选交互效果)。

第二步:设置点击选中的效果
首先选中第一个圆形,在右侧栏中,依次点击新建交互_单击时_设置选中_当前元件,设置到达菜单为切换;然后在右侧栏中点击单击时,按Ctrl+C(将单击时的交互复制到剪贴板上),接着逐个选中其他圆形,再按Ctrl+V将交互粘贴到其他圆形上。



这一步的交互是实现圆形的选中与取消选中:点击圆形时,能显示选中状态;再次点击时,能取消选中状态。

第三步:设置选中圆形的效果
首先仍然选中第一个圆形,在右侧栏中依次点击新建交互_选中改变时_启用禁用_完成按钮。

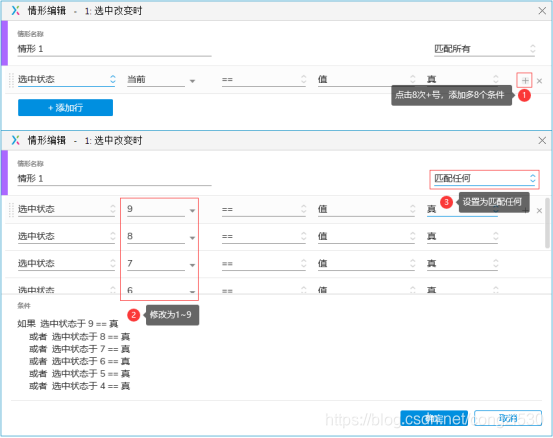
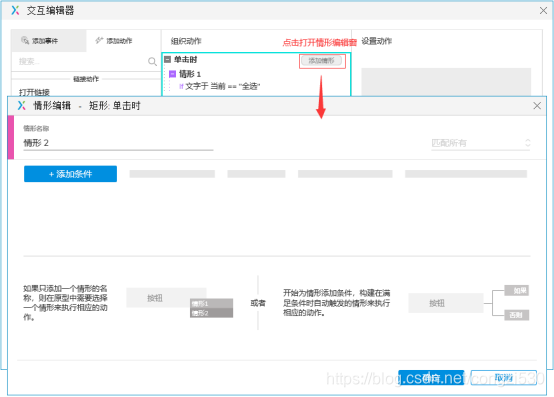
接着点击选中改变时上的启用情形,打开情形编辑窗,在弹窗上点击添加条件,再点击第一个下拉菜单,选择选中状态;然后点击8次加号,添加多8行条件,逐个点击第二个下拉菜单,分别修改为1、2、3、4、5、6、7、8、9,最后修改匹配条件为匹配任何。



这里的交互是指,我们通过判断圆形的选中状态,来控制完成按钮的展示状态:当选中任何一个圆形时,启用完成按钮。
同样通过此交互,也能控制全选按钮的展示状态,因此我们可以将选中改变时的情形1,复制过来,复用其情形条件。
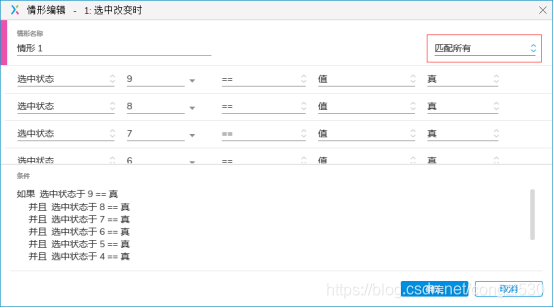
首先点击情形1,按Ctrl+C,再按Ctrl+V,复制粘贴多一个情形;然后点击第2个情形条件,打开情形编辑窗,修改匹配条件为匹配所有。


接着删除左侧栏交互中的启用禁用,再依次点击添加动作_设置文本_全选按钮,修改值为取消全选。


这几步交互是指,当选中全部圆形时,全选按钮展示为取消全选。这里我们需要注意,当存在相似的情形条件时,并且条件要放在或者条件的上方,所以我们把第2个情形拖到上方,并修改下方的情形为情形2。

接着点击选中改变时,按Ctrl+C,将它的交互复制到剪贴板,再逐个选中其他圆形,按Ctrl+V,将交互粘贴到其他圆形上。
这一步的交互是实现完成按钮与全选按钮(在选中圆形时)的展示状态:选中任何一个圆形时,能启用完成按钮;选中全部圆形时,全选按钮展示为取消全选。

第四步:设置取消选中圆形的效果
这一步我们依然是通过判断圆形的选中状态,来控制完成按钮与全选按钮的展示状态,因此我们可以将选中改变时的交互,复制过来,复用它的情形条件。
首先点击选中改变时,右键选择复制(或按Ctrl+C)将交互复制到剪贴板上,然后点击新建交互,在下拉菜单中点击取消选中时的粘贴,将选中改变时的交互粘贴到取消选中时上。


接着点击取消选中时的情形1的情形条件,打开情形编辑窗,在弹窗中将最后的下拉菜单全部修改为假,再修改匹配条件为匹配任何;然后在左侧栏中点击设置文本的内容,修改值为全选。(这里的交互是指,当取消选中任何一个圆形时,全选按钮展示为全选。)



再接着点击情形2的情形条件,打开情形编辑窗,同样最后的菜单全部修改为假,修改匹配条件为匹配所有;然后在左侧栏中点击启用禁用的内容,修改为禁用。(这里的交互是指,当取消选中全部圆形时,禁用完成按钮。)



这里我们依然需要注意,当存在相似的情形条件时,并且条件要放在或者条件的上方,所以我们把情形2拖到上方。
最后点击取消选中时,按Ctrl+C,将它的交互复制到剪贴板,再逐个选中其他圆形,按Ctrl+V,将交互粘贴到其他圆形上。
这一步的交互是实现完成按钮与全选按钮(在取消选中圆形时)的展示状态:取消选中任何一个圆形时,全选按钮展示为全选;取消选中全部圆形时,禁用完成按钮。

第五步:设置点击全选的效果
首先选中全选按钮,在右侧栏中依次点击新建交互_单击时_设置选中_圆形1;然后点击启用情形,打开情形编辑窗,再点击添加条件,保持默认条件,直接点击确定。




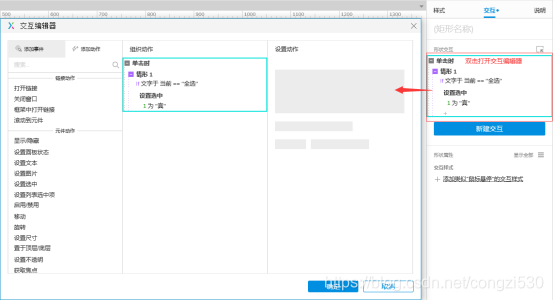
接着双击左侧栏的交互,打开交互编辑器,在弹窗中点击添加目标,再勾选圆形1、2、3、4、5、6、7、8、9;然后点击选中情形1,在左侧栏的添加动作中,依次点击设置文本_全选按钮,修改值为取消全选。




这里的交互是指,我们通过判断全选按钮的文本,来确定圆形的选中状态:
①情形一,当按钮文本为全选时,点击按钮,则选中全部圆形,文本变为取消全选;
②情形二,当按钮文本为取消全选时,点击按钮,则取消选中全部圆形,文本变回全选。
所以我们接着添加这第二种情形,首先(保持打开交互编辑器)点击添加情形,打开情形编辑窗,在弹窗中点击添加条件,最后一栏修改为取消全选,再点击确定关闭情形编辑窗。


接着在交互编辑器中,选中情形2,依次点击设置选中_圆形123456789,修改所有圆形的到达为假;然后依次点击设置文本_全选按钮(默认值为全选),再点击确定关闭交互编辑器。




结语
OK了,通过前面五步操作,好不容易将列表页多选效果绘制完成了。好了,以上就是本篇课程的全部内容,你学会了吗?如果有不理解的地方,可以下载文末的课件继续学习哦。
在线预览
效果图在线预览:https://u.pmdaniu.com/L8A5p
相关课件
为了帮助各位同学,能快速理解和练习Axure案例,本专栏每篇教程都会提供RP格式课件下载。
课件整包链接:
https://item.taobao.com/item.htm?id=631599964711
链接长期有效。
(默林如斯原创出品,未经许可,禁止转载,侵权必究)
《Axure 9 案例教程-基础篇》:以实战案例的角度,讲解Axure 9 的基础操作,帮助大家从案例中学习产品原型的设计思维,带你快速进入实战阶段!!适合Axure入门的同学!!点击了解课程简介>>
欢迎关注《产品经理知识与资源》专栏,这里专注原创Axure实战原型、Axure原型模板、Axure元件库、Axure图标库;2012年入行的原创实力保障!!点击前去关注>>


