- 1ClickHouse部署安装
- 2MobileNetv1,v2网络详解并使用pytorch搭建MobileNetV2及基于迁移学习训练(超详细|附训练代码)
- 3使用Delphi来跟我学COM (第二部 COM编程)
- 4Android兼容Java 8语法特性的原理分析
- 5C++设计模式----工厂模式_c++ 工厂模式
- 6uniapp开发H5内嵌APP,使用uni.setClipboardData实现复制功能时,安卓没问题,ios会闪一下(底部弹出弹窗)~踩坑之路_uniapp 复制不弹框
- 7QLabl样式表_qlabel样式
- 8miniconda3安装后,创建环境报错Collecting package metadata (current_repodata.json): failed,CondaHTTPError: HTTP_centos miniconda3 current_repodata.json
- 9spring security oauth2.x迁移到spring security5.x - 客户端(单点登录)_enableoauth2sso弃用
- 10辨别GPT4和GPT3_怎么提问区分gpt3和4
vue项目打包成桌面应用并修改图标_vue ios打包桌面端
赞
踩
目录
3.发现问题:这个打包出来在使用的时候发现里面有些界面样式不兼容,就换了一个打包方式
1. 打包为桌面应用
1.在vux项目的终端执行打包
npm run build
2.会在项目文件夹里面出现一个dist文件夹
![]()
里面有这几个文件组成

3.在这里需要添加一个 package.json 文件

package.json 内容
- {
- "name": "鼠标放图标上面的提示文字",
- "version": "1.0.0",
- "description": "应用介绍",
- "main": "/index.html", // html文件的路径,就是当前文件夹那个
- "nodejs":true,
- "window": {
- "title": "ERP",// 右边任务栏的图标放上去的提示文字 有中文会乱码显示
- "icon": "./img/erp.png", // 任务栏图标路径 png格式
- "toolbar": true,
- "frame": true,
- "position": "center",
- "width": 1920,
- "height": 1080,
- "show_in_taskbar": true // 是否在任务栏显示图标
- },
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1",
- "dist": "build --tasks win-x86,win-x64,win-x32 --mirror https://npmmirror.com/mirrors/nwjs/ .",
- "start": "run --x86 --mirror https://npmmirror.com/mirrors/nwjs/ ."
- },
- "author": "",
- "license": "ISC",
- "devDependencies": {
- "nwjs-builder-phoenix": "^1.15.0"
- },
- "build": {
- "nwVersion": "0.27.5"
- }
- }

html文件实际上不用修改就可以直接使用,但是我用过其他方式打包发现可以修改html文件,以后就不用再打包文件重新生成桌面应用,所以我做了修改
html文件
- <!DOCTYPE html>
- <html>
- <head>
- </head>
- <body>
- <script language="javascript" type="text/javascript">
- // 就是套个壳子,使用这个直接跳转到线上地址,这样就不用每次修改重新打包了
- window.location.href = "http://erp.phadcalc.com/";
- </script>
- </body>
- </html>
以上文件配置就完成了
把dist文件夹拖到编辑器打开终端
4.在终端重新打包这个新的文件夹
npm install //安装打包所需要的依赖 只安装一次,以后重新打包不用安装
以后更换地址只需要执行这一步
npm run dist //打包项目为 exe 文件
完成之后这个文件夹会出现一个dist文件夹

5.dist文件夹就是打包好的桌面应用了
![]()
6.打开64位的这个文件夹

7.双击exe文件就可以打开了
2.修改图标
这个图标不好看,需要修改图标
这里需要下载一个插件来修改图标
resource hacker中文版下载2022最新版-Resource Hacker(ResHacker)下载v5.1.8.360 绿色中文版-西西软件下载
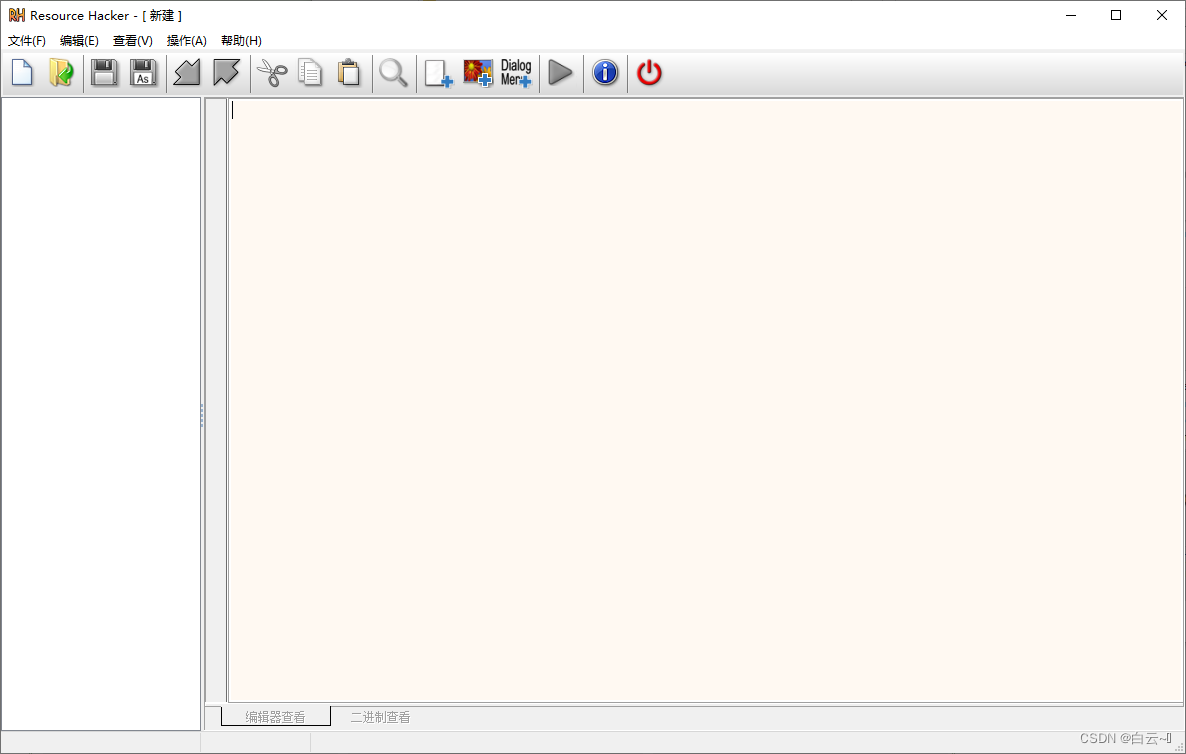
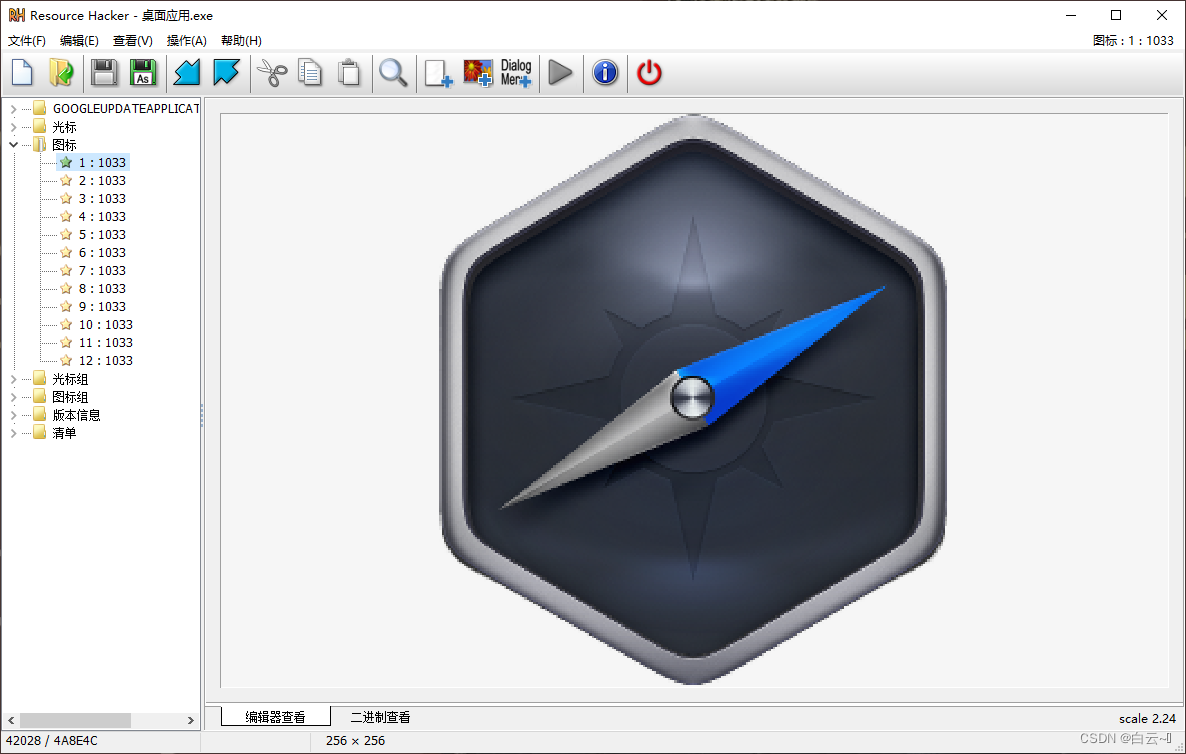
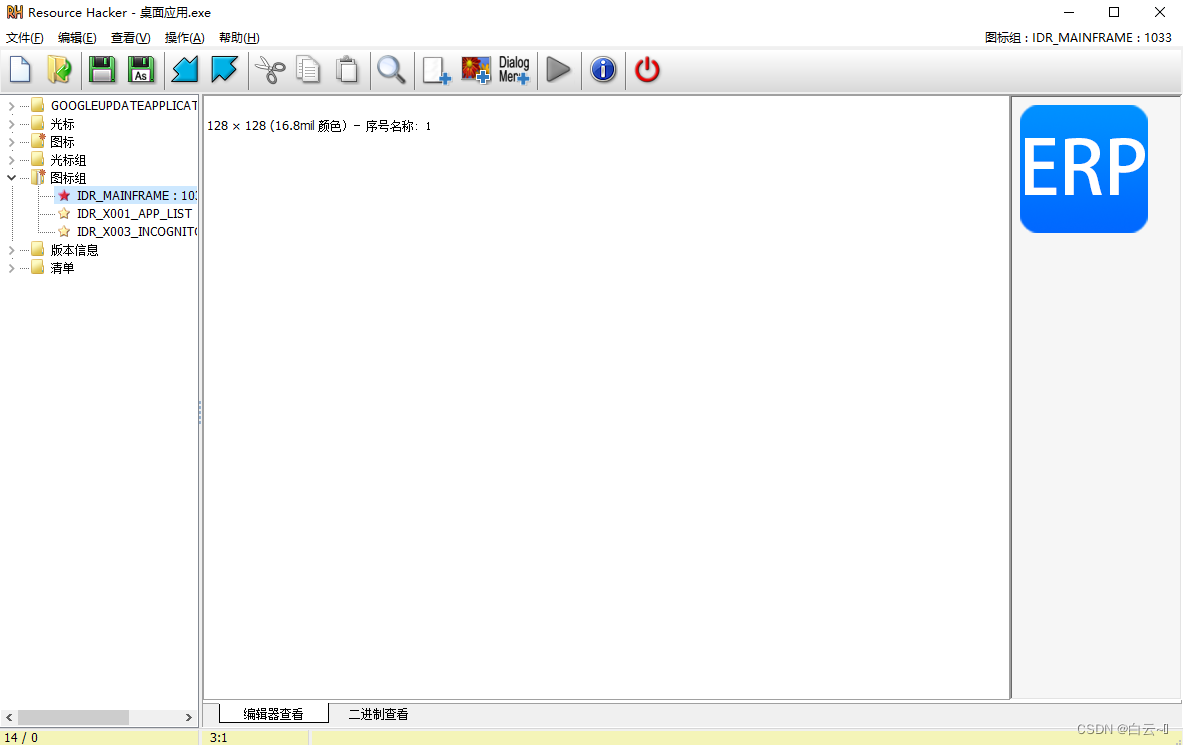
打开这个插件

把exe文件拖到这个里面
1.点击左边菜单的图标

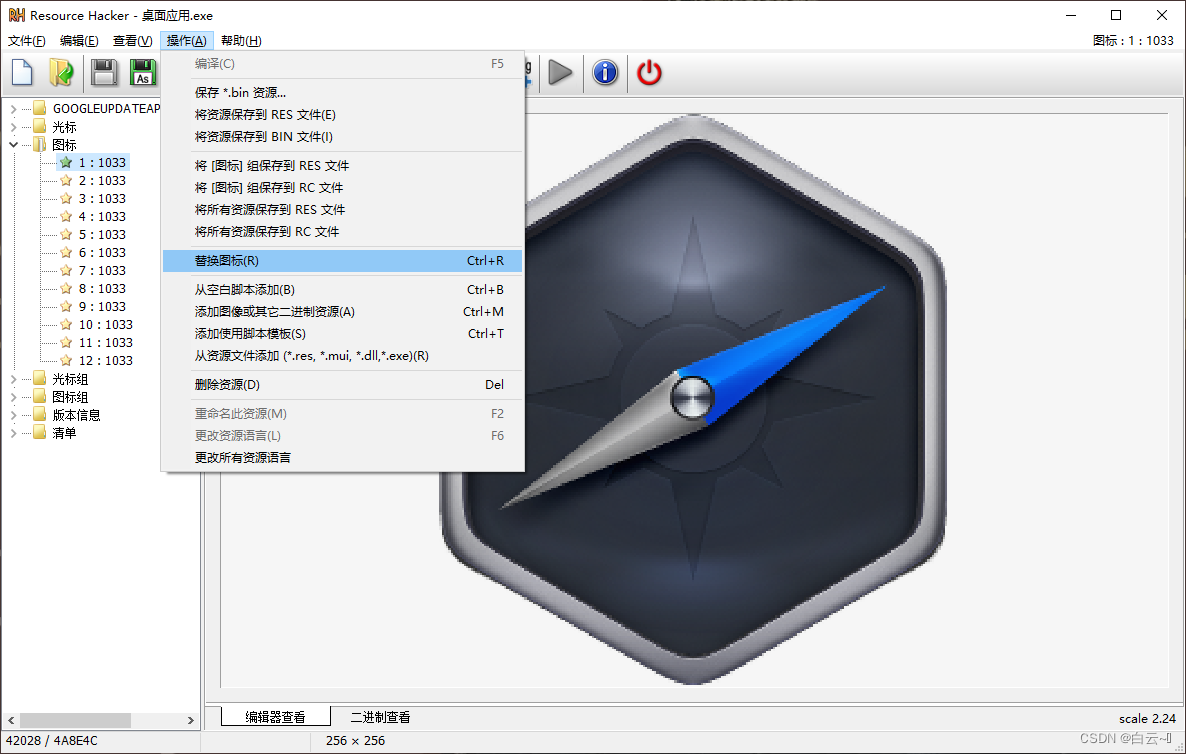
2.点击替换图标

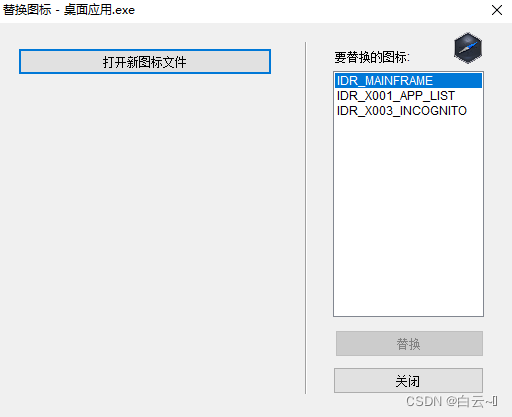
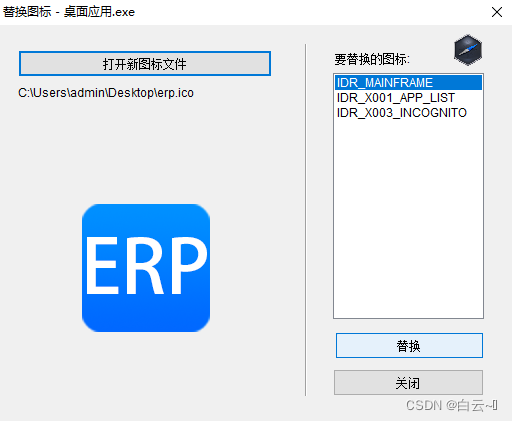
3.选择新的图标进行替换



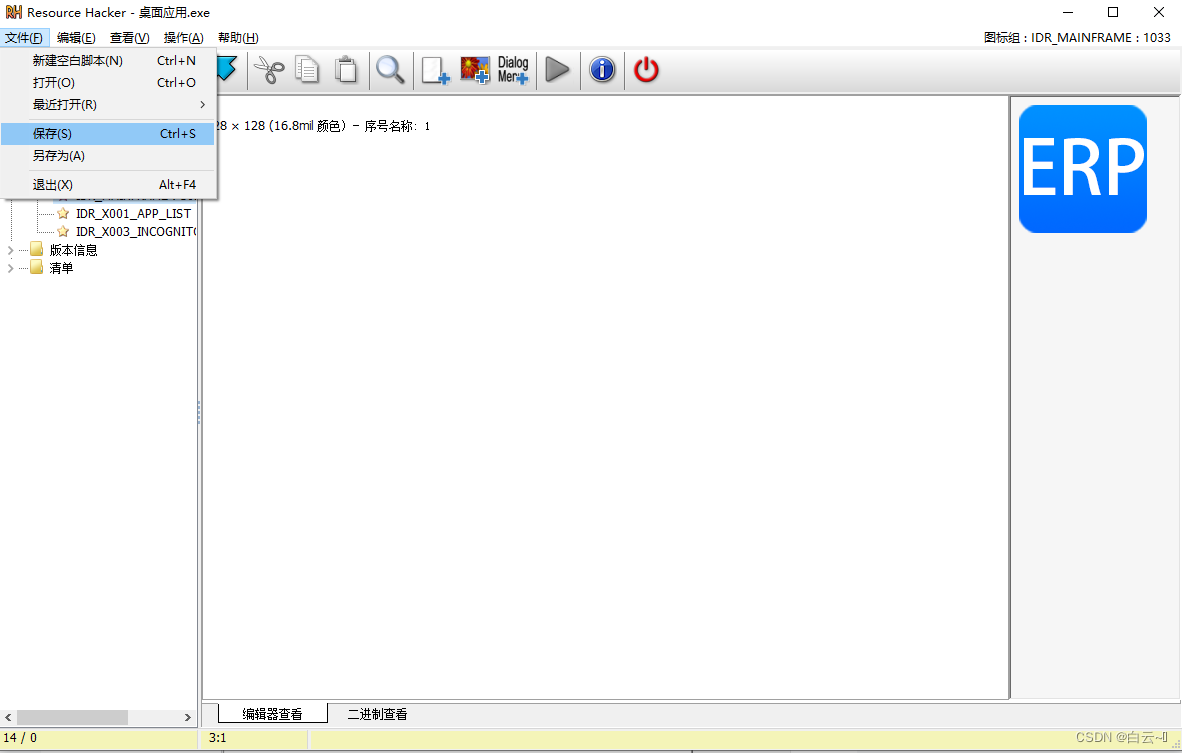
4.保存
回去文件夹有可能会多一个副本exe可以删除,看到之前修改的exe文件的图标没有变,其实已经变了,可以选择重新启动电脑打开就会看到变了,或者你心里想这个就是你要的那种,直接打包给别人,别人看到就是修改之后的
打包给别人是压缩外面那个包给别人,不是直接给exe文件
![]()
打开的效果
![]()
3.发现问题:这个打包出来在使用的时候发现里面有些界面样式不兼容,就换了一个打包方式
有可能是我自己封装的内容的问题,新的封装方法更方便和全面


