热门标签
热门文章
- 1Unity中镜子面片_cameraspaceplane
- 2QtPropertyBrowser的安装与配置(VS2012+Qt msvc2012)_c:\qt\5.15.2\src\qttools\src\shared\qtpropertybrow
- 3【Qt】QtIFW 安装包制作总结 -如何创建多组件的安装器_qt ifw
- 4python入门(五):函数(传递实参,返回值,传递列表,将函数存储在模块中)_利用返回值方式传递数据
- 5k8s通过yaml创建pod_Kubernetes根据yaml创建pod的时候8080访问被拒绝报错
- 6unity可以直接转h5吗_手动挡,可以四挡直接降一挡吗?
- 7数据分析中部分常用绘图库学习小结_auto_add_to_figure
- 8点击按钮,回到页面顶部的5种写法
- 9ffmpeg官方例程3学习-给视频播放加上声音
- 10稻草人总结之Image-Loader加载图片_imageloader 默认缩放比例
当前位置: article > 正文
linearlayout动态修改background_Axure动态渐变背景设置(结合CSS 3)
作者:AllinToyou | 2024-02-26 23:44:55
赞
踩
linearlayout变化background

先看一下预览效果:
点击预览
制作步骤:
动态渐变效果需要结合前端代码样式实现。不会代码的同学也不必担心,看完本文,仅需会复制粘贴即可。
一、固定尺寸的制作方法:
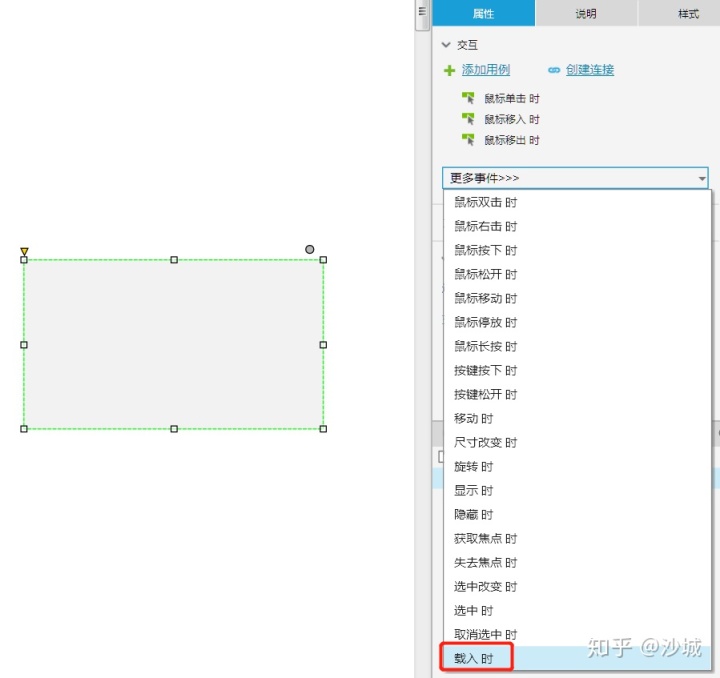
随便画一个矩形,然后给矩形增加【载入时】交互。如下图所示:

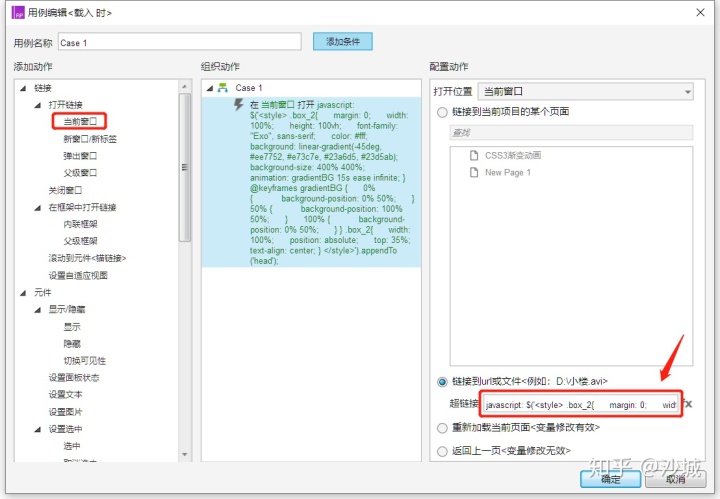
然后点击【当前窗口】,将一串代码直接粘贴到,下图箭头所指的文本框中。

代码如下:
javascript然后点击保存即可。
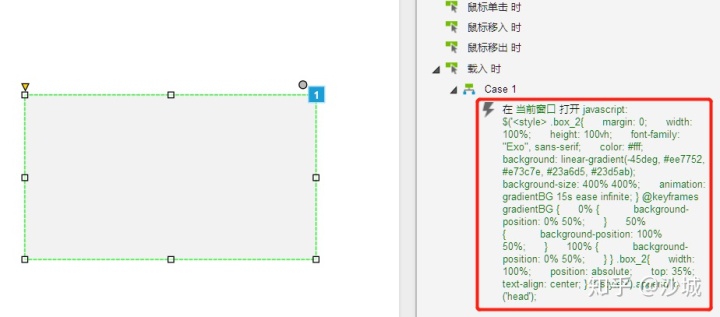
上面的代码,是提前预设了几种渐变颜色,如果你想自定义颜色,可以修改“#”后面的16进制数值。数值可以用PS吸取,或有些网站提供类似功能。
background二、100%宽度的制作方法:
在前一步基础上,继续添加一个设置。
所以在做完上一步之后,先预览一下是否显示正常。如果正常,则可向下进行。
开始。
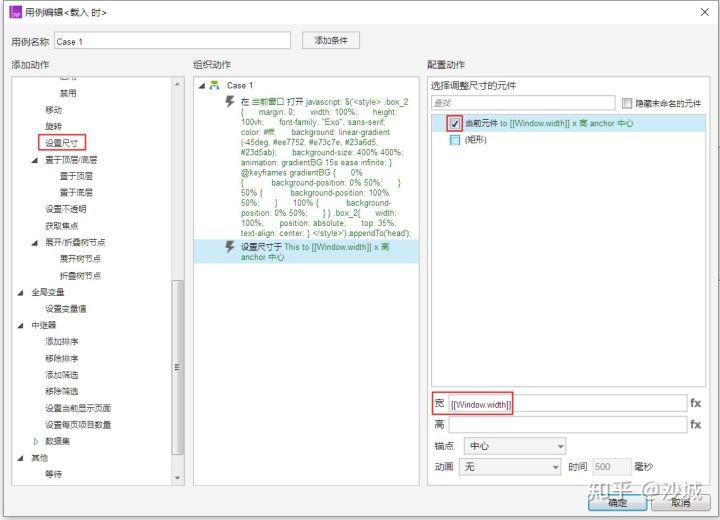
在上一步做好的交互上双击。(双击下图红框内区域)

依次单击【设置尺寸】,勾选【当前元件】,宽填写[[Window.width]]。设置如下图所示:
高可以不写,就保持默认高度。当然,也可以填一个固定数值。

然后保存,预览即可。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/148342
推荐阅读
相关标签


