- 1数据结构 算法的时间复杂度与空间复杂度的计算(带有例题讲解)_空间复杂度怎么算
- 2解决: phpstudy 无法启动 MySQL_phpstudy的mysql无法启动
- 3昇思25天学习打卡营第11天|基于MindSpore的GPT2文本摘要
- 4分布式爬虫入门_分布式爬虫学习
- 5【Git】安装及基本使用_git下载项目
- 6npm install 超时/卡住
- 72024最新最全Vue3零基础入门到精通,编程小白也能听得懂写的出,web前端快速入门教程,uniapp开发小程序学习视频_vue3 快速入门
- 8基于Transformer实现机器翻译(NLP)
- 9Linux Mint 17一周使用体验_mint 7b
- 10【渗透测试】文件上传漏洞:upload-labs通关简记
Unity3D :创建您的第一个运行时 UI_unity中build and run时怎么让交互界面第一个出现
赞
踩
May 16, 2023 • 27 min read

推荐:将 NSDT场景编辑器 加入你的3D工具链
3D工具集: NSDT简石数字孪生
创建您的第一个运行时 UI
本页将指导您完成使用 UI 工具包设置简单字符选择屏幕的步骤。它涵盖了 UI 元素和模板的创建、场景设置以及如何将脚本逻辑连接到 UI。本指南不会介绍通过 USS 设置样式,并且仅使用默认样式和主题。
您可以在本页底部此处找到本指南的最终源代码。
主题:UI 生成器、列表视图、标签、面板设置、UIDocument、选择处理

本指南将指导您完成以下步骤:
- 创建主 UI 视图
- 设置场景
- 创建要显示的示例数据
- 为主视图创建控制器
- 创建列表条目 UI 模板
- 为列表条目创建控制器
- 对用户选择做出反应
创建主 UI 视图
最终的 UI 屏幕由两个单独的 UI 模板 (UXML) 组成。主视图模板包含包含字符名称的列表、用于显示所选字符详细信息的较小面板以及一个按钮。在本节中,您将使用 UI 生成器设置此模板。
注意:如果您熟悉 UI 生成器并希望跳过此步骤,则可以从此页面底部复制主视图的 UXML 代码,并将其直接粘贴到新文件中。将其另存为 Assets/UI/MainView.uxml。

主视图的 UI 布局设置
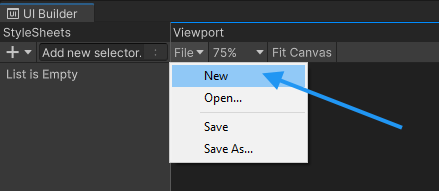
通过菜单“UI Toolkit> UI Builder”打开“UI 生成器”窗口>“UI 生成器”窗口。使用视口左上角的文件菜单创建新的 UXML 文档。

UI 生成器文件菜单
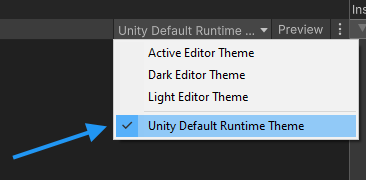
开发游戏 UI 时,请始终确保选择 UI 生成器视口右上角的 。编辑器和运行时主题之间的默认字体大小和颜色不同,这会影响布局。Unity Default Runtime Theme

通过从库中拖动来创建新元素
在层次结构中选择新的 UXML 文件,然后启用匹配游戏视图复选框。您可能需要将 Unity 编辑器设置为横向分辨率(如果尚未设置)。

启用比赛游戏视图
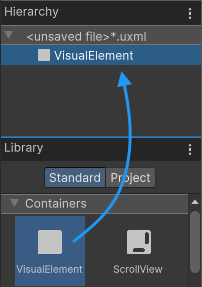
现在是时候创建 UI 元素了! 通过将新的可视元素从库拖到层次结构中来创建新的可视元素。

通过从库中拖动来创建新元素
新元素需要覆盖整个屏幕,因此需要将属性设置为 1。从层次结构中选择元素,然后在右侧的“检查器”面板中找到标记为 Flex 的折叠页。将“增长”的值从 0 更改为 1。flex-grow

设置 Flex 属性
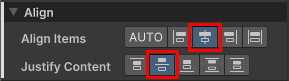
若要将此可视元素的所有子项居中置于屏幕中间,请更改可视元素的“对齐”属性。您需要将“对齐项目”和“内容对齐”都设置为居中。

居中儿童
最后,您可以在“背景>颜色”下选择一种背景颜色。此步骤是可选的。此示例用作颜色。#732526

根元素背景色
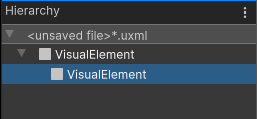
接下来,在现有可视元素下创建一个新的可视元素。这将成为 UI 左侧和右侧部分的父容器。

添加子可视元素
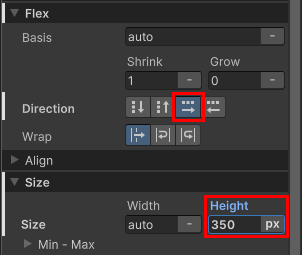
将此新元素的属性设置为 (默认为列)。您还需要将固定高度设置为 350 像素。flex-directionrow

中心容器属性
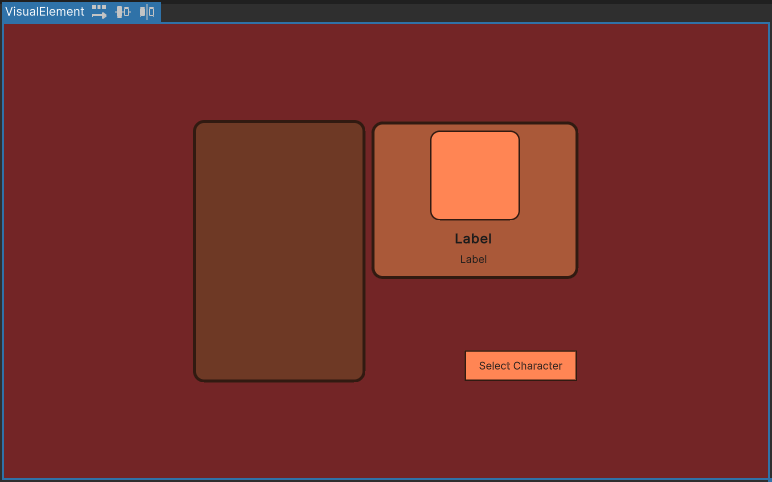
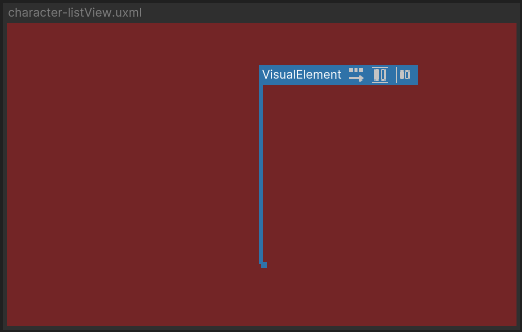
这就是当前 UI 的外观。请注意,您的屏幕可能看起来会有所不同,具体取决于游戏视图的分辨率和纵横比。

内部有空元素的背景容器
若要为字符名称创建列表,请从库中选择一个 ListView 控件,并将其作为子项添加到刚创建的可视元素下。选择元素并在检查器中为其指定名称。这是必需的,以便您稍后可以通过控制器脚本访问此列表。CharacterList

内部有空元素的背景容器
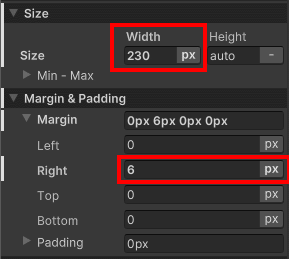
将列表设置为固定宽度为 230 像素。还要在右侧给它一个 6 px 宽的边距,以便与要创建的下一个元素保持一定距离。

字符列表的大小和边距折叠
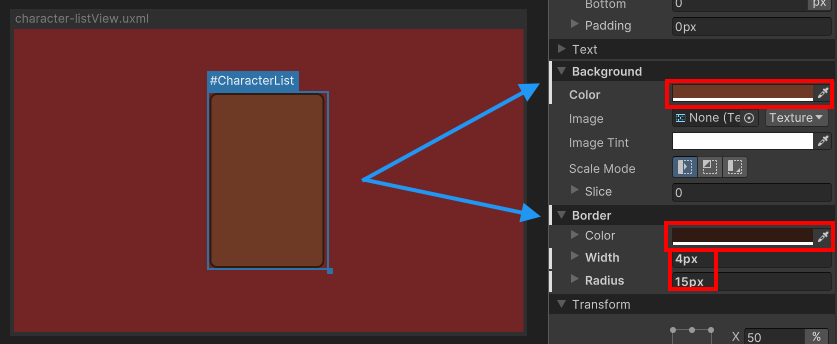
您还可以为列表指定背景颜色并设置圆角边框。本指南用于背景和边框颜色,边框宽为 4px,半径为 15px。此步骤是可选的。#6E3925#311A11

样式字符列表
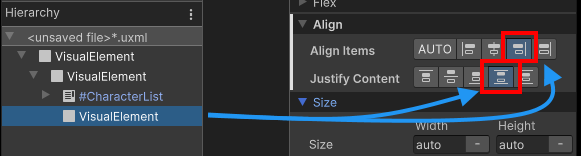
在与 相同的父级下添加新的可视元素。这将包含角色详细信息面板和按钮。在“对齐”折叠式下,将“项目对齐”和“内容对齐”的设置更改为 。CharacterListflex-endspace-between

证明内容属性的合理性
将新的可视元素添加到此新容器。这将成为角色详细信息面板。当用户从左侧列表中选择一个角色时,它将显示该角色的肖像、名称和类。
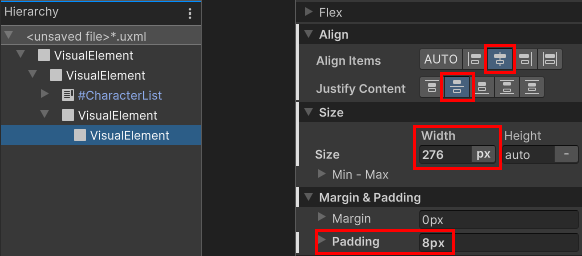
为元素设置 276 像素的固定宽度,并将“对齐项目”和“内容对齐”切换为居中。还要为元素添加一个 8 像素宽的填充,以便子项与容器边界保持最小距离。

字符详细信息容器的属性
您可以通过将背景颜色设置为 4px 宽边框和 15px 半径的边框颜色来设置面板样式。此步骤是可选的。#AA5939#311A11
您的 UI 布局现在应类似于下图。


